7.Varnish
概述

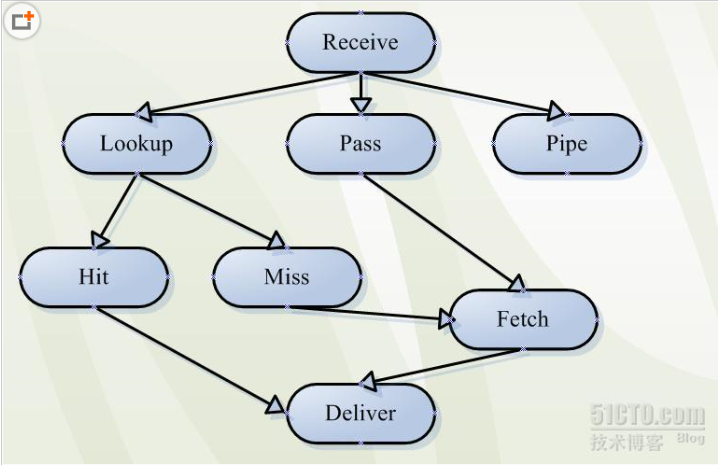
Varnish处理HTTP请求的过程大致分为如下几个步骤:
1> Receive状态:请求处理入口状态,根据VCL规则判断该请求应该Pass或Pipe,还是进入Lookup(本地查询)。
2> Lookup状态:进入此状态后,会在hash表中查找数据,若找到,则进入Hit状态,否则进入Miss状态。
3> Fetch状态:在Fetch状态下,对请求进行后端获取,发送请求,获得数据,并进行本地存储。
4> Deliver状态:将获取到的数据发送给客户端,然后完成本次请求。
Varnish安装完成后,默认的配置文件为/usr/local/varnish/etc/varnish/default.vcl,此文件内容默认全部被注释掉。
VCL
用于接受和处理请求。当请求达到并被成功接收后被调用,通过判断请求的数据来决定如何处理请求。
此函数一般以如下几个关键字结束:
>pass:表示进入pass模式,把请求控制权交给vcl_pass函数。
>pipe:表示进入pipe模式,请把请求控制权交给vcl_pipe函数。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
此函数在进入pipe模式时被调用,用于将请求直接传递至后端主机,在请求和返回的内容没有改变的情况下,将不变的内容返回给客户端,直到这个连接被关闭。
此函数一般以如下几个关键字结束:
>pipe:表示进入pipe模式,请把请求控制权交给vcl_pipe函数。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
此函数在进入pass模式时被调用,用于将请求直接传递至后端主机。后端主机在应答数据后将应答数据发送给客户端,但不进行任何缓存,在当前连接下每次都返回最新的内容。
此函数一般以如下几个关键字结束:
>pass。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
表示在缓存中查找被请求的对象,并且根据查找的结果把控制权交给vcl_hit或者函数vcl_miss。
在执行lookup指令后,在缓存中找到请求的内容后将自动调用该函数。
此函数一般以如下几个关键字结束:
>pass:表示进入pass模式,把请求控制权交给vcl_pass函数。
>deliver:表示将找到的内容发送给客户端,并把控制权交给vcl_deliver。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
在执行lookup指令后,在缓存中没有找到请求的内容时自动调用该方法。此函数可用于判断是否需要从后端服务器获取内容。
此函数一般以如下几个关键字结束:
>pass。
>fetch:表示从后端获取请求的内容,并且把控制权交给vcl_fetch。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
在后端主机更新缓存并且获取内容后调用该方法,接着,通过判断获取的内容来决定是将内容放入缓存,还是直接返回给客户端。
此函数一般以如下几个关键字结束:
>pass。
>deliver:表示将找到的内容发送给客户端,并把控制权交给vcl_deliver。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
将在缓存中找到请求的内容发送给客户端前调用该方法。
此函数一般以如下几个关键字结束:
>deliver:表示将找到的内容发送给客户端,并把控制权交给vcl_deliver。
>error code [reason]:表示返回“code”给客户端,并放弃处理该请求。
在缓存内容到期前调用该函数。
此函数一般以如下几个关键字结束:
>descard:表示从缓存中清楚该内容。
>fetch
在缓存内容到期后或缓存空间不足时,自动调用该函数。
此函数一般以如下几个关键字结束:
>descard
>keep:表示将内容继续保留在缓存中。
1.Varnish 安装
(1) 需要gcc
(2) 需要pcre ,安装nginx的时候,已经装了
(3) 需要libedit-dev,安装命令:yum install libedit-dev*
(4) 去https://www.varnish-cache.org/ 下载,然后进行解压安装,示例如下:
(1)先解压源码包,然后进入到这个包里面
(2)安装命令示例如下:
第一步:因为安装varnish需要pcre,因此先设置一下路径:
export PKG_CONFIG_PATH=/usr/local/pcre/lib/pkgconfig
第二步:
./configure --prefix=/usr/common/varnish
第三步:
配置后就依次 make , make install
安装过后,如果从外面访问不了,多半是被防火墙挡住了,可以关闭掉防火墙:
/sbin/service iptables stop
2.运行前的准备
把配置文件default.vcl上传到 etc/varnish目录里面去
# This is a basic VCL configuration file for varnish. See the vcl(7)
# man page for details on VCL syntax and semantics.
#
# Default backend definition. Set this to point to your content
# server.
#
backend default {
.host = "127.0.0.1";
.port = "8080";
.connect_timeout = 1s;
.first_byte_timeout = 5s;
.between_bytes_timeout = 2s;
}
# ac1 purgeallow {
# "127.0.0.1";
# }
#
# Below is a commented-out copy of the default VCL logic. If you
# redefine any of these subroutines, the built-in logic will be
# appended to your code.
sub vcl_recv {
if(req.request == "PURGE"){
# if(!client.ip ~ purgeallow){
# error 405 "not allowed.";
# }
return(lookup);
}
if(req.request == "GET" && req.url ~ "\.(jpg|png|gif|swf|flv|ico|jpeg)$"){
unset req.http.cookie;
}
if(req.request == "GET" && req.url ~ "(?!)\.jsp($|\?)"){
return(pass);
}
if (req.restarts == 0) {
if (req.http.x-forwarded-for) {
set req.http.X-Forwarded-For =
req.http.X-Forwarded-For + ", " + client.ip;
} else {
set req.http.X-Forwarded-For = client.ip;
}
}
if (req.request != "GET" &&
req.request != "HEAD" &&
req.request != "PUT" &&
req.request != "POST" &&
req.request != "TRACE" &&
req.request != "OPTIONS" &&
req.request != "DELETE") {
/* Non-RFC2616 or CONNECT which is weird. */
return (pipe);
}
if (req.request != "GET" && req.request != "HEAD") {
/* We only deal with GET and HEAD by default */
return (pass);
}
if (req.http.Authorization || req.http.Cookie) {
/* Not cacheable by default */
return (pass);
}
return (lookup);
} sub vcl_pipe {
# # Note that only the first request to the backend will have
# # X-Forwarded-For set. If you use X-Forwarded-For and want to
# # have it set for all requests, make sure to have:
# # set bereq.http.connection = "close";
# # here. It is not set by default as it might break some broken web
# # applications, like IIS with NTLM authentication.
return (pipe);
}
#
sub vcl_pass {
return (pass);
}
#
sub vcl_hash {
hash_data(req.url);
if (req.http.host) {
hash_data(req.http.host);
} else {
hash_data(server.ip);
}
return (hash);
}
#
sub vcl_hit {
return (deliver);
}
#
sub vcl_miss {
return (fetch);
}
#
sub vcl_fetch {
if (beresp.ttl <= 0s ||
beresp.http.Set-Cookie ||
beresp.http.Vary == "*") {
# /*
# * Mark as "Hit-For-Pass" for the next 2 minutes
# */
set beresp.ttl = 120 s;
return (hit_for_pass);
}
return (deliver);
}
#
sub vcl_deliver {
return (deliver);
}
#
# sub vcl_error {
# set obj.http.Content-Type = "text/html; charset=utf-8";
# set obj.http.Retry-After = "5";
# synthetic {"
# <?xml version="1.0" encoding="utf-8"?>
# <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
# "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
# <html>
# <head>
# <title>"} + obj.status + " " + obj.response + {"</title>
# </head>
# <body>
# <h1>Error "} + obj.status + " " + obj.response + {"</h1>
# <p>"} + obj.response + {"</p>
# <h3>Guru Meditation:</h3>
# <p>XID: "} + req.xid + {"</p>
# <hr>
# <p>Varnish cache server</p>
# </body>
# </html>
# "};
# return (deliver);
# }
#
sub vcl_init {
return (ok);
}
#
sub vcl_fini {
return (ok);
}
3.运行的基本命令示例
进入/usr/common/varnish/sbin,运行下面的命令
./varnishd -f /usr/common/varnish/etc/varnish/default.vcl -s malloc,32M -T
127.0.0.1:2000 -a 0.0.0.0:1111
其中:1:-f 指定要运行的配置文件
2: -s malloc,32M :–s 选项用来确定varnish使用的存储类型和存储容量,这里使用
的是malloc类型(malloc是一个C函数,用于分配内存空间)
3:-T 127.0.0.1:2000 : 指定varnish的管理ip和端口
4: -a 0.0.0.0:1111 :指定varnish对外提供web服务的ip和端口
接下来就可以测试一下了:
http://192.168.0.106:1111/arch1/goods/toList ,这是访问varnish的
http://192.168.0.106:8080/arch1/goods/toList ,这是直接访问Tomcat的
备注:192.168.0.106是我的虚拟机地址,
防火墙关闭:
service iptables stop
service ip6tables stop
chkconfig iptables off
chkconfig ip6tables off
4.关闭varnish
到valish/sbin的路径下,运行 pkill varnishd
7.Varnish的更多相关文章
- 利用varnish做Discuz论坛的缓存服务器
实验背景:公司有一台BBS服务器,用的是LNMP的架构搭建的.正好手头有一台空闲的虚拟机,于是想着给BBS前端加一台缓存服务器.于是选定了varnish,搜了很多教程,跌跌撞撞的完成了配置.这其中很多 ...
- varnish 隐藏版本号
varnish 隐藏方法: 修改default.vcl配置文件. 找到或添加 vcl_deliver 子程序,代码如下: 1 2 3 4 5 sub vcl_deliver { unse ...
- [转]在windows环境中使用varnish
varnish 的windows 版本下载地址: http://sourceforge.net/projects/cygvarnish/files/windows-zip-bundle/ 启动:var ...
- Varnish常用相关命令工具
varnishd启动./varnishd -f /usr/local/varnish-3.0.2/etc/varnish/default.vcl -s malloc,1G -T 127.0.0.1: ...
- Varnish介绍
“Varnish是一款高性能的开源HTTP加速器,挪威最大的在线报纸 Verdens Gang (http://www.vg.no) 使用3台Varnish代替了原来的12台squid,性能居然比以前 ...
- varnish 内置函数详细说明
Subroutine列表 •vcl_recv 在请求开始时候被调用,在请求已经被接收到并且解析后调用.目的就是决定是否处理这个请求,怎么处理,使用哪个后端.vcl_recv以return结束,参数可以 ...
- varnish 4.0.3 域名访问的小问题
1,若端口不是80 端口则匹配的时候必须加端口 if (req.http.host ~ "(?i)^var.test.aa:6081$") {set req.http.host = ...
- Varnish简介
Varnish介绍: Varnish是一个反向HTTP代理,有时也被称为HTTP的加速器或网络加速器:它存在于真实服务器的前面(可能有多级代理),将来自于客户端的请求中的部分内容存储在自身的内存中,以 ...
- 学习varnish随笔
Varnish是一款高性能.开源的反向代理服务器和缓存服务器.Varnish使用内存缓存文件来减少响应时间和网络带宽消耗.这个项目是由挪威的一家报纸Verdens Gang的网络分支起始的,其架构设计 ...
- varnish
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
随机推荐
- 在linux下安装java(centos和ubuntu)
在本地测试环境安装插件,发现还得用到java,虽说是个程序员,可是没用过java啊,哎,但是插件得用啊,怎么办啊?自己装呗 一.自己的系统:CentOS 7 1.查看CentOS自带JDK是否已安装. ...
- document删除元素(节点)
不需要获取父id:document.getElementById("id").parentNode.removeChild(document.getElementById(&quo ...
- C# FormData 文件太大报错404 Form表单上传大文件,无法进入后台Action,页面提示404.
web.config中添加如下节点 <system.webServer> <security> <requestFiltering > &l ...
- iOS 开发之使用链式编程思想实现简单的计算器
链式编程思想是将多个操作(多行代码)通过点号(.)链接在一起成为一句代码,使代码可读性好.例如 a(1).b(2).c(3). 链式编程思想最为关键的是,方法的返回值是block,block必须返回对 ...
- 计算机二级-C语言-程序填空题-190117记录-对文件的处理,复制两个文件,往新文件中写入数据。
//给定程序的功能是,调用函数fun将指定源文件中的内容赋值到指定目标文件中,复制成功时函数返回1,失败时返回0,把复制的内容输出到终端屏幕.主函数中源文件名放在变量sfname中,目标文件名放在变量 ...
- Update(Stage4):scala补充知识
1.惰性加载: 在企业的大数据开发中,有时候会编写非常复杂的SQL语句,这些SQL语句可能有几百行甚至上千行.这些SQL语句,如果直接加载到JVM中,会有很大的内存开销.如何解决? 当有一些变量保存的 ...
- 关于调用接口 Connection reset 问题(使用代理调接口)
之前调用过别的公司的接口上传数据,但是遇到个问题就是Connection reset,查阅了网上的各种资料,说什么的都有,主要意思就是说发布接口和调用接口的某些配置不一样,但是这个怎么说呢,单方面没办 ...
- Vue项目的准备
1.下载nodejs 检查是否安装成功 2.使用gitee作为线上仓库 3.使用脚手架工具--命令行工具 能在8080里显示出以下画面即为成功
- CSS背景图片设置
*{ margin:0px; padding:0px; list-style: none; text-decoration: none; font-family: Arial,'Microsoft Y ...
- MVC集合ModelBinder
使用腳本提交集合类时,MVC binding public class FormExtensionValueProviderFactory : ValueProviderFactory { publi ...
