用<center/>标签实现markdown 图片文字等内容居中显示
markdown中,文字居中的方式是借助了html标签<center></center>的支持
示例

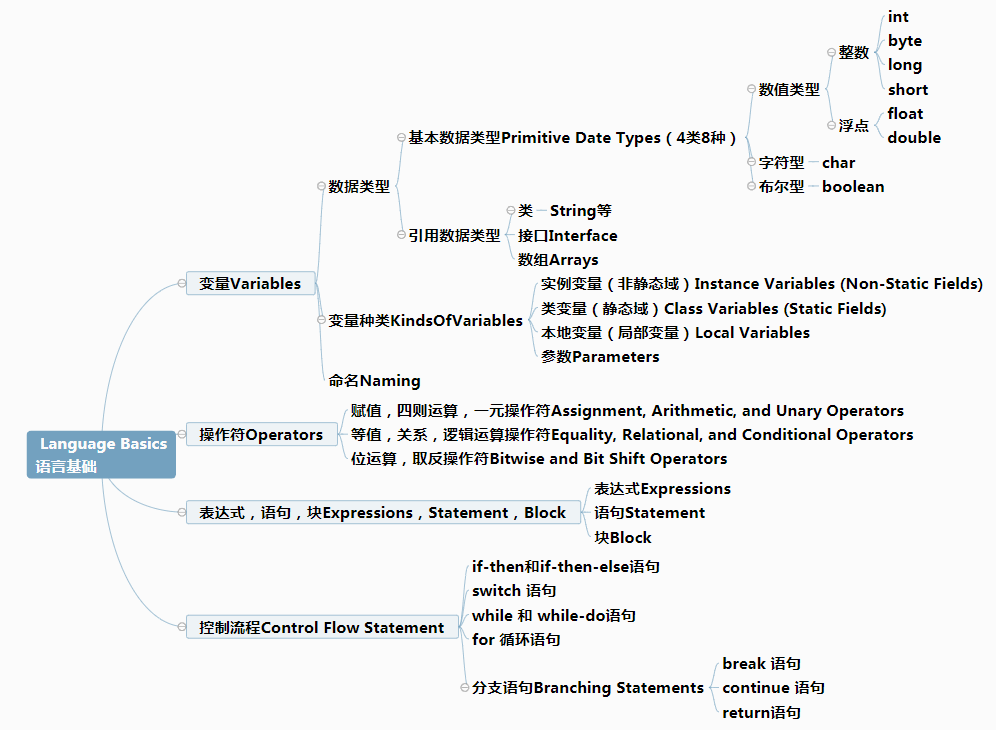
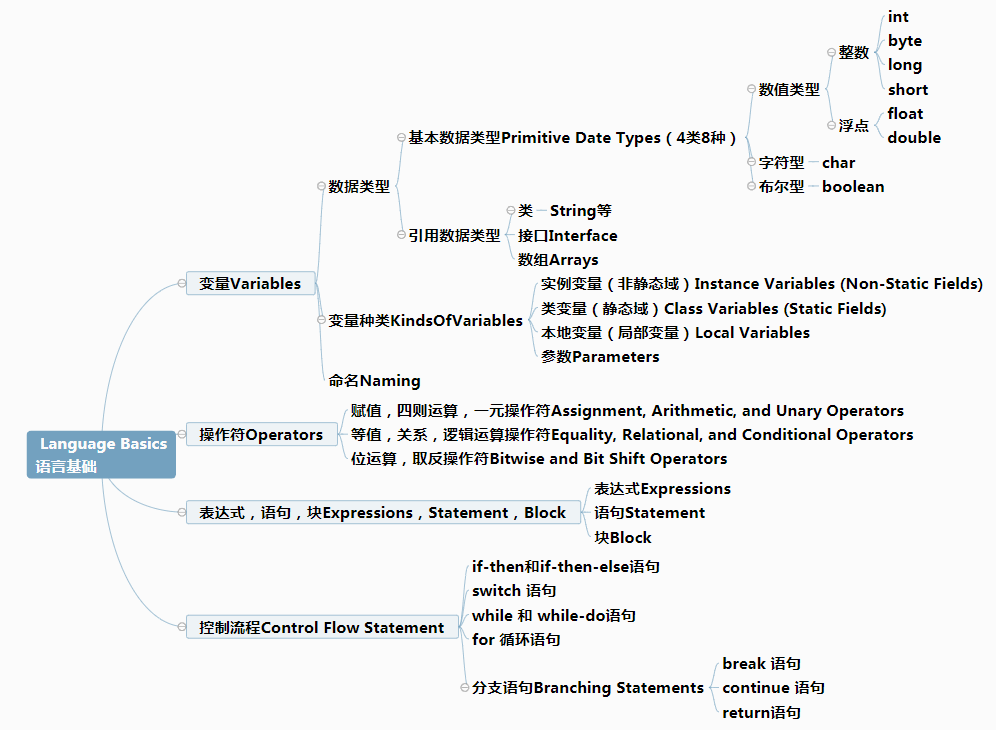
**Java语言基础脉络,这是一个文字图片居中示例**
**`

`**
**`Java语言基础脉络,这是一个文字图片居中示例`**
注意
在博客园中,你必须把<center><center>綴放在文字之后(紧跟),否则无法生效!例如:
像这样,就无法生效,黄色的区域必须有字符。

你需要像这样

用<center/>标签实现markdown 图片文字等内容居中显示的更多相关文章
- html的a标签display:block之后文字竖直居中
设置行高和a标签的高度一样就能居中,使用line-height
- 把文章里边的html标签去掉(去掉文字的样式,显示css设置的样式)
java: validHeasers.add(tr[0].replace("<(.[^>]*)>",""));//去除HTML标签
- img标签中的图片加载异常时显示默认的图片
备忘:
- iOS实现图片的缩放和居中显示
直接上代码 // // MoveScaleImageController.h // MoveScaleImage // // Created by on 12-4-24. // Copyright ( ...
- QT使用painter绘制文字时的居中显示
在窗体上绘制文字时,在paintEvent()方法里用QPainter进行绘制. 主要获取对字符串打印在屏幕上时占用的像素大小 QPainter p(this); QFont font("宋 ...
- 表格td标签在不添加多余标签的情况下实现文本内容单行显示,多余部分省略号表示的方法
#table { table-layout: fixed; } .content { white-space: nowrap; text-overflow: ellipsis; -o-text-ove ...
- 1.html基础标签:文本+链接+图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- extjs中grid中行内文本或图片居中显示
我是看了网上写的方法调试自己的代码来实现的,实现的方式是当加载store数据时改变grid的行样式,源码如下: html代码: <div id="weatherP_grid-body& ...
- 关于UIImageView的显示问题——居中显示或者截取图片的中间部分显示
我们都知道在ios中,每一个UIImageView都有他的frame大小,但是如果图片的大小和这个frame的大小不符合的时候会怎么样呢?在默认情况,图片会被压缩或者拉伸以填满整个区域. 通过查看UI ...
随机推荐
- JavaScript对象(一)
Part One:对象的创建对象的创建,可以使用new Object() 或者 Object.creat(),该方法为静态函数 var foo = Object.create({x:1,y:2}); ...
- TCP粘包很难么,为何我屡屡受挫??
无论走到哪里,都应该记住,过去都是假的,回忆是一条没有尽头的路,一切以往的春天都不复存在,就连那最坚韧而又狂乱的爱情归根结底也不过是一种转瞬即逝的现实. --马尔克斯 本文已经收录至我的GitHub, ...
- 建议11:增强数组排序的sort功能
sort方法不仅按字母顺序进行排序,还可以根据其他顺序执行操作.这时就必须为方法提供一个比较函数的参数,该函数要比较两个值,然后返回一个用于说明这两个值得相对顺序的数字.比较函数应该具有两个参数a和b ...
- Spring 多数据源配置(转)
转载自:https://www.cnblogs.com/digdeep/p/4512368.html 同一个项目有时会涉及到多个数据库,也就是多数据源.多数据源又可以分为两种情况: 1)两个或多个数据 ...
- 2. weddriver的定位方法
一. find_element_by_****的方式 首页在网页上鼠标右键选择检查并点击,查看需要定位的元素. https://www.baidu.com 以百度为例 导入模块的: from sel ...
- MyBatis框架——动态SQL
MyBatis 作为⼀个“半⾃动化”的 ORM 框架,需要开发者⼿动定义 SQL 语句. 在业务需求⽐较复杂的情 况下,⼿动拼接 SQL 语句的⼯作量会⾮常⼤,为了适⽤于不同的业务需求,往往需要做很多 ...
- JavaScript 模式》读书笔记(4)— 函数2
这篇,我们仍旧继续学习函数. 二.回调模式 函数都是对象,这表示它们可以作为参数传递给其它函数. function writeCode(callback) { // 执行一些事务... callbac ...
- servlet本质是什么
作者:Javdroider Hong链接:https://www.zhihu.com/question/21416727/answer/339012081来源:知乎著作权归作者所有.商业转载请联系作者 ...
- 【洛谷P1801】黑匣子——优先队列
题目链接 一道有点意思的题目 我们可以维护两个优先队列:pqmin和pqmax 其中 pqmin 是小根堆, pqmax 是大根堆 每次 add 一个数字,则将数字推入到 pqmin 中 每次 get ...
- Inception V1-V4
2019-05-29 20:56:02 一.Inception V1 当不知道在卷积神经网络中该使用1 * 1卷积还是3 * 3的卷积还是5 * 5的卷积或者是否需要进行pooling操作的时候,我们 ...
