04 全局局部配置 wxml数据绑定 事件 冒泡
一. 配置介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json 和 页面自己的 page.json(index.json /test.json等)
注意:配置文件中不能出现任何注释,不想要了就删除不能注释掉
1.1. 全局配置app.json
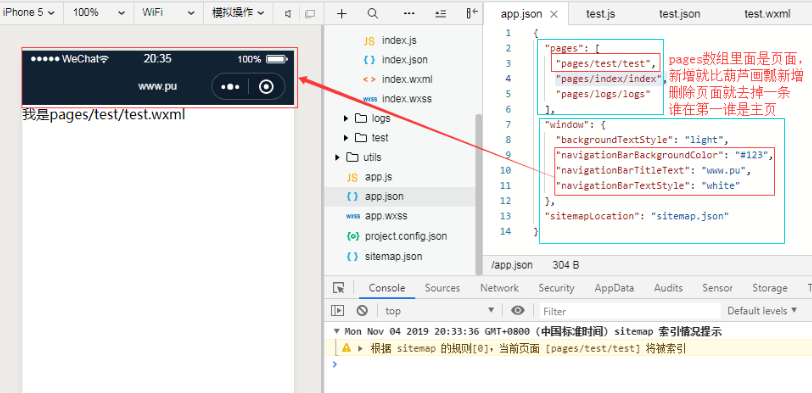
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。普通快速启动项目里边的 app.json 配置

字段的含义:
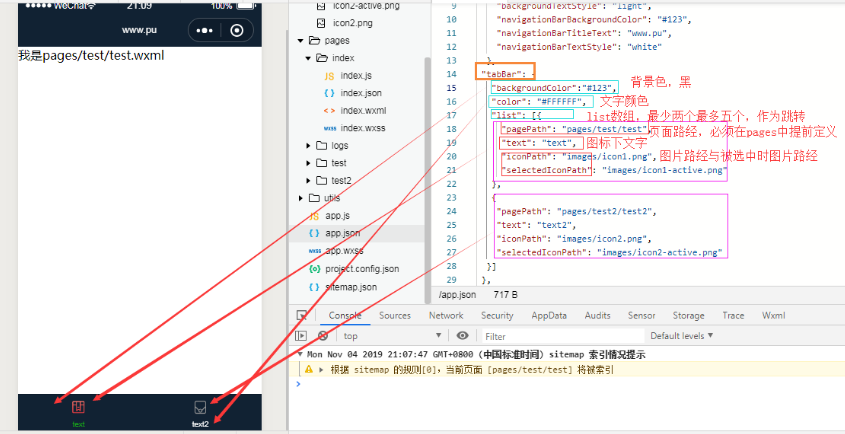
pages字段 —— 用于描述当前小程序所有页面路径,有几条就有几个页面,页面第一条为主页,删除页面就去掉对应那条window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等tabBar字段——底部样式控制
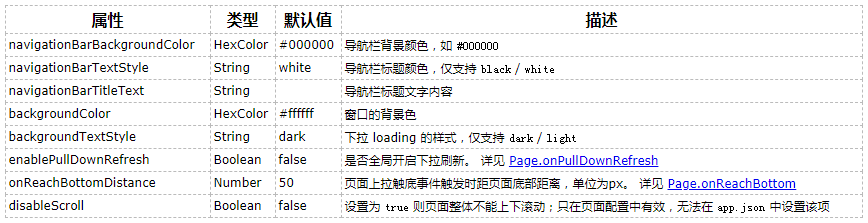
还有很多字段,完整的配置信息请参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html


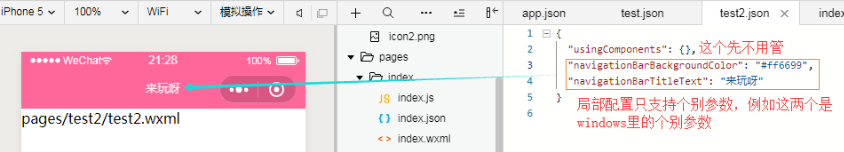
1.2. 局部配置page.json
这里的 page.json 其实用来表示页面目录下的 index.json等 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 全局配置app.json 中部分 window 配置项的内容,页面中配置项是局部配置会覆盖 app.json 的 window 中相同的配置项


二. 视图层 wxml
详细官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/conditional.html
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
1.1. 数据绑定
1.1.1. 普通写法
<!--wxml-->
<view> {{ message }} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
1.1.2. 组件属性
简直和上面没区别啊
<!--wxml-->
<view id="item-{{id}}"> </view>
// page.js
Page({
data: {id: 0}
})
1.1.3. bool类型
不要直接写 checked="false",其计算结果是一个字符串
<!--wxml-->
<checkbox checked="{{false}}"> </checkbox>
1.2. 运算
1.2.1. 三元运算
<!--wxml-->
<view hidden="{{flag ? true : false}}"> Hidden </view>
1.2.2. 算数运算
<view> {{a + b}} + {{c}} + d </view>
// page.js
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
1.2.3. 逻辑判断
<view wx:if="{{length > 5}}"> </view>
1.2.4. 字符串运算
<view>{{"hello" + name}}</view>
// page.js
Page({
data:{
name: 'MINA'
}
})
1.2.5. 注意
花括号和引号之间如果有空格,将最终被解析成为字符串
1.3. 列表渲染
1.3.1. wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
<view wx:for="{{array}}"> {{item}} </view>
// page.js
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
1.3.2 wx:for 起别名
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
1.3.3 wx:for
可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块, block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
1.3.3. wx:key
保证唯一(https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html)
1.4. 条件渲染
1.4.1. wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>
1.4.2. hidden
<view hidden="{{condition}}"> True </view>
类似 wx:if
频繁切换 用 hidden
不常使用 用 wx:if
三、事件
常用事件:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
1.事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。新版本跟个冒号如bind:tap、catch:touchstart也行 - value 是一个字符串,必须在对应的 Page.js中定义同名的函数,不然当触发事件的时候会报错,如
<view id="inner" bindtap="click2" data-name="tom" data-age="18"> 就必须实现对应的click2函数
<!--pages/test2/test2.wxml-->
<text>pages/test2/test2.wxml</text> <button bindtap="clickme" data-name="tom" data-age="18">点我</button> <view id="outter" bindtap="click1" data-name="tom" data-age="18">
外面的
<view id="inner" bindtap="click2" data-name="tom" data-age="18">
里面的
</view>
</view>
page.wxml
clickme :function (obj){
console.log(obj)
console.log(obj.currentTarget.dataset)
console.log('test2 点我了')
} ,
click1: function (obj1) {
console.log(obj1)
console.log('外面 点我了')
},
click2: function (obj2) {
console.log(obj2)
console.log('里面 点我了')
},
page.js
/* pages/test2/test2.wxss */
#outter{
height: 200px;
background-color: blue;
}
#inner{
height: 100px;
background-color: red;
}
page.wxss
2.事件传递参数
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过
data-属性来完成:
1 格式:data-属性的名称
2 获取:e.currentTarget.dataset.属性的名称

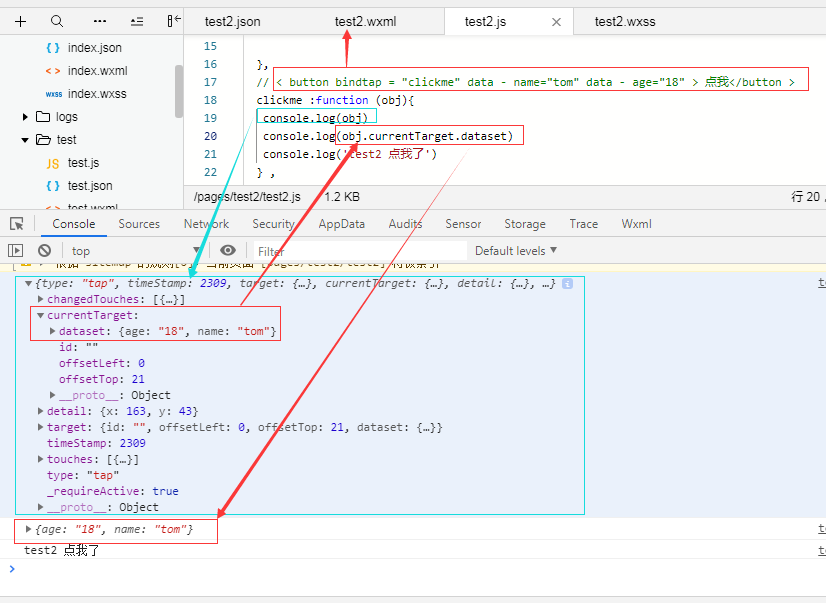
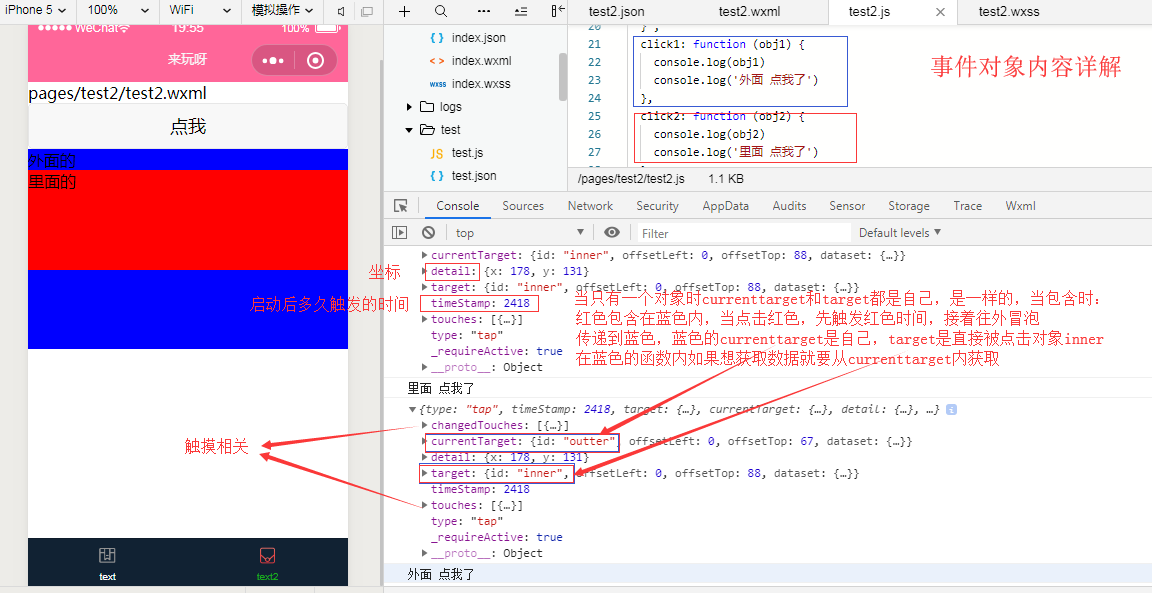
3.事件对象详解

1) currentTarget和target的区别(这个重要)
currentTarget:当前组件的一些属性值集合,永远指自己
target:触发事件的组件的一些属性值集合,当对象只有一个(不冒泡)时和currentTarget一样
2) type:事件类型
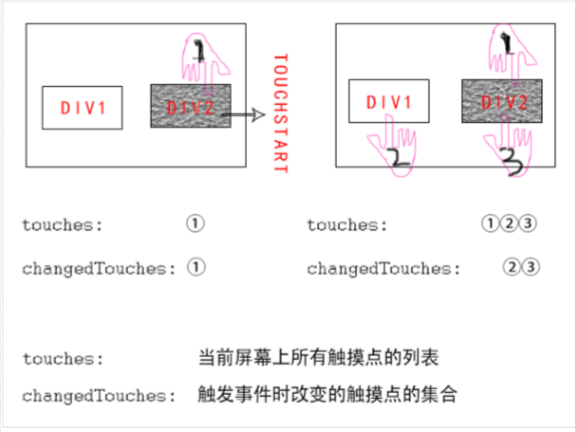
3) touches和changedTouches的区别(了解就好)

四、事件传递和事件冒泡
传递和冒泡是U型的,传递从外至内,冒泡从内至外,先传递进来再冒泡出去
1.事件绑定两种方式
方式一:bind事件绑定不会阻止冒泡事件向上冒泡,
方式二:catch事件绑定可以阻止冒泡事件向上冒泡
如在下边这个例子中:
点击 inner view 会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),
点击 middle view 会触发handleTap2,
点击 outer view 会触发handleTap1。
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
2.事件的传递捕获两种方式(捕获阶段)
方式一:capture-bind 事件传递到该层后,执行监听函数
方式二:capture-catch 事件传递到该层后,执行监听函数,并且终止事件传递,自然更不会冒泡了
capture相当于一个哨兵,监听事件是否传递到该层,到了就报告(执行监听函数)
bind和catch两种绑定方式前面不加声明就是一般事件只能等着被点击触发然后再冒个泡,
加了capture这个声明就有了特殊身份,变成了哨兵,自己被点击或者事件从外层传递到此都能触发,然后冒个泡
自基础库版本 1.5.0 起,触摸类事件支持捕获阶段。
捕获阶段位于冒泡阶段之前,且在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。
需要在捕获阶段监听事件时,可以采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。
在下面的代码中,点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。
<view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">
outer view
<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
inner view
</view>
</view>
如果将上面代码中的第一个capture-bind改为capture-catch,将只触发handleTap2。
<view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">
outer view
<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
inner view
</view>
</view>
五 .组件
1.自定义组件
小程序允许我们使用自定义组件的方式来构建页面,自定义组件在使用时与基础组件非常相似
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;
也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护,
官网:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
1.1. 创建自定义组件
为了方便管理我们把组件统一放在一个个文件夹中,这些文件夹再放在大文件夹下
先建立comments文件夹,在这里面建zj1,在zj1文件夹下点建立组件,自动生成四个文件,里面带有基础内容
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成
1)声明组件
首先需要在 组件json 文件中进行自定义组件声明,生成组件时会自动声明
{
"component": true, //这时声明
"usingComponents": {} // 这是引用入口,在这里面写"zj_name": "zj_path"引入组件,页面中用的多,组件也可以引入组件
}
2) 编辑组件
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器
<!-- 这是自定义组件的内部WXML结构,都是自己写的,什么都行 -->
<view class="inner">
{{name}}
</view>
/* 这里的wxss样式只应用于这个自定义组件,组件什么样子,外部引用后就什么样子 */
.inner {
color: red;
}
3) 注册组件
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法
// 会自动生成空架子,内容自己需要什么填写什么
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
name: {
type: String,
value: 'default value', //默认值,引用页面不传就在引用页面显示默认值,后面有解释
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法,写啥都行
customMethod: function(){}
}
})
2. 使用自定义组件
1) 引用声明
哪个页面使用就在页面的 json 文件中进行引用声明,提供对应的组件名和组件路径即可
{
// 引用声明,固定的,自带,内部自己写
"usingComponents": {
// 要使用的组件的名称 // 组件的路径 eg: "zj1":"/comments/zj1/zj1"
"component-tag-name": "/path/to/the/custom/component"
}
}
2) wxml页面使用
<zj1></zj1> //zj1为自定义组件名,这样即可在该位置生成组件的页面效果
3.页面向自定义组件传递数据
// 组件wxml中用变量占位
<text> {{title}} </text>
// 在组件js中规定变量的类型,默认值可有可无
properties: {
title:{
type:String,
value:"你好" //这是默认值,页面不传就显示 你好,上面传了就显示 金色梅
}
}
#页面中wxml
<my-con title="{{金色梅}}"><my-con/>
4.组件将事件传给页面
1)我们先实现自己点自己发生数据的响应,按钮点击一次数字加一
// wxml 中
<button bindtap="clickme" data-name="tom" data-age="18">点我{{num}}</button>
// js 名字num不能加引号
data: { num:1 },
clickme :function (obj){this.setData({num:this.data.num+1})} ,
2)点组件使页面发生数据响应
组件中的wxml
<button bindtap='clickpush'>加我</button> // 组件中绑定事件
组件中的js
clickpush:function(e){
console.log(e)
this.triggerEvent("icre",{"index":13},{})
} //triggerEvent是传递函数,中间人,
//icre是我们自定义的事件,名字随便,和页面中绑定事件名字对应即可,一旦组件的clickpush触发,他就触发页面
// {"index":13}是要传递给页面的数据以对象形式传递,最后一个参数不用管
页面wxml
<my-com title="{{title}}" bind:icre="icre"></my-com>
// icre需要在页面js中自定义,组件事件触发后通过triggerEvent传递给icre,icre触发页面效果完成组件到页面的事件传递
页面中js
icre:function(e){
console.log(e)
this.setData({
num:this.data.num+1
})
},
04 全局局部配置 wxml数据绑定 事件 冒泡的更多相关文章
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- vue学习笔记(一)关于事件冒泡和键盘事件 以及与Angular的区别
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- 关于事件冒泡和键盘事件 以及与Angular的区别
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- vue 的事件冒泡
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- vue02 过滤器、计算和侦听属性、vue对象的生命周期、阻止事件冒泡和刷新页面
3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 3.1.1 使用Vue.fil ...
- JavaScript高级程序设计笔记 事件冒泡和事件捕获
1.事件冒泡 要理解事件冒泡,就得先知道事件流.事件流描述的是从页面接收事件的顺序,比如如下的代码: <body> <div> click me! </div> & ...
- JNDI数据源局部配置(解决Cannot create JDBC driver of class '' for connect URL 'null')
最开始,我是借鉴 孤傲苍狼的JNDI教程去做的,他讲得很详细,但是坏处也就是因为他讲的太详细.查了很多书,都是建议说不要用全局去配置JNDI,一是要修改tomcat的server.xml,容易破坏to ...
- jQuery中的事件冒泡
1.什么是冒泡 eg: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <he ...
- js之事件冒泡和事件捕获介绍
链接:http://www.jb51.net/article/42492.htm (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. (2)捕获型事件 ...
随机推荐
- 科技发展时间线(Technology Timeline)
本文主要记录,过去两百年间,科技发展的时间线 这些内容,是自己在学习电脑发展历史的时候做的, 感兴趣的同学,可以复制到 Excel 里面,按顺序逐一进行学习, 学习和整理的过程确实花了很长时间,但是并 ...
- 【Java】Junit单元测试
什么是单元测试? 单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证. 对于单元测试中单元的含义,一般来说,要根据实际情况去判定其具体含义,如C语言中单元指一个函数,Ja ...
- Thinking in Java,Fourth Edition(Java 编程思想,第四版)学习笔记(十二)之Error Handling with Exceptions
The ideal time to catch an error is at compile time, before you even try to run the program. However ...
- 理解SVG的缩放 偏移的计算公式
SVG中DOM元素的偏移与缩放都是基于SVG元素的左上角,所以如何理解与计算SVG中元素的真实位置就比较难,下面的例子都以圆(circle)为例. 1.缩放假定缩放的比例为s,执行缩放后,圆的圆心坐标 ...
- matlab计算相对功率
1.对脑电数据进行db4四层分解,因为脑电频率是在0-64HZ,分层后如图所示, 细节分量[d1 d2 d3 d4] 近似分量[a4] 重建细节分量和近似分量,然后计算对应频段得相对功率谱,重建出来得 ...
- Daily Scrum 12/23/2015
Process: Zhaoyang: Compile the Caffe IOS version and make it run in the IOS9. Yandong: Finish the Az ...
- mysql创建存储过程及调用
创建存储过程简单示例: DELIMITER //CREATE PROCEDURE ccgc()BEGINSELECT * FROM TEXT;SELECT * FROM s_user;END//DEL ...
- SSH、SCP命令及使用说明
SSH篇 1.ssh介绍 SSH是一种网络协议,用于计算机之间的加密登录.如果一个用户从本地计算机,使用SSH协议登录另一台远程计算机,我们就可以认为,这种登录是安全的,即使被中途截获,密码也不会泄露 ...
- [转载]MySQL中int(11)最大长度是多少?
原文地址:https://blog.csdn.net/allenjay11/article/details/76549503 今天在添加数据的时候,发现当数据类型为 int(11) 时,我当时让用户添 ...
- Navicat自动备份数据库
@ 目录 Navicat自动备份数据库 备份与还原 修改备份位置 MySQL:5.7 Navicat:11 Windows10 重要数据库的定时备份是非常重要的,使用Navicat可以非常方便快捷地自 ...