【内容摘录自 MDN】变量作用域
有如下自定义函数:(此函数为全局函数,任何地方均可调用)
function output(value) {
var para = document.createElement('p');
document.body.appendChild(para);
para.textContent = 'Value: ' + value;
}
以下,访问函数正常
var x = 1;
function a() {
var y = 2;
output(y);
}
function b() {
var z = 3;
output(z);
}
function a() {
var y = 2;
output(x);
}
上面有 x,y,z 三个变量,但只有 x 是全局变量,可以任意地方使用, y,z 则只能在函数内部使用,或作为函数参数 传入 其它函数中作为实参使用。
存在问题
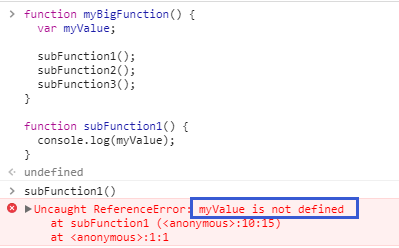
function myBigFunction() {
var myValue;
subFunction1();
subFunction2();
subFunction3();
}
function subFunction1() {
console.log(myValue);
}
function subFunction2() {
console.log(myValue);
}
function subFunction3() {
console.log(myValue);
}
上面代码会报错,说 myValue 未定义

因为 myValue 就局部作用域的变量,并不能被外部使用。你可能会疑惑,前面的 output(y) , output(z) 能正常使用,这里却不能,为什么呢?
因为 myValue 是局部变量,虽然 subFunction1\2\3 定义的是全局函数,而在外部使用 myValue 时,已经超出作用域范围了,在外部作用域中并没有 myValue 这个变量,所以会出现未定义变量的错。
倘若是将变量 myValue 作为 函数 subFunction1\2\3 的形参传递使用,便正常。

注意 for 、 if 的作用域,虽然其带有 {} 很像局部作用域,但别弄错了,它们不是。
var x = 1;
function a() {
var y = 2;
output(xx);
}
function b() {
var z = 3;
output(xxx);
}
for(var i = 0; i < 2;i ++){
xx = i;
}
if(1<3){
var xxx = 5;
}
a();
b();
function output(value) {
var para = document.createElement('p');
document.body.appendChild(para);
para.textContent = 'Value: ' + value;
}
以上会得到结果 2 和 5 ,所以, for 与 if 中定义的变量,均为全局作用域的变量,并不是局部作用域的变量。
【内容摘录自 MDN】变量作用域的更多相关文章
- Java基础知识笔记(七:接口、变量作用域和参数传递)
一.接口 Java语言不允许一个子类拥有多个直接父类,即任何子类只能有一个直接父类.但允许一个类实现多个接口,即在定义类的接口名称列表中可以包含1个或多个接口名称,从而实现多重继承的特性.接口的定义格 ...
- PHP常量、变量作用域详解(一)
PHP 中的每个变量都有一个针对它的作用域,它是指可以在其中访问变量(从而访问它的值)的一个领域.对于初学者来说,变量的作用域是它们所驻留的页面.因此, 如果你定义了 $var,页面余下部分就可以访问 ...
- PHP变量作用域详解(二)
学过C的人用PHP的时候一般会相当顺手,而且感到PHP太方便太轻松.但在变量作用域这方面却与C有不同的地方,搞不好会相当郁闷,就找不到错误所在.昨晚就与到这么一个问题,是全局变量在函数中的问题.今天搜 ...
- 变量作用域&函数作用域
一. 变量作用域 1)全局变量 在全局环境下声明的变量被视为全局变量. 在没有使用var进行声明的时候,变量就被定义为全局变量.在ES5的严格模式下,如果变量没有使用var来声明是会报错的. 2)局部 ...
- PHP变量作用域以及地址引用问题
作用域的概念: 在PHP脚本的任何位置都可以声明变量,但是,声明变量的位置会大大影响访问变量的范围.这个可以访问的范围称为作用域. 主要的常用的包括:局部变量.全局变量.静态变量. 1.局部变量:就是 ...
- c语言变量作用域问题
c语言中的变量作用域总结 不管什么语言,main好像总是程序的入口,大括号是它的内容:变量的作用域总是困扰着我们,接下来,我们循序渐进的搞明白c语言中的变量作用域,首先得知道c是弱类型的语言,弱类型表 ...
- php中include文件变量作用域的研究
原文:php中include文件变量作用域的研究 在php中我们有时候需要include一个文件.比如我前段时间在写一个框架的时候,打算用原生的php作为模板,然后写一个display方法引入模板文件 ...
- JavaScript--我发现,原来你是这样的JS(四)(看看变量,作用域,垃圾回收机制是啥)
一.介绍 这是红宝书(JavaScript高级程序设计 3版)的读书笔记第四篇,是红宝书第四章内容(主要是变量和作用域问题),当然其中还有我个人的理解.红宝书这本书可以说是难啃的,要看完不容易,挺厚的 ...
- day 14:深浅copy,数据结构 ,函数,set集合,变量作用域、返回值
本节内容: 1,深浅copy 2,数据结构 3,函数 4,变量作用域 5,返回值,return 一.深浅copy 首先理解当给变量赋值的时候,是给变量存在值所在的内存地址 a = 10000 b = ...
随机推荐
- Flask 教程 第十九章:Docker容器上的部署
本文翻译自The Flask Mega-Tutorial Part XIX: Deployment on Docker Containers 这是Flask Mega-Tutorial系列的第十九部分 ...
- Python - 将iterable拆分成等长的数据块
说明 看文档发现一个有趣的应用(利用zip函数) 例如[1, 2, 3, 4] --> [(1, 2), (3, 4)],拆分成长度为2的数据块 Code >>> a = [1 ...
- 7_4 素数环(UVa524)<回溯法和生成-测试法的比较>
有一个环(ring)是由n个圈圈所组成的(在这里n一定是个偶数),我们想要把1到n的自然数各放到一个圈圈中,使得相邻2个圈圈中的数的和一定是素数.下图为n=6的情形.请注意:第1个圈圈中的数一定是1. ...
- 关于进程,I/O模型的文章
PHP类 http://rango.swoole.com/archives/508 Node https://github.com/DoubleSpout/threadAndPackage
- 吴裕雄 python 机器学习——半监督学习LabelSpreading模型
import numpy as np import matplotlib.pyplot as plt from sklearn import metrics from sklearn import d ...
- [2020BUAA软工助教]第1次个人作业
热身作业(阅读) 一.前言 我认为人生就是一次次地从<存在>到<光明>. 二.软件工程师的成长 博客索引 同学们在上这门课的时候基本都是大三,觉得在大学里,到教室来听课有意思么 ...
- Linux - CentOS7 命令行快捷键简介
1. 概述 CentOS7 下输入命令的一些快捷键 2. 快捷键 1. 移动 单个字符 ctrl + b/f 单个单词 alt + b/f 行首行尾 ctrl + a/e 2. 编辑 删除单个字符 c ...
- 2017年陕西省网络空间安全技术大赛——人民的名义-抓捕赵德汉2——Writeup
下载下来的文件是一个jar包,用die和binwalk检查,确实是一个纯正的jar包 java -jar FileName运行jar包,观察文件的外部特征,发现也是判断password的题目 用查 ...
- Unity UGUI事件接口概述
UGUI 系统虽然提供了很多封装好的组件,但是要实现一些特定的功能还是显得非常有限,这时候就需要使用事件接口来完成UI功能的实现.比如我们想实现鼠标移动到图片上时自动显示图片的文字介绍,一般思路会想到 ...
- 利用单臂路由实现VLAN间的路由
实验4:利用单臂路由实现VLAN间的路由. 实验原理: 实验内容: 本实验模拟公司网络场景,路由器R1是公司的出口网关,员工PC通过接入层交换机(如S2和S3)接入公司网络,接入层交换机又通过汇聚交 ...
