React 组件通讯
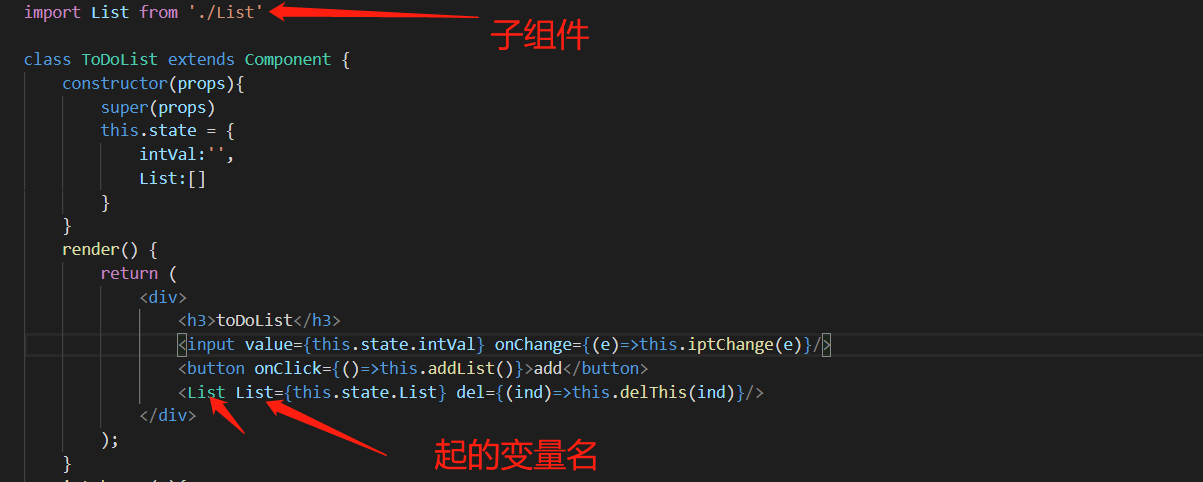
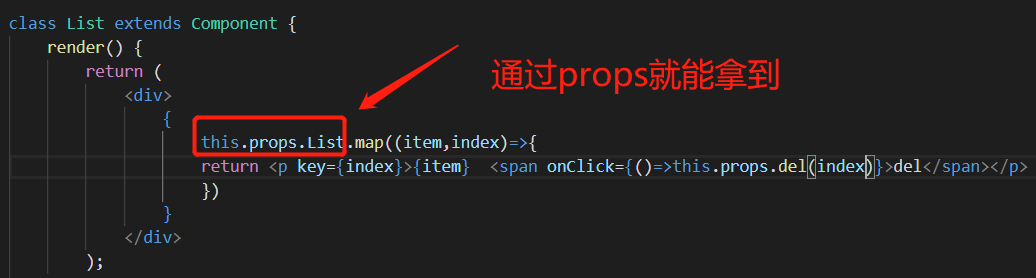
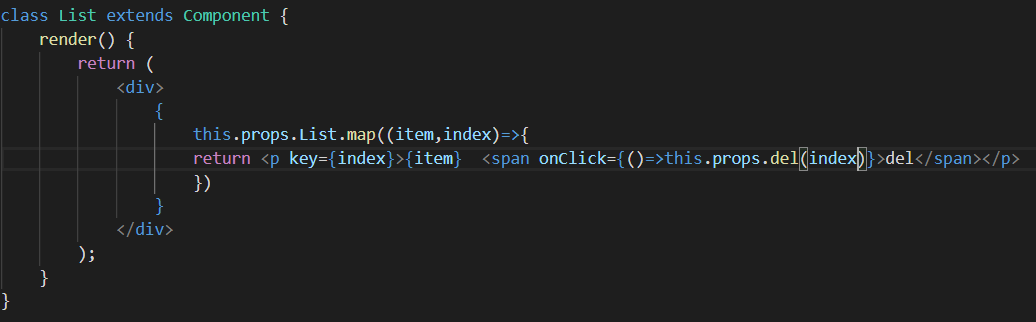
React 父→子组件通讯 在父组件中子组件上 绑定一个 变量名={要传递的数据};走我们去子组件中接收.... 直接用 this.props.刚刚起的变量名就ok了 上代码


下面说一下 子组件→父组件传参的方式为 把一个回调函数挂在props上(带上要穿的数据)过去在父组件中子组件上通过上面的函数名={(参数)=>this.新方法名(参数} 在这个新方法中就可以获取到子组件传过来的参数 上代码

下面是 父组件中的代码

愉快的接收到了
React 组件通讯的更多相关文章
- React 组件间通讯
React 组件间通讯 说 React 组件间通讯之前,我们先来讨论一下 React 组件究竟有多少种层级间的关系.假设我们开发的项目是一个纯 React 的项目,那我们项目应该有如下类似的关系: 父 ...
- React -- 3/100 】组件通讯
通讯 | props | prop-types 组件通讯 Props: 组件无论是使用函数声明还是通过 class 声明,都决不能修改自身的 props /* class */ .parent-box ...
- 野心勃勃的React组件生命周期
当你还在写着Angular指令,过滤器,注入,服务,提供者,视图模版的时候,是不是觉得很烦,好在这个时候,React已经神一样的出现在历史舞台. React组件 React实现了UI=Fn(St ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue 组件通讯方式到底有多少种 ?
前置 做大小 vue 项目都离不开组件通讯, 自己也收藏了很多关于 vue 组件通讯的文章. 今天自己全部试了试, 并查了文档, 在这里总结一下并全部列出, 都是简单的例子. 如有错误欢迎指正. 温馨 ...
- vue组件通讯之provide / inject
什么是 provide / inject [传送门] vue的组件通讯方式我们熟知的有 props $emit bus vuex ,另外就是 provide/inject provide/inject ...
- React 组件性能优化探索实践
转自:http://www.tuicool.com/articles/Ar6Zruq React本身就非常关注性能,其提供的虚拟DOM搭配上Diff算法,实现对DOM操作最小粒度的改变也是非常的高效. ...
- webpack 打包一个简单react组件
安装Webpack,并加载一个简单的React组件 全局的npm模块安装: npm install -g webpack 安装jsx-loader npm install --save-dev jsx ...
- React 组件性能优化
React组件性能优化 前言 众所周知,浏览器的重绘和重排版(reflows & repaints)(DOM操作都会引起)才是导致网页性能问题的关键.而React虚拟DOM的目的就是为了减少浏 ...
随机推荐
- nginx_2_nginx进程模型
1.nginx进程模型概述 在上一节我们已经已经成功在linux服务器上安装了nginx,启动nginx后,查看进程:ps -ef | grep nginx 能看到启动nginx进程后,有一个mast ...
- python面向对象之元类
目录 元类 造类 第一阶段 第二阶段 造对象 元类 元类(A) ---> 类(B) ---> 实例(C) 对于实例C而言,它是对象,它的类就是类B 对于类B而言,它其实也是对象,那它的类就 ...
- 白底黑字!Android浅色状态栏黑色字体模式(另)
小彬什么都想做任重致远 关注 2016.06.30 10:16* 字数 489 阅读 3234评论 3喜欢 12 前言 由于该死不死的设计湿,设计了一套白色状态栏的UI.当然在iOS上可以实现自适应, ...
- 「Luogu P2568 GCD」
看到这是一道紫题还是和gcd有关的才点进来(毕竟数论只会gcd). 前置芝士 质数**(又称素数):因数只有1和本身,但是很特殊的1不是一个质数. gcd**:欧几里得算法,又称辗转相除法,可以在约为 ...
- Mybatis入门(五)属性名和字段名不一致解决
在学Mybatis的时候都需要创建一个实体类,但创建实体类的变量必须和数据库的一样,这章就来解决这个有趣的问题 目录: 问题是这样: 输出的结果是: password为空,这就很难受: 解决方法: 第 ...
- go语言的基础类型
1.布尔类型:bool 2.整型:int8,byte,int16,int,uint,uintptr等 3.浮点类型:float32.float64 4.复数类型:complex64,complex12 ...
- 前端学习笔记系列一:3 Vue中的nextTick
一.示例 先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用. 模板 <div class="app"> <div ref="msgD ...
- 使用自己定义的DIV的滚动条
基本思路: 让DIV浮动起来,利用postion:fixed/absolute,设定height:100% var $card=$("#cardDetail"); $ca ...
- 二 配置数据字典&异步查询客户
数据字典: 字典表和客户表的关系 配置字典表 配置客户表 Spring管理映射文件 1 字典表和客户表的关系 2 配置字典表 3 配置客户表 4 Spring管理映射文件 异步查询客户: 页面加载 ...
- Monkey自动化测试命令
adb shell monkey –p com.baidu.yuedu -s 123 --throttle 2000 --ignore-crashes --ignore-security-exce ...
