VUE实现Studio管理后台(三):支持多语言国际化(vue-i18n)
RXEditor的第一版本是英文版,有些朋友看起来觉得不习惯,后来因为惰性,不愿意再修改旧代码加入中文版,这次提前就把这个问题解决了,克服惰性最好的方式,就是想到就尽快去做,避免拖延。
本来计划在界面的右上角,做一个下拉菜单选择语言。下拉菜单的工作量稍稍有些大,并且很少有随时切换界面语言的需求。最终确定获取浏览器语言环境,并使用浏览器的语言设置。也就是说,用中文浏览器打开就是中文版,用英文浏览器打开就是英文版,用这样的方式无感切换,工作量小,又好用(嗯,言外之意,我的决定是最好的)。
确定下实现方式,马上开工:
1、安装vue-i18n插件:
npm i vue-i18n -S
2、在assets目录下新建locales,用于存放字典相关文件,语言文字内容放在.json文件中,index.js文件用于引用vue-i18n,并初始化一些基础设置:

3、编写两个语言版本的json文件:
en.json
{
"toolbar": {
"new" : "New",
"open" : "Open",
"save" : "Save",
"download" : "Download",
"about" : "About",
"github" : "Github"
}
}
zh.json
{
"toolbar": {
"new" : "新建",
"open" : "打开",
"save" : "保存",
"download" : "下载",
"about" : "关于",
"github" : "Github"
}
}
注意,json文件中要用双引号,单引号无效。
3、编写index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n' //引入Vue-i18n
Vue.use(VueI18n) //引入语言资源文件
const locales = {
zh: require('./zh.json'),
en: require('./en.json'),
} //构建vuei18n实例,后面会export 这个实例
const i18n = new VueI18n({
locale: getDefaultLang(),
messages: locales,
}) //获取浏览器语言环境,截取lang的前2位字符,是因为浏览器语言返回值可能是:
//zh-cn Chinese(PRC)
//zh-tw Chinese(Taiwan Region)
//zh-hk Chinese(Hong Kong SAR, PRC)
//zh-sg Chinese(Singapore)
//en-us English(United States)
//en English
function getDefaultLang(){
let lang = navigator.language || navigator.userLanguage
lang = lang.substr(0, 2)
return lang
} //进行一些基础配置
export const setup = () => {
let lang = getDefaultLang() Object.keys(locales).forEach(lang => {
document.body.classList.remove(`lang-${lang}`)
})
document.body.classList.add(`lang-${lang}`)
document.body.setAttribute('lang', lang) Vue.config.lang = lang
i18n.locale = lang
}
4、装入VUE实例
import i18n from './assets/locales'
new Vue({
el: '#app',
i18n,
render: h => h(App)
})
5、调用:
<div class="button new">
<i class="fas fa-layer-group"></i>
{{$t('toolbar.new')}}
</div>
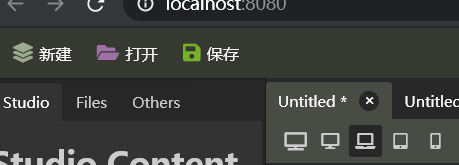
这样完成了,运行结果:

本次工作,大量参考文章:https://segmentfault.com/a/1190000017762753 ,在此感谢作者分享如此优质内容,说不定他能感知到我的感恩:)。
整个项目在这个历史节点的代码,请到我的Github上查看:https://github.com/vularsoft/studio-ui
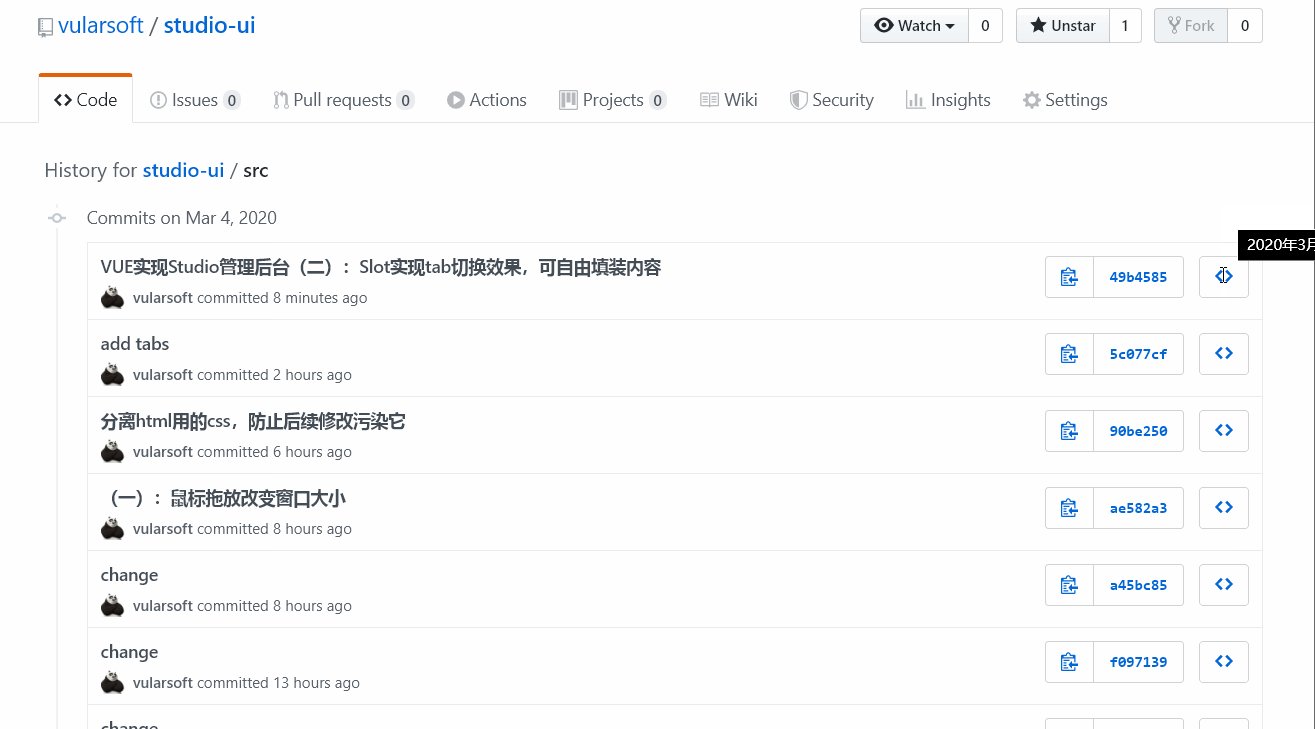
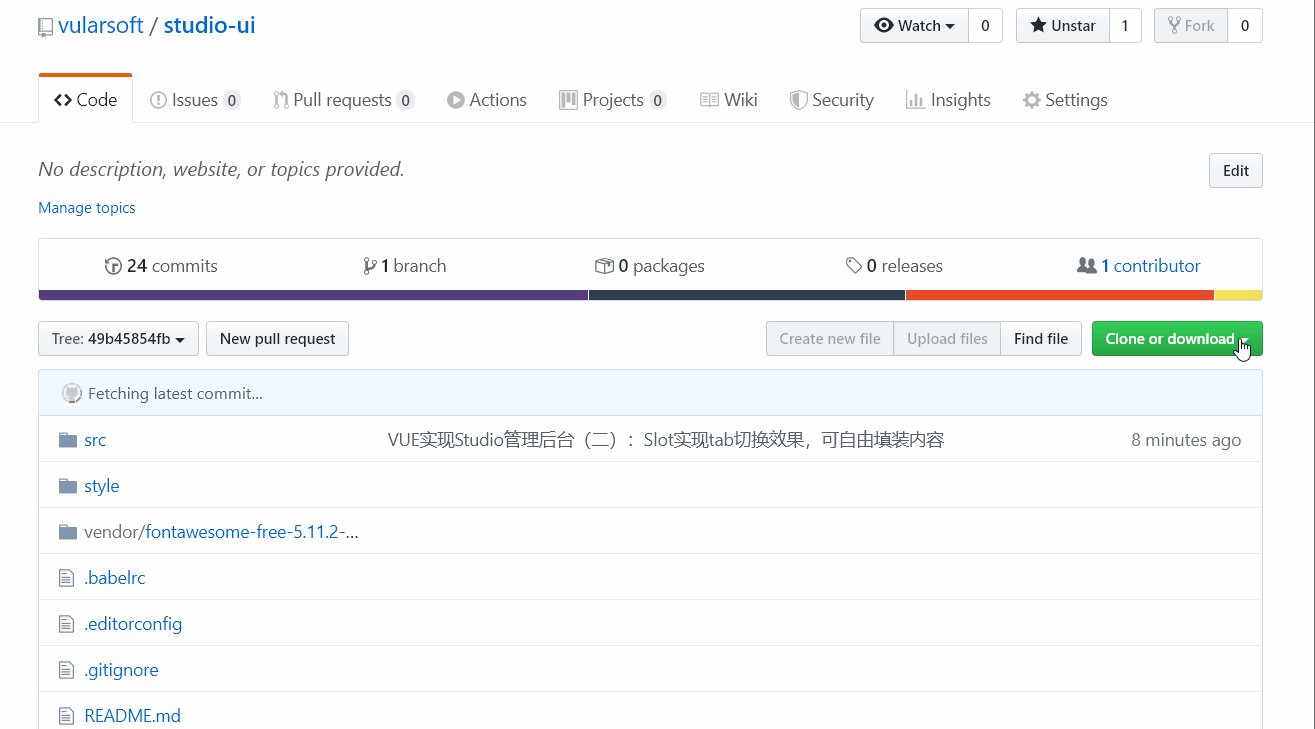
找到该历史节点的方法:

RXEditor是一个Boostrap代码可视化编辑工具,本系列记录了该软件的开发过程,有问题的朋友请在ithub上给我留言。
VUE实现Studio管理后台(三):支持多语言国际化(vue-i18n)的更多相关文章
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- VUE实现Studio管理后台(七):树形结构,文件树,节点树共用一套代码NodeTree
本次介绍的内容,稍稍复杂了一点,用VUE实现树形结构.目前这个属性结构还没有编辑功能,仅仅是展示.明天再开一篇文章,介绍如何增加编辑功能,标题都想好了.先看今天的展示效果: 构建树必须用到递归,使用s ...
- VUE实现Studio管理后台(一):鼠标拖放改变窗口大小
近期改版RXEditor,把改版过程,用到的技术点,记录下来.昨天完成了静态页面的制作,制作过程并未详细记录,后期已经不愿再补了,有些遗憾.不过工作成果完整保留在github上,地址:https:// ...
- VUE实现Studio管理后台(九):开关(Switch)控件,输入框input系列
接下来几篇作文,会介绍用到的输入框系列,今天会介绍组普通的调用方式,因为RXEditor要求复杂的输入功能,后面的例子会用VUE的component动态调用,就没有今天的这么直观了,控件的实现原理都一 ...
- VUE实现Studio管理后台(十):OptionBox,一个综合属性输入界面,可以级联重置
为了便于阅读代码,已经把测试数据分离出来,放在了mock目录下: 阅读代码的话,稍微留意一下就好.本次介绍RXEditor界面最重要的部分,属性输入组件,该组件可以显示是否有数据被修改,还可以批量重置 ...
- VUE实现Studio管理后台(完结):标签式输入、名值对输入、对话框(modal dialog)
一周的时间,几乎每天都要工作十几个小时,敲代码+写作文,界面原型算是完成了,下一步是写内核的HTML处理引擎,纯JS实现.本次实战展示告一段落,等RXEditor下一个版本完成,再继续分享吧.剩下的功 ...
- VUE实现Studio管理后台(十三):按钮点选输入控件,input输入框系列
按钮点选输入,是一个非常简单的控件,20分钟就能完成的一个控件.先看效果: 根据以前的设定,通过json数据动态生成这两个按钮,示例中这两个按钮对应的json代码: { label:'标题', val ...
- 使用 PySide2 开发 Maya 插件系列三:qt语言国际化(internationalization)
使用 PySide2 开发 Maya 插件系列三:qt语言国际化(internationalization) 前言: 这是 qt for python 的语言国际化,基于 UI 的,python 也有 ...
- vue_shop(基于vue电商管理后台网站)
vue_shop 目录 vue_shop day01 实现登录功能 项目预开发处理 Login.vue完整代码: 处理步骤: 添加element-ui的表单组件 添加第三方字体: 添加表单验证 导入a ...
随机推荐
- linux 上安装 tomcat
准备条件:安装java 一.tomcat 的安装 #新建文件夹 mkdir -p /data/tomcat #下载 tomcat8 服务器 wget http://mirrors.tuna.tsing ...
- Codeforces 558E A Simple Task(计数排序+线段树优化)
http://codeforces.com/problemset/problem/558/E Examples input 1 abacdabcda output 1 cbcaaaabdd input ...
- 2)#ifndef和#pragma once
#################################################################################################### ...
- Angular开发者指南(二)概念概述
template(模板):带有附加标记的模板HTML directives(指令):使用自定义属性和元素扩展HTML model(模型):用户在视图中显示的数据,并与用户进行交互 scope(作用域) ...
- StartDT AI Lab | 视觉智能引擎——Re-ID赋能线下场景顾客数字化
人货场的思路是整个新零售数字化链路的核心,人是整个业务生命周期的起始点,图像算法的首要目标就是从图像中得到“人” .前一篇我们主要讲了Face ID的发展,Face ID帮助商家赋能了线下用户画像,把 ...
- 98)PHP,文件类型获取和创建文件夹
看手册 finfo这个类:This class provides an object oriented interface into the fileinfo functions. 这个$mime_ ...
- ValidationUtil
package me.zhengjie.common.utils; import me.zhengjie.common.exception.BadRequestException; import ja ...
- 吴裕雄--天生自然 Hadoop大数据分布式处理:关闭CenterOS 7防火墙
使用命令:systemctl status firewalld.service 查看防火墙状态 执行后可以看到绿色字样标注的“active(running)”,说明防火墙是开启状态 使用命令:syst ...
- Kafka、RabbitMQ、RocketMQ、ActiveMQ
一.资料文档 Kafka:中.有kafka作者自己写的书,网上资料也有一些.rabbitmq:多.有一些不错的书,网上资料多.zeromq:少.没有专门写zeromq的书,网上的资料多是一些代码的实现 ...
- RS232串口通信详解
串口是计算机上一种非常通用的设备通信协议. ---------------------------------串口的引脚定义: 9芯 信号方向来自 缩写 描述 1 调制解调器 CD 载波检测 2 调制 ...
