微信小程序提示:https://api.map.baidu.com 不在以下 request 合法域名列表中
如果你想利用百度地图API定位来获得当前位置,但却出现了如标题所示问题,那么请接着看:
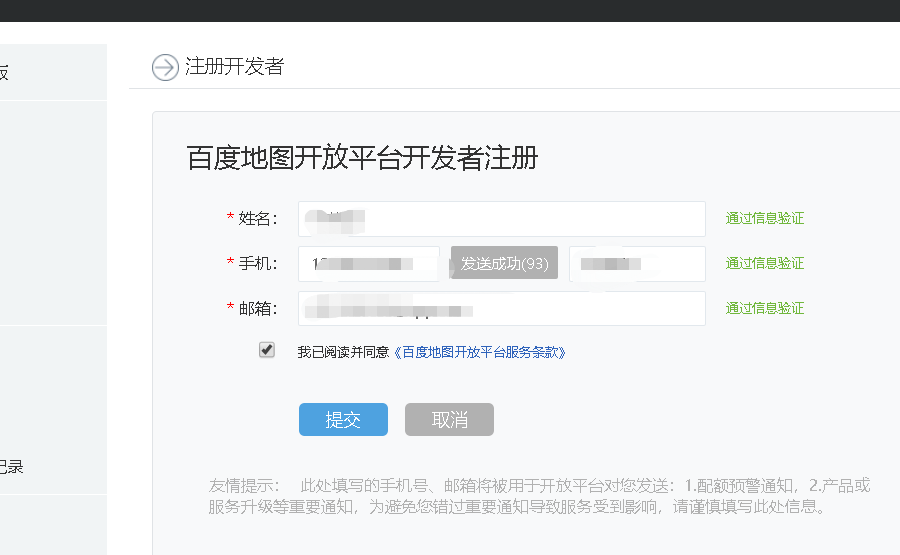
1.首先我们需要在百度地图开放平台(https://lbs.baidu.com/apiconsole/key?application=key) 注册为开发者。


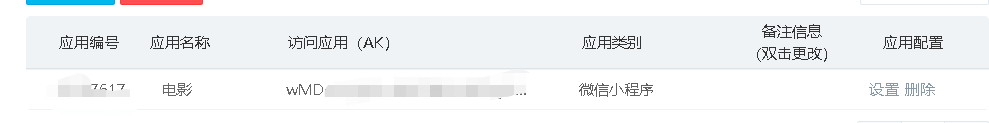
2.申请开发者密钥(AK):
如下AK就是你要的。

3. 根据百度给的教程继续下去~https://lbs.baidu.com/index.php?title=wxjsapi/guide/helloworld
微信小程序提示:https://api.map.baidu.com 不在以下 request 合法域名列表中的更多相关文章
- 微信小程序:request合法域名检验出错,https://apis.map.qq.com 不在以下 request 合法域名列表中
设置域名 登录微信小程序后台, 设置→开发设置→服务器设置 必须设置域名,微信小程序才能进行网络通讯,不然会报错 如果没有设置合法域名,在开发阶段是可以不设置合法域名的 详情 -项目设置 好了,完美解 ...
- VM439:1 https://unidemo.dcloud.net.cn 不在以下 request 合法域名列表中,请参考
在编写uni-app编写代码时,pc端获取数据正常,但是小程序端却出现以下的错误. 解决方法如下: 将相应的选项勾选
- 微信小程序报错,不在以下 request 合法域名列表中(引起的探索)
最近因为突然对小程序有兴趣,然后开始了自学之旅. 在学习的过程当中遇到了一个问题,控制台报错,提示:不在以下 request 合法域名列表中,如下图所示 然后我就开始了搜索之旅,相对觉得 ...
- 小程序 开发阶段请求网络报 不在以下 request 合法域名列表中
1.在工具栏右边,点开详情, 把图片最后一项选上,再重新编译一下项目就可以了. 2.管理员将需要使用的域名添加到小程序后台 1. 地址:http://mp.weixin.qq.com (需要请求的域名 ...
- 小程序不在以下 request 合法域名列表中
我们如果是正式上线可以在小程序后台配置合法域名,必须是https 测试时我们可以关闭验证 在 设置 - 项目设置 里勾选不校验https 和 TLS
- 微信小程序本地的域名“不在以下request合法域名列表中”错误处理方法
- 微信小程序 不在以下合法域名列表中,请参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html
微信小程序 不在以下合法域名列表中,请参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html 友情提示: 大家 ...
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 微信小程序实操-image height:auto问题,url地址报错,“不在以下合法域名列表中”问题等
1.修改app顶部title 使用API: wx.setNavigationBarTitle({ title: 'titleName'}); 2.ajax请求 wx.request({ url: 'h ...
随机推荐
- DVWA靶机实战-文件上传漏洞(二)
继续打靶机:当前靶机的安全级别:medium 第一步 上传一句话木马,这次没有之前那么顺利了,文件显示上传失败,被过滤. 点开右下角view source查看源码: 只允许上传image/jpeg格式 ...
- 解决Hibernate配置文件不在SRC文件夹下获取Session方法
- nginx 的precontent阶段的ngx_http_try_files_module模块与mirrors模块介绍
指令介绍 Syntax: try_files file ... uri; try_files file ... =code; Default: — Context: server, location ...
- python 基础之深浅拷贝
深浅拷贝 s=[[1,2],'fgfgf','cx'] s3=s.copy() print(s) print(s3) 测试 D:\python\python.exe D:/untitled/dir/f ...
- J.K.罗琳女士---《失败的好处和想象的重要性》
目录 sohu ruanyifeng web sohu http://www.sohu.com/a/166181502_467718 <哈利波特>的作者J.K.罗琳女士在出席一次哈佛大学的 ...
- 关于eclipse项目右键没有project facets的解决方法遇到的问题
[ 关于eclipse项目右键没有project facets的解决方法] [创建maven项目生成WebRoot目录,web.xml文件,以及修改编译路径classess的解决办法,以及解决找不到或 ...
- Linux centos VMware Nginx防盗链、Nginx访问控制、Nginx解析php相关配置、Nginx代理
一.Nginx防盗链 配置如下,可以和上面的配置结合起来 location ~* ^.+\.(gif|jpg|png|swf|flv|rar|zip|doc|pdf|gz|bz2|jpeg|bmp|x ...
- 如何让tomcat加载项目变快
修改配置: VM options填写内容: -Xms128m -Xmx256m -XX:PermSize=128m -XX:MaxPermSize=256m` 图示: ##1: ##2:
- 一步一步配置docker(tomcat+jenkins+phpmyadmin+nginx)
经过半个月的docker学习实践,今天对自己的学习成果做个总结. 貌似官方推荐的是docker compose使用DockerFile 来配置,但目前还没学习使用docker compose,先学习通 ...
- IDEA 打 jar包
方法一:Maven插件打包(我用此方法解决的问题) 报错:找不到主类Main class,找不到某个依赖的 jar包 解决方法:将未找到的依赖 jar,使用mvn命令打包放入到我们的本地mvn仓库,I ...
