echarts以地图形式显示中国疫情情况实现点击省份下钻
首先要导入对应的包。下钻用到各个省份的json文件等内容导入之后进行相关的操作。
首先是从数据库中读取相应的数据文件。通过list方式。只有在ser出转化为json文件。在jsp页面通过ajax来进行数据的获取。返回json对象。
获取数据库中的信息保存到list对象集合之中简单如下:
- public static ArrayList<heibeicity> findDate(String Date)
- {
- // TODO Auto-generated method stub
- String sql = "select * from hebei_city_info where Date ='" +Date+ "'";
- ArrayList<heibeicity> list =new ArrayList<heibeicity>();
- Connection con=null;
- PreparedStatement psts=null;
- ResultSet rs=null;
- try
- {
- con=DBUtil.getConn();
- psts=con.prepareStatement(sql);
- rs=psts.executeQuery();//记录返回的结果
- while(rs.next())
- {
- heibeicity user1=new heibeicity();
- user1.setCity(rs.getString("City"));
- user1.setNew_confirmed_num(rs.getString("new_confirmed_num"));
- user1.setConfirmed_num(rs.getString("confirmed_num"));
- user1.setDead_num(rs.getString("dead_num"));
- user1.setZhong_num(rs.getString("zhong_num"));
- user1.setCured_num(rs.getString("cured_num"));
- user1.setDate(rs.getString("date"));
- list.add(user1);
- }
- DBUtil.close(rs, psts, con);
- return list;
- } catch (SQLException e) {
- // TODO 自动生成的 catch 块
- e.printStackTrace();
- }
- return list;
- }
之后将这个list转换成json类型返回ajax:
- response.setContentType("text/plain; charset=UTF-8");
- userdao userdao=new userdao();
- ArrayList<info1> info_list=userdao.findpro();
- HttpSession session = request.getSession();
- session.setAttribute("info_list",info_list);
- Gson gson = new Gson();
- String json = gson.toJson(info_list);
- response.getWriter().write(json);
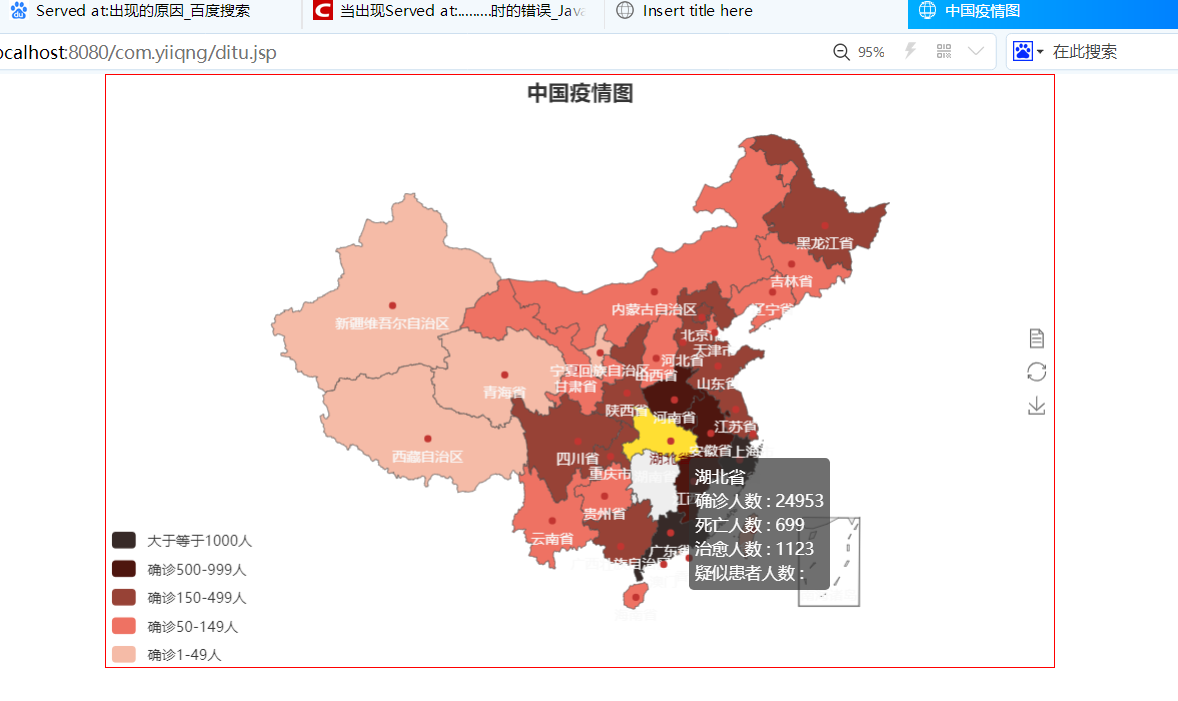
之后就是生成整个地图进行显示各个省份的内容:

代码中的主要部分如下:
- for(var i=0;i<;i++){
- var d = {
- };
- d["name"] = data[i].Province;//.substring(0, 2);
- d["value"] = data[i].Confirmed_num;
- d["Yisi_num"] = data[i].Yisi_num;
- d["Cured_num"] = data[i].Cured_num;
- d["Dead_num"] = data[i].Dead_num;
- mydata.push(d);
- }
- tooltip : {
- trigger: 'item',
- formatter : function(params) {
- return params.name + '<br/>' + '确诊人数 : '
- + params.value + '<br/>' + '死亡人数 : '
- + params['data'].Dead_num + '<br/>' + '治愈人数 : '
- + params['data'].Cured_num + '<br/>'+ '疑似患者人数 : '
- + params['data'].Yisi_num;
- }//数据格式化
- },
第一个一定要有name\value的复制,name帮助判断是哪个省市。之后value来进行判断省份的颜色。,第一个中的例如
下边的tooltip是显示提示信息的;
主要的代码如下:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- <%@page import="com.yiqing.users.*"%>
- <%@page import="java.util.ArrayList"%>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- <style>
- #myEcharts {
- width: 800px;
- height: 500px;
- border: solid 1px red;
- margin: 0 auto;
- }
- </style>
- <!-- 引入 echarts.js -->
- <script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1578305236132"></script>
- <!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据-->
- <script src="https://www.echartsjs.com/examples/vendors/echarts/map/js/china.js?_v_=1578305236132"></script>
- <meta charset="utf-8">
- <title>中国疫情图</title>
- <!-- 引入 echarts.js -->
- <script src="${pageContext.request.contextPath}/resource/echarts.js"></script>
- </head>
- <body>
- <!--为echarts准备一个dom容器-->
- <div id="myEcharts"></div>
- <script>
- window.onload=function(){
- $.ajax({//()里面是JSON数据,外层要加上{}。
- url:"lianxi2",//处理页面地址,表示ajax要用哪个页面处理
- data:{code:"n001"},//传递到处理页面的值,也是JSON数据,要用{}。如果传2个值就在{}里面加逗号,再写另外1个值。
- type:"POST",//传值方式,一般用POST方式,注意POST要大写。
- dataType:"JSON",//返回值的类型。1.TEXT文本,字符串。2.JSON数据 3.XML可扩展标记语言,主要用在数据传递。
- async:true,
- success:function(data){//表示处理成功之后做什么,后面跟一个匿名函数。回调函数,表示处理页面处理完数据以后执行这个函数。data表示处理页面返回的值,用形参接收。
- var mydata = new Array(0);
- alert(data[0].Province+data[0].Cured_num);
- for(var i=0;i<32;i++){
- var d = {
- };
- d["name"] = data[i].Province;//.substring(0, 2);
- d["value"] = data[i].Confirmed_num;
- d["Yisi_num"] = data[i].Yisi_num;
- d["Cured_num"] = data[i].Cured_num;
- d["Dead_num"] = data[i].Dead_num;
- mydata.push(d);
- }
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('myEcharts'));
- // 指定图表的配置项和数据
- var option = {
- tooltip : {
- trigger: 'item',
- formatter : function(params) {
- return params.name + '<br/>' + '确诊人数 : '
- + params.value + '<br/>' + '死亡人数 : '
- + params['data'].Dead_num + '<br/>' + '治愈人数 : '
- + params['data'].Cured_num + '<br/>'+ '疑似患者人数 : '
- + params['data'].Yisi_num;
- }//数据格式化
- },
- title: {
- text: '中国疫情图',
- left: 'center'
- },
- legend: {
- orient: 'vertical',
- left: 'left',
- data: ['中国疫情图']
- },
- visualMap: {
- type: 'piecewise',
- pieces: [
- { min: 1000, max: 1000000, label: '大于等于1000人', color: '#372a28' },
- { min: 500, max: 999, label: '确诊500-999人', color: '#4e160f' },
- { min: 150, max: 499, label: '确诊150-499人', color: '#974236' },
- { min: 50, max: 149, label: '确诊50-149人', color: '#ee7263' },
- { min: 1, max: 49, label: '确诊1-49人', color: '#f5bba7' },
- ],
- color: ['#E0022B', '#E09107', '#A3E00B']
- },
- toolbox: {
- show: true,
- orient: 'vertical',
- left: 'right',
- top: 'center',
- feature: {
- mark: { show: true },
- dataView: { show: true, readOnly: false },
- restore: { show: true },
- saveAsImage: { show: true }
- }
- },
- roamController: {
- show: true,
- left: 'right',
- mapTypeControl: {
- 'china': true
- }
- },
- series: [
- {
- name: '确诊数',
- type: 'map',
- mapType: 'china',
- nameMap : {
- '南海诸岛' : '南海诸岛',
- '北京' : '北京市',
- '天津' : '天津市',
- '上海' : '上海市',
- '重庆' : '重庆市',
- '河北' : '河北省',
- '河南' : '河南省',
- '云南' : '云南省',
- '辽宁' : '辽宁省',
- '黑龙江' : '黑龙江省',
- '湖南' : '湖南省',
- '安徽' : '安徽省',
- '山东' : '山东省',
- '新疆' : '新疆维吾尔自治区',
- '江苏' : '江苏省',
- '浙江' : '浙江省',
- '江西' : '江西省',
- '湖北' : '湖北省',
- '广西' : '广西壮族自治区',
- '甘肃' : '甘肃省',
- '山西' : '山西省',
- '内蒙古' : "内蒙古自治区",
- '陕西' : '陕西省',
- '吉林' : '吉林省',
- '福建' : '福建省',
- '贵州' : '贵州省',
- '广东' : '广东省',
- '青海' : '青海省',
- '西藏' : '西藏自治区',
- '四川' : '四川省',
- '宁夏' : '宁夏回族自治区',
- '海南' : '海南省',
- '台湾' : '台湾',
- '香港' : '香港',
- '澳门' : '澳门'
- },
- roam: false,
- label: {
- show: true,
- color: 'rgb(249, 249, 249)'
- },
- data: mydata
- }
- ]
- };
- //使用指定的配置项和数据显示图表
- myChart.setOption(option);
- myChart.on('click', function (params) {
- alert(params.name);
- var url = "lianxi3?city_name="+ params.name;
- window.location.href =url;
- });
- },
- error:function(){//处理页面出错以后执行的函数。
- }
- });
- }
- </script>
- </body>
- </html>
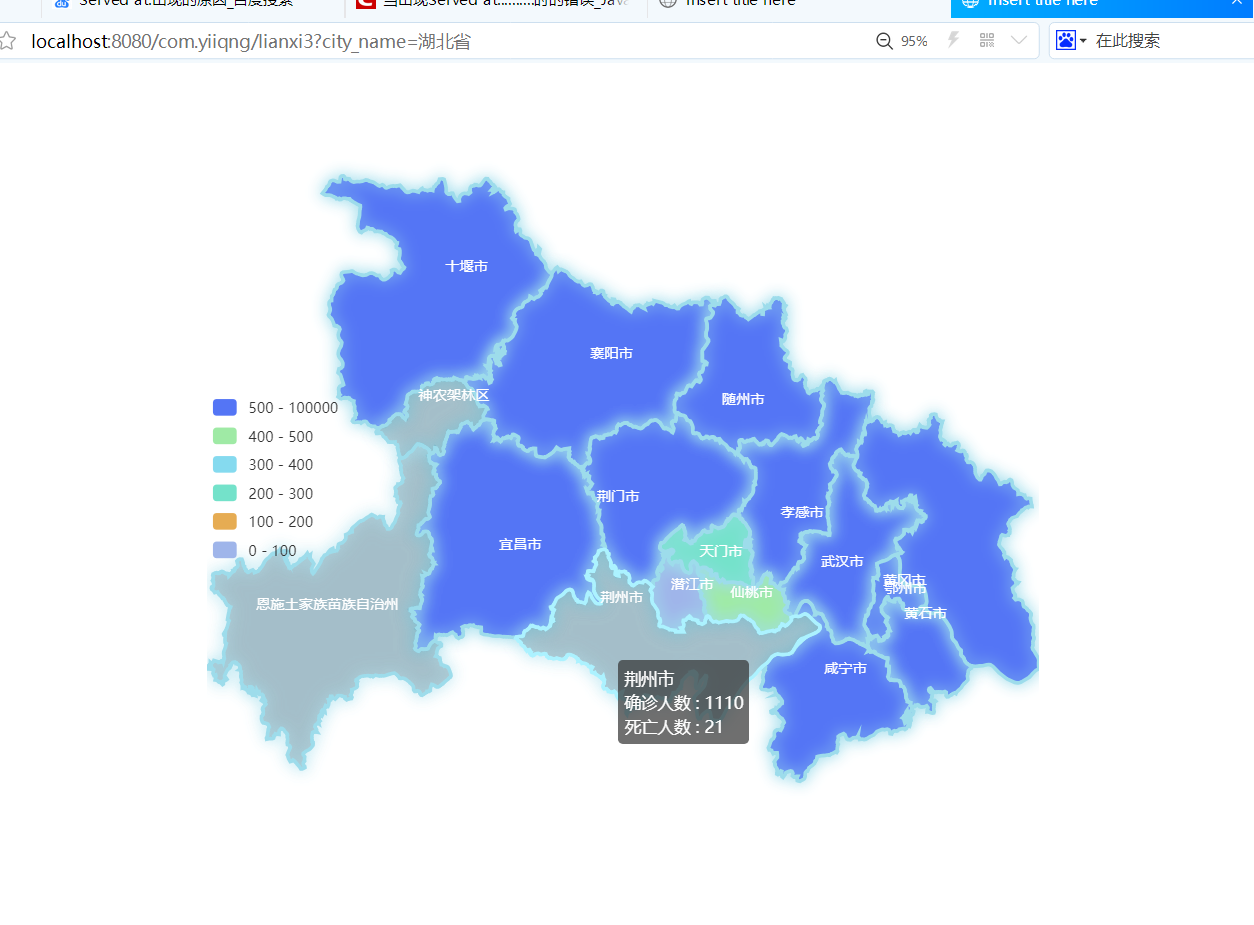
之后就是对下钻的操作了。添加province的对应的json文件。之后代码如下:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/echarts.min(1).js"></script>
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/china.js"></script>
- <script src="${pageContext.request.contextPath }/js/china.js"></script>
- <script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
- <script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
- <title>Insert title here</title>
- </head>
- <body>
- <div id="ditu2" style="width: 700px;height: 700px;margin: 0 auto;"></div>
- </body>
- <script type="text/javascript">
- $.ajax({
- url:"lianxi33",
- async:true,
- type:"POST",
- dataType:"json",
- data:{"City":"${city_name}",
- },
- success:function(data){
- alert(data[1].City+data[1].Dead_num);
- alert(data.length);
- var mydata2= new Array(0);
- for(var i=1;i<data.length;i++){
- var d2 = {};
- d2["name"] = data[i].City+'市';
- d2["value"] = data[i].Confirmed_num;
- d2["Dead_num"] = data[i].Dead_num;
- mydata2.push(d2);
- }
- var chart = echarts.init(document.getElementById("ditu2"));
- $.getJSON('json/province/${city_name}.json', function(data) {
- echarts.registerMap('${city_name}', data);
- chart.setOption(option = {
- tooltip: {
- trigger: 'item',
- formatter:
- function(params) {
- return params.name + '<br/>' + '确诊人数 : ' + params.value + '<br/>' + '死亡人数 : ' + params['data'].Dead_num;
- }//数据格式化 *
- },
- //左侧小导航图标
- visualMap: {
- show : true,
- x: 'left',
- y: 'center',
- splitList: [
- {start: 500, end:100000},{start: 400, end: 500},
- {start: 300, end: 400},{start: 200, end: 300},
- {start: 100, end: 200},{start: 0, end: 100},
- ],
- color: ['#5475f5', '#9feaa5', '#85daef','#74e2ca', '#e6ac53', '#9fb5ea']
- },
- series : {
- type : 'map',
- map : '${city_name}',
- roam: true,
- layoutCenter : [ '50%', '50%' ],
- layoutSize : '100%',
- label : {
- normal : {
- show : true,
- textStyle : {
- color : '#fff'
- }
- },
- emphasis : {
- show : false,
- textStyle : {
- color : '#fff'
- }
- }
- },
- itemStyle : {
- normal : {
- areaColor : 'rgba(24,65,91,0.3)',
- borderColor : '#9DDCEB',
- borderWidth : 3,
- shadowColor : '#9DDCEB',
- shadowBlur : 20
- },
- emphasis : {
- areaColor : 'rgba(24,65,91,0.3)'
- }
- },
- data:mydata2
- }
- })
- });
- },
- error:function(){
- alert("请求失败");
- },
- });
- </script>
- </html>
点击湖北时,得到的界面如下:

echarts以地图形式显示中国疫情情况实现点击省份下钻的更多相关文章
- 数据视化Echarts+百度地图API实现市县区级下钻
开始 这两天公司有个页面需要做数据可视化的展示,数据视化采用的是Echarts+百度地图API做展示,需要用到县级区级下钻的一个联动效果发现网上关于Echarts做到县区级下钻的资料很少,有的话也不是 ...
- 如何在WindowsPhone Bing Map控件中显示必应中国中文地图、谷歌中国中文地图。
原文:如何在WindowsPhone Bing Map控件中显示必应中国中文地图.谷歌中国中文地图. 最近正好有点业余时间,所以在做做各种地图.Bing Map控件本身就能显示必应地图,但是很遗憾微软 ...
- 【FusionCharts学习-3】显示中国地图
概述 使用FusionCharts显示中国地图 资源获取 地图下载地址:http://www.fusioncharts.com/download/maps/definition/ 将下载的地图拷贝 ...
- echarts map 地图在react项目中的使用
需求 展示海南省地图,点击市高亮展示,并在右侧展示对应市的相关数据. 准备工作 Echarts 海南地图json 效果图 代码 index.tsx import React, { useRef, us ...
- echarts使用------地图生成----省市地图的生成及其他相关细节调整
为使用多种业务场景,百度echarts地图示例只有中国地图,那么在使用省市地图的时候,就需要我们使用省市的地图数据了 以下为陕西西安市的地图示例: 此页面引用echarts的js:http://ech ...
- ECharts 实现地图散点图上(转载)
转载来源:https://efe.baidu.com/blog/echarts-map-tutorial/ ECharts 实现地图散点图(上) 小红 2016-04-28 ECharts, 教 ...
- openlayers-统计图显示(中国区域高亮)
openlayers版本: v3.19.1-dist 统计图效果: 案例下载地址:https://gitee.com/kawhileonardfans/openlayers-examp ...
- iOS_地图之显示附近微博
1.首先需要新建一个MKMapView地图对象,在storyBoard中拖拽一个,在工程中导入MapKit.framework: 2.遵守MKMapViewDelegate协议,设定显示地 ...
- 百度地图API显示多个标注点,解决提示信息问题以及给标注增加地图旁的文字连接提示的另一种解决办法
原文:百度地图API显示多个标注点,解决提示信息问题以及给标注增加地图旁的文字连接提示的另一种解决办法 公司的网站改版要求在一个页面显示百度地图.上面要同时显示很多标注点,标注点当然要有提示信息嘛,提 ...
随机推荐
- 数据结构 - List 接口
简介 List接口继承自Collection接口,是Collection三大延伸接口之一.List中的元素都是有序的,并且都支持用索引访问.同时List中的元素允许重复. public interfa ...
- ret.data[0]._highlight = true iview table表格高亮
ret.data[0]._highlight = true iview table表格高亮
- ASP.NET MVC5实现芒果分销后台管理系统(二):Code First快速集成EntityFramework
在上一篇文章中,我们已经搭建了整个芒果后台管理系统整个工程架构,并集成了AutoMapper,日志组件等,接下来我们将使用Entity Framework完善系统的持久化存储部分.这篇EF的构造,我将 ...
- Journal of Proteome Research | Clinically Applicable Deep Learning Algorithm Using Quantitative Proteomic Data (分享人:翁海玉)
题目:Clinically Applicable Deep Learning Algorithm Using Quantitative Proteomic Data 期刊:Journal of Pro ...
- 面试刷题11:java系统中io的分类有哪些?
随着分布式技术的普及和海量数据的增长,io的能力越来越重要,java提供的io模块提供了足够的扩展性来适应. 我是李福春,我在准备面试,今天的问题是: java中的io有哪几种? java中的io分3 ...
- Symantec(赛门铁克)非受管检测
为了查找局域网内没有安装赛门铁克客户端的IP,采用Symantec Endpoint Protect Manager 的非受管检测机制进行网段扫描. 非受管检测机制的原理是:每台电脑开机时都会向同网段 ...
- 解决WSL在执行32位程序时报错“Exec format error”的问题
当你尝试在WSL上运行32位的程序时,shell将会报错:cannot execute binary file: Exec format error. 这是因为WSL目前暂不支持32位的ELF可执行文 ...
- Contest 154
2019-09-16 17:22:28 总体感受:这次比赛的模版题也太多了吧,两条模版题没有想出来.总的来说,还是自己的刷题量还是严重的不够. 注意点: 1)提升刷题量和覆盖率非常重要: 2)在碰到大 ...
- 【Unity游戏开发】跟着马三一起魔改LitJson
一.引子 在游戏开发中,我们少不了和数据打交道,数据的存储格式可谓是百花齐放,xml.json.csv.bin等等应有尽有.在这其中Json以其小巧轻便.可读性强.兼容性好等优点受到广大程序员的喜爱. ...
- leetcode签到 892. 三维形体的表面积
题目 三维形体的表面积 在 N * N 的网格上,我们放置一些 1 * 1 * 1 的立方体. 每个值 v = grid[i][j] 表示 v 个正方体叠放在对应单元格 (i, j) 上. 请你返回最 ...
