link与@import区别整理,一个表格带你了解
网上有许多link和@import的文章,不过大多比较零散,个人觉得一个表格的话看起来能够直观的表达。
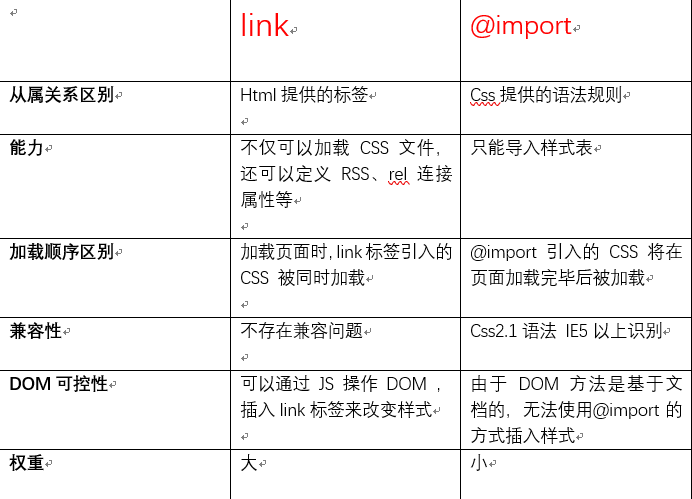
于是制作了如下表格:

关于权重这个存在着一些争议,这次碰巧看到了一篇的博客很好的解释了这个问题,推荐给大家:
由link和@import的区别引发的CSS渲染杂谈
link与@import区别整理,一个表格带你了解的更多相关文章
- css link和@import区别
1.link语法结构 <link href="CSSurl路径" rel="stylesheet" type="text/css" / ...
- css link和@import区别用法
这里link与@import介绍的是html引入css的语法单词.两者均是引入css到html的单词. 1.link语法结构<link rel="stylesheet" ty ...
- 引入css文件时,css link和@import区别
这里link与@import介绍的是html引入css的语法单词.两者均是引入css到html的单词. 一.了解基本 1.link语法结构 <link href="CSSurl路径&q ...
- 添加css的方式:link与@import区别
如何在html中添加css? 在html中设置css共有三种方式,分别是: 行内式 内嵌式 导入式-link 导入式-@import 1.行内式.即在html标签中的style属性中设置css,值得注 ...
- link和Import区别
本篇文章重点: link引用CSS时,在页面载入时同时加载: import需要页面完全载入后加载: link支持使用javascript控制DOM去改变样式,而Import不支持 下面待我娓娓道来: ...
- JS 中的require 和 import 区别整理
ES6标准发布后,module成为标准,标准的使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们采用的是CommonJS规范,使用require引入模块,使 ...
- CSS文件引入link和@import 区别
1.(本质区别)link 属于 HTML 标签,而 @import 完全是 css 提供的一种导入 css 文件的规则. 2.文件加载时机有差别: 当一个页面被加载的时候,link 引用的 css 会 ...
- link和@import区别
推荐使用:link 区别 1.从属关系区别@import是 CSS 提供的语法规则,只有导入样式表的作用:link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS.rel 连接属性 ...
- link与import区别
本质上,这两种方式都是为了加载css文件,但还是存在细微的差别. 差别1:老祖宗的差别,link属于XHTML标签,而@import完全是css提供的一种方式. link标签除了可以加载css外,还可 ...
随机推荐
- iOS Swift 开发语言之初接触,纯代码创建UIView,UITableView,UICollectionView
1. 初始化Label设置AttributeString override func viewDidLoad() { let label = UILabel(frame:CGRect(x:,y:,wi ...
- swoole(1)使用docker安装swoole环境
1.下载镜像 pull php 镜像 docker pull php:7.3-alpine3.8 创建容器 docker run -it --name test php:7.3-alpine3.8 s ...
- boostrap3 bootstrap-datetimepicker.min.js设置中文语言
问题 bootstrap3中使用bootstrap-datetimepicker遇到设置中文语言的问题 解决办法 bootstrap-datetimepicker在使用的时候要先引入momentjs中 ...
- SpringCloud第二代实战系列:一文搞定Nacos实现服务注册与发现
一.背景:SpringCloud 生态圈 在正式开始本篇文章之前我们先岔开来讲一下SpringCloud的生态圈. SpringCloud大家都比较熟悉了,它制定了分布式系统的标准规范,做了高度抽象和 ...
- javascript入门进阶(一)
javascript 入门进阶 这里主要讲解一下在入门阶段很难注意的一些知识点,不一定有用.但是会了总比不会强. 1.HTML为<script>标签准备的6个属性: -async:可选.表 ...
- gcc错误[Error] ld returned 1 exit status
出现这个错误的原因是:(目前遇见两种情况了) 你的编译器正在执行刚刚的程序还没关:小黑框还在. 解决措施:关闭就好. 定义的函数和调用的函数名字不一样,也会造成产生这种错误!!!代码如下: bool ...
- springboot项目中接口入参的简单校验
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- vue基础 ref的作用
1. ref 获取dom元素,除了能获取dom元素也能获取组件dom, 组件通信: 在父组件中直接调用ref定义的组件的数据或者方法 <div id="app&qu ...
- 【tomcat系列】详解tomcat架构(上篇)
java中,常用的web服务器一般由tomcat,weblogic,jetty,undertwo等,但从用户使用广泛度来说,tomcat用户量相对比较大一些,当然这也基于它开源和免费的特点. 从软件架 ...
- [译]ABP框架v2.3.0已经发布!
在新冠病毒的日子里,我们发布了ABP框架v2.3, 这篇文章将说明本次发布新增内容和过去的两周我们做了什么. 关于新冠病毒和我们的团队 关于冠状病毒的状况我们很难过.在Volosoft的团队,我们有不 ...
