2020.4.4号全国疫情哀悼日网页变灰色前端是如何实现的?-pink老师
今天是4.4疫情哀悼日,纪念疫情期间牺牲的烈士和逝世同胞,因此大部分网站颜色都变灰色了,我们前端是如何实现的呢?
核心原理,使用css3的滤镜效果即可,filter grayscale 将整个界面变为黑白灰色调, 是CSS3新功能
方式1: 通过js可以设定指定时间,自动变灰以及复原
注意:以下代码需要引入jquery
<script>// 1.得到当前的时间var nowTime = new Date().getTime();// 2.设置结束的时间 是 2020年4月5号凌晨var overTime = new Date('2020/04/05 00:00:00').getTime();// 3.如果当前时间小于了结束时间,简单说就是当前时间还没到4.5号 零点if (nowTime < overTime) {// 4.把html 设置灰色滤镜$("html").css({'-webkit-filter': 'grayscale(100%)','-moz-filter': 'grayscale(100%)','-ms-filter': 'grayscale(100%)','-o-filter': 'grayscale(100%)','filter': 'progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)','_filter': 'none'});}</script>
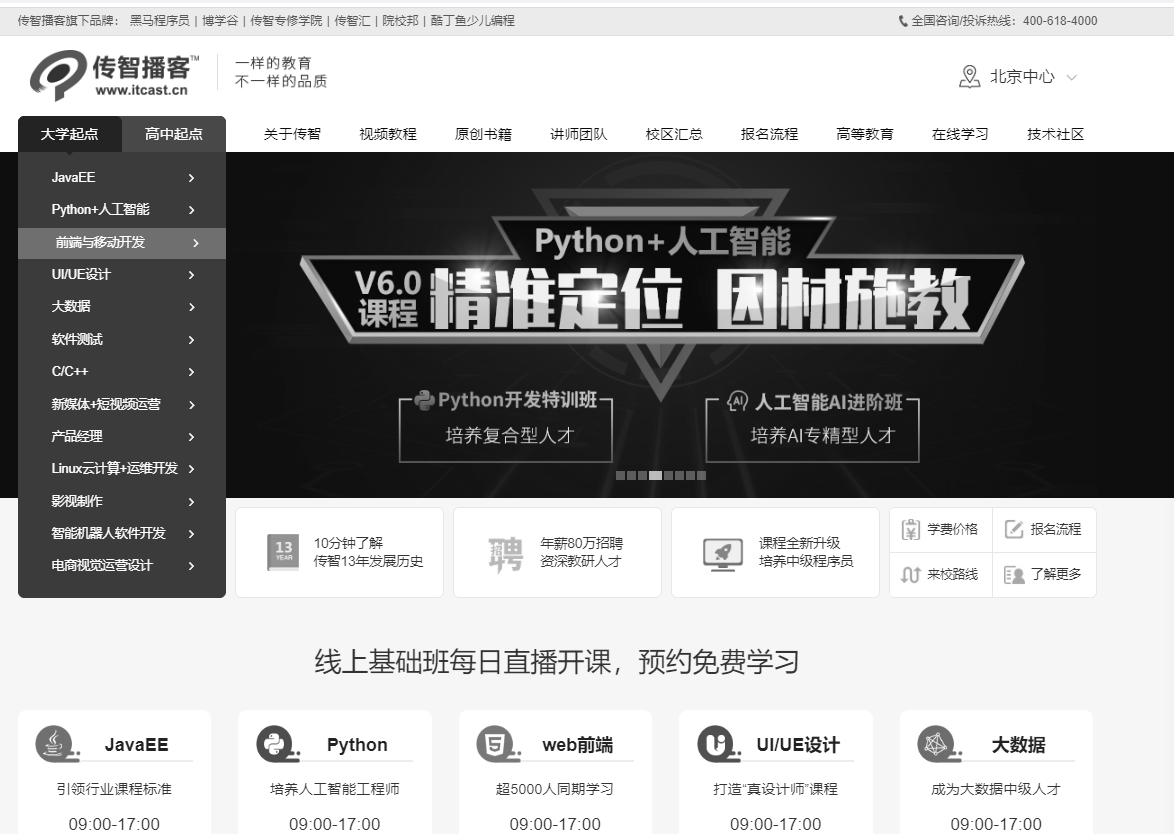
没有添加代码前:

添加代码后:

方式2: 直接使用CSS处理,但是不能设置时间
<style>html {/* 滤镜效果 */filter: grayscale(100%);/* webkit内核 */-webkit-filter: grayscale(100%);/* 火狐内核 */-moz-filter: grayscale(100%);/* 微软内核 */-ms-filter: grayscale(100%);/* 欧朋内核 */-o-filter: grayscale(100%);/* ie专有滤镜 */filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}</style>
这里深切哀悼抗击新冠肺炎疫情牺牲烈士和逝世同胞, 加油武汉,加油中国。

2020.4.4号全国疫情哀悼日网页变灰色前端是如何实现的?-pink老师的更多相关文章
- 彩色网页变黑白色CSS代码变黑白色调!
<style> html { -webkit-filter: grayscale(%); -moz-filter: grayscale(%); -ms-filter: grayscale( ...
- C#实例 武汉肺炎全国疫情实时信息图
如果需要查看更多文章,请微信搜索公众号 csharp编程大全,需要进C#交流群群请加微信z438679770,备注进群, 我邀请你进群! ! ! --------------------------- ...
- 【微信公众号】微信关于网页授权access_token和普通access_token的区别及两种不同方式授权
微信官网网址:https://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html#.E9.99.84.EF.BC.9A.E6. ...
- 【python疫情可视化】用pyecharts开发全国疫情动态地图,效果酷炫!
一.效果演示 我用python开发了一个动态疫情地图,首先看下效果: 如图所示,地图根据实时数据通过时间线轮播的方式,动态展示数据的变化.随着时间的推移,疫情确诊数量的增多,地图各个省份颜色逐渐加深, ...
- 微信公众号_订阅号_微信JS-SDK网页开发
微信JS-SDK( 分享接口很常用 ) 是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包 借助微信高效使用相机.语音.选题.位置等手机系统的能力,同时可以直接使用微信分享.扫一扫.支付等 ...
- 全国疫情精准定点动态更新(.net core)
前言 疫情远比我们在年初想的发展迅速,在过年前还计划着可以亲戚聚聚,结果都泡汤了,开始了自家游. 在初三的时候,看到那个丁香医生,觉得不够详细,比如说我想看下周边城市的疫情情况,但是我地理不好,根本不 ...
- echarts全国疫情统计可视化地图(第一阶段)
DBUtil.java package com.helloechart; import java.sql.Connection; import java.sql.DriverManager; impo ...
- TeXstudio 2020显示行号(与之前的版本位置不太一样)
- python+echarts+flask实现对全国疫情数据的爬取并可视化展示
用Python进行数据爬取并存储到数据库,3.15学习总结(Python爬取网站数据并存入数据库) - 天岁 - 博客园 (cnblogs.com) 通过echarts+flask实现数据的可视化展示 ...
随机推荐
- mysql中用SQL增加、删除字段,修改字段名
CREATE TABLE `tuser` ( `id` int(11) NOT NULL, `name` varchar(32) DEFAULT NULL, PRIMARY KEY (`id`) ) ...
- Ado.net 02
1.连接字符串不同,连接池也不同 SqlConnection对象只能被打开一次.但是在Close()后再进行Open()操作.但是在Dispose()之后就不能再Open()了. 2.SqlDataA ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- Nginx的工作原理
Nginx 工作原理 Nginx由内核和模块组成. Nginx本身做的工作实际很少,当它接到一个HTTP请求时,它仅仅是通过查找配置文件将此次请求映射到一个location block,而此locat ...
- 为什么要使用webpack?
在网页中会引用到哪些常见的静态资源? js (.js .jsx .coffee .ts) css (.css .less .sass .scss scss是sass的plus版) imag ...
- leetcode 219
固定长度的滑动窗口+set class Solution { public: bool containsNearbyDuplicate(vector<int>& nums, int ...
- C#版免费离线人脸识别——虹软ArcSoft V3.0
[温馨提示] 本文共678字(不含代码),8张图.预计阅读时间需要6分钟. 1. 前言 人脸识别&比对发展到今天,已经是一个非常成熟的技术了,而且应用在生活的方方面面,比如手机.车站.天网等. ...
- 必备技能七、Vuex
这段时间一直在用vue写项目,vuex在项目中也会依葫芦画瓢使用,但是总有一种朦朦胧胧的感觉.于是决定彻底搞懂它. 看了一下午的官方文档,以及资料,才发现vuex so easy! 作为一个圈子中的人 ...
- Python面向对象之反射,双下方法
一. 反射 反射的概念是由Smith在1982年首次提出的,主要是指程序可以访问.检测和修改它本身状态或行为的一种能力(自省).这一概念的提出很快引发了计算机科学领域关于应用反射性的研究.它首先被程序 ...
- failed to open directory
解决方法: 解决方案的路径不要包含中文!
