22.Java面试学习平台-整合OSS对象存储

SpringCloud实战项目全套学习教程连载中
PassJava 学习教程
简介
- PassJava-Learning项目是PassJava(佳必过)项目的学习教程。对架构、业务、技术要点进行讲解。
- PassJava 是一款Java
面试刷题的开源系统,可以用零碎时间利用小程序查看常见面试题,夯实Java基础。 - PassJava 项目可以教会你如何搭建SpringBoot项目,Spring Cloud项目
- 采用流行的技术,如 SpringBoot、MyBatis、Redis、 MySql、 MongoDB、 RabbitMQ、Elasticsearch,采用Docker容器化部署。
更好的阅读体验
文档连载目录
- 打造一款 刷Java 知识的小程序
- 打造一款 刷Java 知识的小程序(二)
- 01.五分钟搞懂分布式基础概念
- 02.快速搭建Linux环境-运维必备
- 03.配置虚拟机网络
- 04.安装Docker
- 05.Docker安装mysql
- 06.Docker安装redis
- 07.本地开发环境配置
- 08.配置Git
- 09.初始化项目和添加微服务
- 10.PassJava-微服务划分图
- 11.初始化数据库和表
- 12.搭建管理后台
- 13.自动生成前后端代码
- 14.整合MyBatis-Plus实现CRUD
- 15.生成所有微服务的CRUD代码
- 16.Spring Cloud Alibaba 组件简介
- 17.SpringCloud整合Alibaba-Nacos组件
- 18.SpringCloud整合OpenFeign组件
- 19.SpringCloud整合Alibaba-Nacos配置中心
- 20.SpringCloud整合Gateway网关
- 21.管理后台-题目类型功能
- 22.SpringCloud整合OSS对象存储
整合OSS对象存储
一、缘起
文件上传在系统中用的很频繁,所以我们需要将上传的文件进行存储,传统的将文件上传到本机已不适用分布式系统。自己搭建文件服务器有复杂性和维护成本。所以我们可以采用市面上成熟的文件存储服务,如阿里云的OSS对象存储服务。

每个 OSS 的用户都会用到上传服务。Web 端常见的上传方法是用户在浏览器或 APP 端上传文件到应用服务器,应用服务器再把文件上传到 OSS。具体流程如下图所示。

和数据直传到 OSS 相比,以上方法有三个缺点:
- 上传慢:用户数据需先上传到应用服务器,之后再上传到OSS。网络传输时间比直传到OSS多一倍。如果用户数据不通过应用服务器中转,而是直传到OSS,速度将大大提升。而且OSS采用BGP带宽,能保证各地各运营商之间的传输速度。
- 扩展性差:如果后续用户多了,应用服务器会成为瓶颈。
- 费用高:需要准备多台应用服务器。由于OSS上传流量是免费的,如果数据直传到OSS,不通过应用服务器,那么将能省下几台应用服务器。
二、技术方案
服务端签名后直传
背景
采用JavaScript客户端直接签名时,AccessKeyID和AcessKeySecret会暴露在前端页面,因此存在严重的安全隐患。因此,OSS提供了服务端签名后直传的方案。
原理介绍

服务端签名后直传的原理如下:
- 用户发送上传Policy请求到应用服务器。
- 应用服务器返回上传Policy和签名给用户。
- 用户直接上传数据到OSS。
三、实现案例
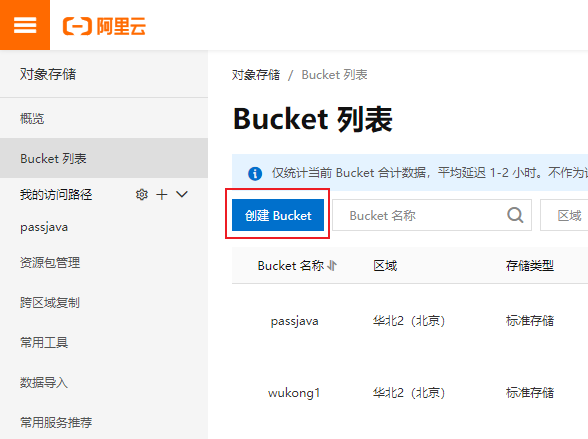
1.开通阿里云OSS

创建Bucket 存储桶

获取accesskey id和secret



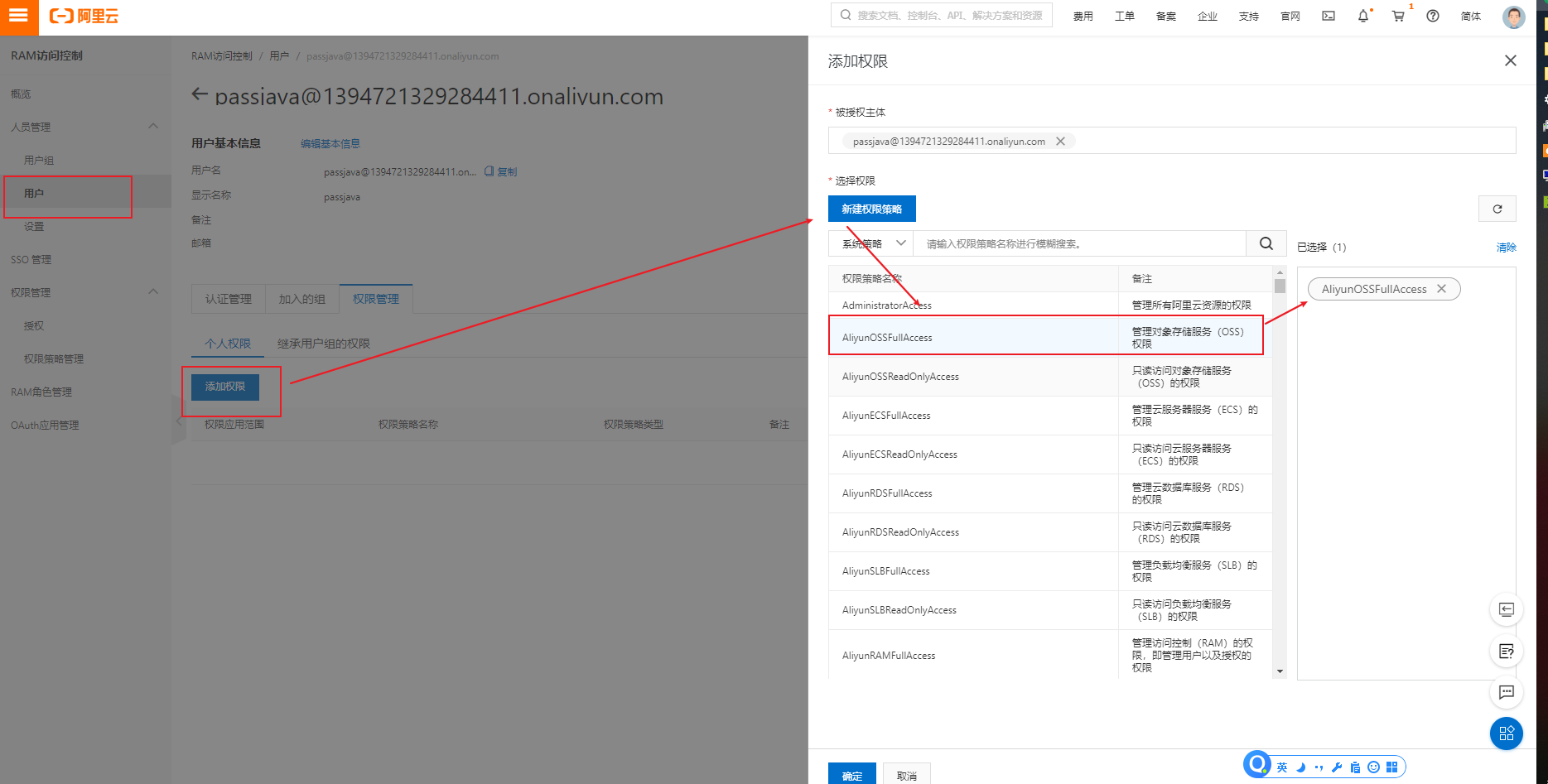
分配权限
分配 管理对象存储服务(OSS)权限

2.使用OSS SDK
1) 安装SDK
在Maven项目中加入依赖项
https://help.aliyun.com/document_detail/32009.html?spm=a2c4g.11186623.6.769.2c5145dc4TUgTa
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.8.0</version>
</dependency>
2) 上传文件到OSS
@Test
void testUploadByOss() throws FileNotFoundException {
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-beijing.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "LTAI4G3KxBJ26EUbWsenmqhP";
String accessKeySecret = "RHtADVlvlKJvVBQnFNNvnne9p4NwnA";
String bucketName = "passjava";
// <yourObjectName>上传文件到OSS时需要指定包含文件后缀在内的完整路径,例如abc/efg/123.jpg。
String localFile = "C:\\Users\\Administrator\\Pictures\\coding_java.png";
String fileKeyName = "coding_java.png";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
InputStream inputStream = new FileInputStream(localFile);
ossClient.putObject(bucketName, fileKeyName, inputStream);
// 关闭OSSClient。
ossClient.shutdown();
}
3.整合Spring Cloud Alicloud OSS
1) passjava-common项目引入spring-cloud-starter-alicloud-oss依赖
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alicloud-oss</artifactId>
</dependency>
2) 配置alicloud oss
spring:
cloud:
alicloud:
access-key: xxxx
secret-key: xxxx
oss:
endpoint: oss-cn-beijing.aliyuncs.com
3)测试上传
@Autowired
OSSClient ossClient;
@Test
void testUploadByAlicloudOss() throws FileNotFoundException {
String bucketName = "passjava";
String localFile = "C:\\Users\\Administrator\\Pictures\\coding_java.png";
String fileKeyName = "coding_java.png";
InputStream inputStream = new FileInputStream(localFile);
ossClient.putObject(bucketName, fileKeyName, inputStream);
ossClient.shutdown();
}

4.获取服务端签名
4.1 准备工作:
- 创建一个第三方服务passjava-thirdparty
- 引入passjava-common模块,并且排除mybatis-plus依赖
<dependency>
<groupId>com.jackson0714.passjava</groupId>
<artifactId>passjava-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
<exclusions>
<exclusion>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</exclusion>
</exclusions>
</dependency>
- 配置服务发现和端口
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
application:
name: passjava-thirdparty
server:
port: 14000
- 配置配置中心
spring.application.name=passjava-thirdparty
spring.cloud.nacos.config.server-addr=127.0.0.1:8848
spring.cloud.nacos.config.namespace=passjava-thirdparty
spring.cloud.nacos.config.extension-configs[0].data-id=oss.yml
spring.cloud.nacos.config.extension-configs[0].group=DEFAULT_GROUP
spring.cloud.nacos.config.extension-configs[0].refresh=true
- 配置Nacos命名空间和oss.yml
spring:
cloud:
alicloud:
access-key: LTAI4G3KxBJ26EUbWsenmqhP
secret-key: RHtADVlvlKJvVBQnFNNvnne9p4NwnA
oss:
endpoint: oss-cn-beijing.aliyuncs.com

- 开启服务发现
@EnableDiscoveryClient
@EnableDiscoveryClient
@SpringBootApplication
public class PassjavaThirdpartyApplication {
public static void main(String[] args) {
SpringApplication.run(PassjavaThirdpartyApplication.class, args);
}
}
4.2 获取签名类
@RestController
@RequestMapping("/thirdparty/v1/admin/oss")
public class OssController {
@Autowired
OSS ossClient;
@Value("${spring.cloud.alicloud.access-key}")
private String accessId;
@Value("${spring.cloud.alicloud.secret-key}")
private String accessKey;
@Value("${spring.cloud.alicloud.oss.endpoint}")
private String endpoint;
@Value("${spring.cloud.alicloud.oss.bucket}")
private String bucket;
@RequestMapping("/getPolicy")
public Map<String, String> getPolicy() {
String host = "https://" + bucket + "." + endpoint; // host的格式为 bucketname.endpoint
// callbackUrl为 上传回调服务器的URL,请将下面的IP和Port配置为您自己的真实信息。
// String callbackUrl = "http://88.88.88.88:8888";
String formatDate = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = formatDate + "/"; // 用户上传文件时指定的前缀。
Map<String, String> respMap = new LinkedHashMap<String, String>();
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return respMap;
}
}
测试接口
http://localhost:14000/api/thirdparty/v1/admin/oss/getPolicy
{
"accessid": "LTAI4G3KxBJ26EUbWsenmqhP",
"policy": "eyJleHBpcmF0aW9uIjoiMjAyMC0wNC0yOFQwMjozMzowNy42NzNaIiwiY29uZGl0aW9ucyI6W1siY29udGVudC1sZW5ndGgtcmFuZ2UiLDAsMTA0ODU3NjAwMF0sWyJzdGFydHMtd2l0aCIsIiRrZXkiLCIyMDIwLTA0LTI4LyJdXX0=",
"signature": "pfn4cggFTMMNqTs+qUnDN5c+k5M=",
"dir": "2020-04-28/",
"host": "https://passjava.oss-cn-beijing.aliyuncs.com",
"expire": "1588041187"
}
4.3 配置网关路由
因为前端页面配置的统一访问路径是http://localhost:8060/api/,所以需要将访问thirdparty的服务通过网关路由到thirdparty服务
将请求
http://localhost:8060/api/thirdparty/v1/admin/oss/getPolicy
转发到
http://localhost:14000/api/thirdparty/v1/admin/oss/getPolicy
配置网关:
spring:
cloud:
gateway:
routes:
- id: route_thirdparty # 题目微服务路由规则
uri: lb://passjava-thirdparty # 负载均衡,将请求转发到注册中心注册的assjava-thirdparty服务
predicates: # 断言
- Path=/api/thirdparty/** # 如果前端请求路径包含 api/thirdparty,则应用这条路由规则
filters: #过滤器
- RewritePath=/api/(?<segment>.*),/$\{segment} # 将跳转路径中包含的api替换成空
测试可以上传成功
4.4 配置跨域访问
配置跨域访问,所有post请求都可以跨域访问

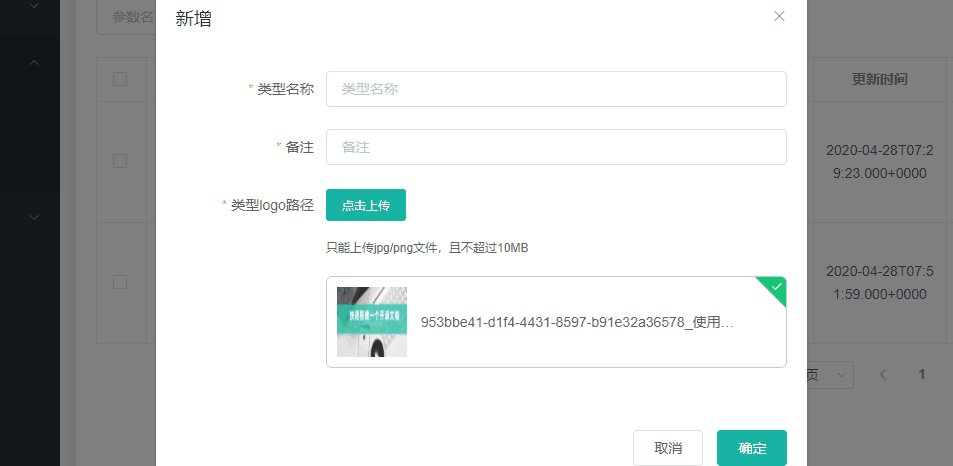
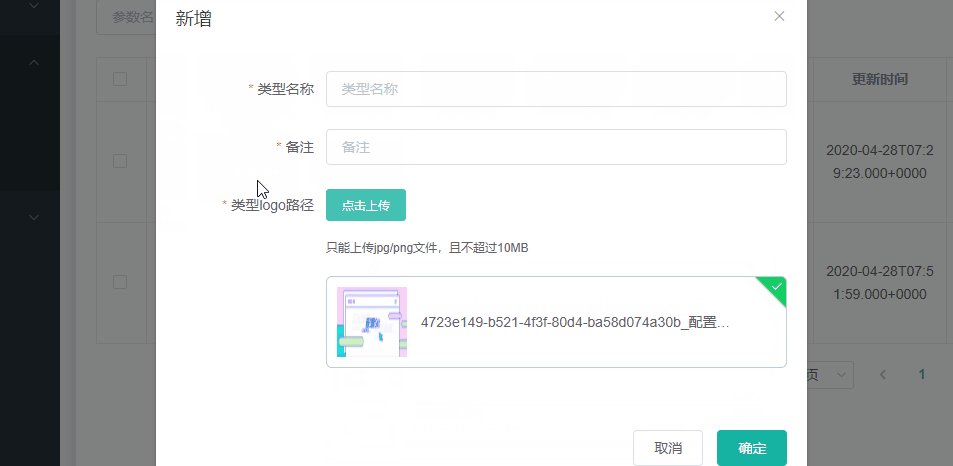
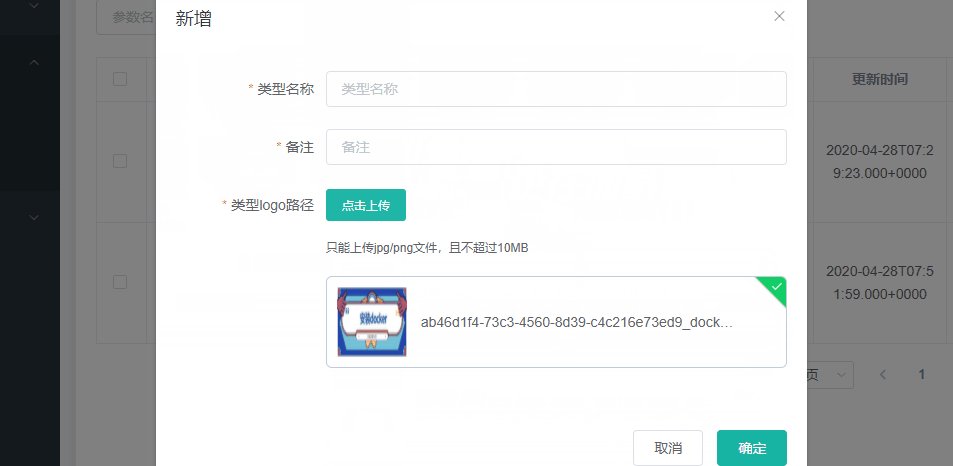
4.5 Web端上传组件
- 单文件上传组件
singleUpload.vue
<template>
<div>
<el-upload
action="http://passjava.oss-cn-beijing.aliyuncs.com"
:data="dataObj"
list-type="picture"
:multiple="false" :show-file-list="showFileList"
:file-list="fileList"
:before-upload="beforeUpload"
:on-remove="handleRemove"
:on-success="handleUploadSuccess"
:on-preview="handlePreview">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过10MB</div>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="fileList[0].url" alt="">
</el-dialog>
</div>
</template>
<script>
import {policy} from './policy'
import { getUUID } from '@/utils'
export default {
name: 'singleUpload',
props: {
value: String
},
computed: {
imageUrl() {
return this.value;
},
imageName() {
if (this.value != null && this.value !== '') {
return this.value.substr(this.value.lastIndexOf("/") + 1);
} else {
return null;
}
},
fileList() {
return [{
name: this.imageName,
url: this.imageUrl
}]
},
showFileList: {
get: function () {
return this.value !== null && this.value !== ''&& this.value!==undefined;
},
set: function (newValue) {
}
}
},
data() {
return {
dataObj: {
policy: '',
signature: '',
key: '',
ossaccessKeyId: '',
dir: '',
host: '',
// callback:'',
},
dialogVisible: false
};
},
methods: {
emitInput(val) {
this.$emit('input', val)
},
handleRemove(file, fileList) {
this.emitInput('');
},
handlePreview(file) {
this.dialogVisible = true;
},
beforeUpload(file) {
let _self = this;
return new Promise((resolve, reject) => {
policy().then(response => {
_self.dataObj.policy = response.data.policy;
_self.dataObj.signature = response.data.signature;
_self.dataObj.ossaccessKeyId = response.data.accessid;
_self.dataObj.key = response.data.dir + getUUID()+'_${filename}';
_self.dataObj.dir = response.data.dir;
_self.dataObj.host = response.data.host;
resolve(true)
}).catch(err => {
reject(false)
})
})
},
handleUploadSuccess(res, file) {
console.log("上传成功...")
this.showFileList = true;
this.fileList.pop();
this.fileList.push({name: file.name, url: this.dataObj.host + '/' + this.dataObj.key.replace("${filename}",file.name) });
this.emitInput(this.fileList[0].url);
}
}
}
</script>
<style>
</style>
- 获取签名的JS文件
import http from '@/utils/httpRequest.js'
export function policy () {
return new Promise((resolve) => {
http({
url: http.adornUrl('/thirdparty/v1/admin/oss/getPolicy'),
method: 'get',
params: http.adornParams({})
}).then(({ data }) => {
resolve(data)
})
})
}
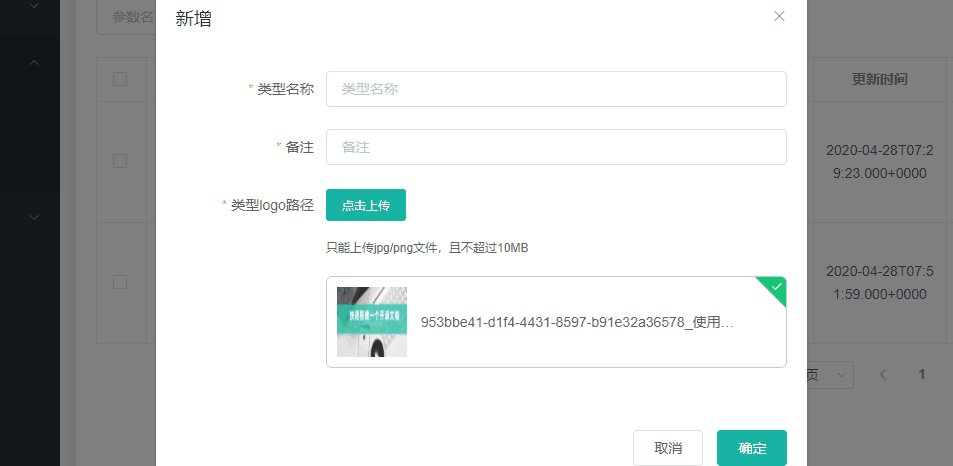
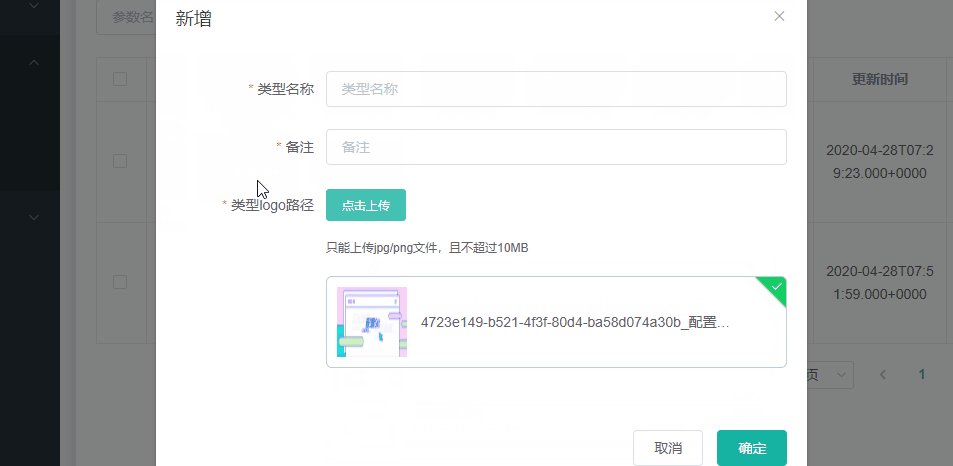
- 使用单文件上传组件
使用上传图片组件
<el-form-item label="类型logo路径" prop="logoUrl">
<single-upload v-model="dataForm.logoUrl"></single-upload>
</el-form-item>
<script>
import SingleUpload from "@/components/upload/singleUpload" // 引入单文件上传组件
export default {
components:{ SingleUpload }
}
</script>

上传文件成功
下节预告
- 数据校验
代码地址
https://github.com/Jackson0714/PassJava-Platform
公众号

22.Java面试学习平台-整合OSS对象存储的更多相关文章
- 盘点一下Github上开源的Java面试/学习相关的仓库,看完弄懂薪资至少增加10k
最近浏览 Github ,收藏了一些还算不错的 Java面试/学习相关的仓库,分享给大家,希望对你有帮助.我暂且按照目前的 Star 数量来排序. 本文由 SnailClimb 整理,如需转载请联系作 ...
- Java使用阿里云OSS对象存储上传图片
原 Java使用阿里云OSS对象存储上传图片 2017年03月27日 10:47:28 陌上桑花开花 阅读数 26804更多 分类专栏: 工作案例总结 版权声明:本文为博主原创文章,遵循CC 4.0 ...
- SpringBoot整合阿里云OSS对象存储实现文件上传
1. 准备工作: 一.首先登录阿里云OSS对象存储控制台创建一个Bucket作为你的存储空间. 二.创建Access Keyan按要求创建进行,这里的方法步骤我就不展现出来了,你们可以自行查询阿里云文 ...
- 架构师小跟班:教你从零开始申请和配置七牛云免费OSS对象存储(不能再详细了)
背景 之前为了练习Linux系统使用,在阿里云上低价买了一台服务器(网站首页有活动链接,传送门),心里想反正闲着也是闲着,就放了一个网站上去.现在随着数据越来越多,服务器空间越来越吃紧,我就考虑使用七 ...
- OSS对象存储
OSS对象存储 当项目以微服务搭建时,多个服务往往运行在多台服务器上,此时针对存储文件的获取和保存,难以确定具体的位置: 针对这个问题,一般有两个办法: 搭建独立的文件存储服务器,用 FastDFS等 ...
- iOS使用阿里云OSS对象存储 (SDK 2.1.1)
最近项目中用到了阿里云OSS对象存储,用来存储APP中图片.音频等一些数据.但坑爹的阿里云居然在11月20日将SDK版本更新到了2.1.1,然而网上给出的教程都是1.*版本的(针对iOS),两个版本所 ...
- 在搞OSS对象存储中发现了自身的一些不足
最近在搞OSS对象存储,发现了自身的一些不足,趁着有空在此做个总结,希望能够帮助到大家!!! 首先解释下OSS,Object Storage Service(对象存储服务),一般的云公司,都会提供OS ...
- 《java JDK7 学习笔记》之对象封装
1.构造函数实现对象初始化流程的封装.方法封装了操作对象的流程.java中还可以使用private封装对象私有数据成员.封装的目的主要就是隐藏对象细节,将对象当做黑箱子进行操作. 2.在java命名规 ...
- Java反射学习-5 - 反射复制对象
通过反射方式复制对象: package cn.tx.reflect; import java.lang.reflect.Constructor; import java.lang.reflect.Fi ...
随机推荐
- [vijos1120]花生采摘<贪心>
题目链接:https://vijos.org/p/1120 这怕是我打过最水的一道题了,但是这道隶属于普及组难度的题我竟然提交4次才过,这不禁让我有些后怕,所以还是含泪写下这篇博客,用来警示一下自己: ...
- JS烟花案例优化版
不明白为什么是烟花优化版本的先参考作者的烟花基础版本 烟花优化版本主要实在优化爆炸的范围和运动上做了优化,爆炸范围我们采用已圆的爆炸方式,以鼠标点击的位置为圆形爆炸的烟花效果 <!DOCTYPE ...
- Codeforces Round #631 (Div. 2) D. Dreamoon Likes Sequences (bitmasks +dp )
https://codeforces.com/contest/1330/problem/D 题目大意:给出一个限制 d 与模数 m ,求出可以构造出的满足条件的数组 a 的个数,需要满足以下条件: ...
- andlua,andlua发送http请求,并解析json数据
andlua发送http请求,并解析json实例 import'cjson'import 'http'--导入cjson库url = 'https://www.baidu,com'--设置urlHtt ...
- spring03
学习了spring的数据源的使用以及spring的作用域引入外部属性文件 对应的bean的xml文件和properties文件如下 <?xml version="1.0" e ...
- django rest framework用户认证
django rest framework用户认证 进入rest framework的Apiview @classmethod def as_view(cls, **initkwargs): &quo ...
- Java第二十六天,多线程等待换新机制(严格执行化)
代码: 1.老板类: package com.lanyue.day26; public class bossRunnable implements Runnable { public myLock l ...
- jQuery extend()和jQuery.fn.extend()区别和详解
1.认识jQuery extend()和jQuery.fn.extend() jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部 ...
- 7.2 java 类的定义和使用
/* * 类的定义: * 类是用来描述现实世界的事物的 * * 事物: * 属性 事物的描述信息 * 行为 事物能够做什么 * * 类是如何和事物进行对应的呢? * 类: * 成员变量 * 成员方法 ...
- shell执行${var:m:n}报错Bad substitution解决办法
Ubuntu系统下,执行字符串截取脚本时,总是报错:Bad substitution,脚本非常简单如下: #!/bin/sh str1="hello world!" :} 执行后报 ...
