node+ajax实战案例(6)
8.删除客户
8.1.发送id到后台
删除用户信息比较简单,只需要把对应行的id发送到后台就可以了
oTable.onclick = function (ev) {
var ev = ev || event;
var aTd = ev.target.parentNode.parentNode.children
// 点击删除按钮 删除对应的行
if(ev.target.innerHTML === "删除"){
ajax({
method: 'post',
url: '/delete',
data: 'id='+aTd[0].innerHTML,
success: function (result) {
if(result.status === 0){
alert('删除成功');
window.location.reload();
}
}
})
}
//如果点击的是修改 需要回显编辑框
if(ev.target.innerHTML === "修改"){
editUser.style.display = "block";
editUser.style.left = document.documentElement.clientWidth / 2 - editUser.offsetWidth / 2 + "px";
editUser.style.top = document.documentElement.clientHeight / 2 - editUser.offsetHeight / 2 + "px";
// 把当前行的数据显示到表单中
editUsername.value = aTd[1].innerHTML;
editEmail.value = aTd[2].innerHTML;
editPhone.value = aTd[3].innerHTML;
editQq.value = aTd[4].innerHTML;
editId.value = aTd[0].innerHTML;
}
};
8.2.后台接收数据并且删除数据库中符合条件的记录
// 删除数据
if(url_obj.pathname === '/delete' && req.method === 'POST'){
var user_info = '';
req.on('data', function (chunk) {
user_info += chunk;
});
req.on('end', function (err) {
if(!err){
var user_obj = queryString.parse(user_info);
var sql = 'DELETE FROM user WHERE id='+Number(user_obj.id);
connection.query(sql, function (error, result) {
if(!error && result){
res.write('{"status":0,"message":"删除成功"}');
res.end();
}
})
}
})
return;
}
9.退出登录
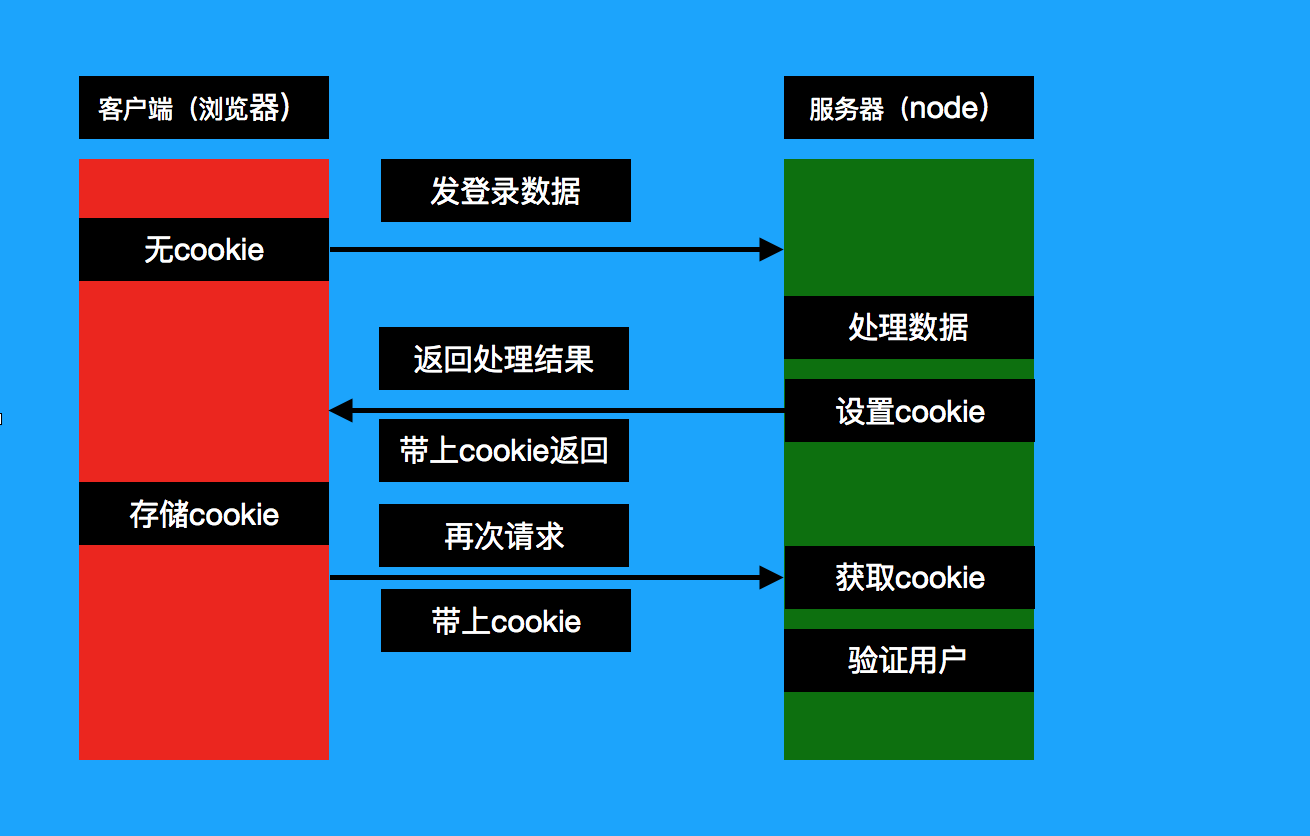
9.1.cookie
首先,我们要搞明白cookie是什么?Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息
下面是cookie在用户登录中的应用

9.2.验证登录权限
在node中使用cookie,我们可以去安装一个cookie包,这个包中封装了一下方法方便我们设置和获取cookie,首先需要安装这个包
npm install cookie --save
在index.js文件中,"/login"这个路由判断内添加设置cookie的代码
//需要先在index.js头部引入cookie模块
var cookie = require("cookie");
// 在login返回数据前设置cookie
if(!error && result && result.length !== 0){
// 这里是新加的内容 返回一个是否登录的标识
res.setHeader('Set-Cookie', cookie.serialize('isLogin', "true"));
res.write('{"status":0, "message":"登录成功"}', 'utf-8');
res.end();
}else{
res.write('{"status":1, "message":"用户名或者密码错误"}', 'utf-8');
res.end();
}
接下来,需要新增一个渲染后台页面的路由,并根据cookie来决定是否渲染
//加载后台首页
if(url_obj.pathname === "/admin.html" && req.method === "GET"){
var cookie_obj = cookie.parse(req.headers.cookie || '')
if(cookie_obj.isLogin === "true"){
render("./template/admin.html", res);
}else {
render('./template/error.html', res);
}
return;
}
9.3.退出操作
//退出
if(url_obj.pathname === "/logout" && req.method === "GET"){
// 修改cookie中登录的标识
res.setHeader('Set-Cookie', cookie.serialize('isLogin', ""));
render("./template/index.html", res);
return
}
螺钉课堂视频课程地址:http://edu.nodeing.com
node+ajax实战案例(6)的更多相关文章
- node+ajax实战案例(2)
2.静态资源渲染 2.1.创建http服务器 var http = require('http'); var url = require('url'); var app = http.createSe ...
- node+ajax实战案例(5)
6.添加客户 6.1.点击添加按钮,弹出表单框 // 添加用户 显示对话框 var addBtn = document.getElementById('add-btn'); var addUser = ...
- node+ajax实战案例(4)
4.用户登录实现 4.1.用户登录实现思路 1 用户输入登录信息,点击登录的时候把用户登录的这些信息收集起来,然后组装数据通过ajax方式发送到后台 2 后台接到用户输入的登录信息,把这些信息拿去和数 ...
- node+ajax实战案例(3)
3.用户注册实现 3.1.注册用户功能的实现逻辑 1 用户在表单上输入注册信息 2 点击注册后,收集用户在表单上输入的注册信息并且发送给后台 3 后台接收用户发送过来的注册信息 4 后台需要处理数据并 ...
- node+ajax实战案例(1)
1.mysql入门 1.1.数据库相关概念 1.1.1.什么是数据? 描述事物的符号记录称为数据,描述事物的符号可以是数字.文字.声音.图片.视频等,有多种表现形式,都可以经过数字化后存入计算机 1. ...
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
- 如何从40亿整数中找到不存在的一个 webservice Asp.Net Core 轻松学-10分钟使用EFCore连接MSSQL数据库 WPF实战案例-打印 RabbitMQ与.net core(五) topic类型 与 headers类型 的Exchange
如何从40亿整数中找到不存在的一个 前言 给定一个最多包含40亿个随机排列的32位的顺序整数的顺序文件,找出一个不在文件中的32位整数.(在文件中至少确实一个这样的数-为什么?).在具有足够内存的情况 ...
- Flume实战案例运维篇
Flume实战案例运维篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Flume概述 1>.什么是Flume Flume是一个分布式.可靠.高可用的海量日志聚合系统,支 ...
- 使用Zabbix监控Nginx服务实战案例
使用Zabbix监控Nginx服务实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编译安装nginx步骤详解并开启状态页 博主推荐阅读: https://www.cn ...
随机推荐
- Chisel3 - util - Pipe
https://mp.weixin.qq.com/s/WeFesE8k0ORxlaNfLvDzgg 流水线,用于添加延迟. 参考链接: https://github.com/freechips ...
- Java实现 LeetCode 377 组合总和 Ⅳ
377. 组合总和 Ⅳ 给定一个由正整数组成且不存在重复数字的数组,找出和为给定目标正整数的组合的个数. 示例: nums = [1, 2, 3] target = 4 所有可能的组合为: (1, 1 ...
- Java实现 LeetCode 219 存在重复元素 II(二)
219. 存在重复元素 II 给定一个整数数组和一个整数 k,判断数组中是否存在两个不同的索引 i 和 j,使得 nums [i] = nums [j],并且 i 和 j 的差的绝对值最大为 k. 示 ...
- java实现数字黑洞
任意一个 5 位数,比如:34256,把它的各位数字打乱,重新排列,可以得到 一个最大的数:65432,一个最小的数 23456. 求这两个数字的差,得:41976,把这个数字再次重复上述过程(如果不 ...
- 用vue实现一个简单的时间屏幕
前言 去年用了一个小的 app,叫做 一个木函,本来想着用来做动画优化就删掉了的,不过看到他有个时间屏幕的小工具,就点进去看了下,觉得挺好玩的,就想着能不能自己实现一下. ps: 闲话不多说,先上例子 ...
- SimpleDateFormat 和 Calendar 对于时间的处理
import java.text.SimpleDateFormat;import java.util.Date;public class test { public static void main( ...
- ping外网:unknown host www.baidu.comc排查
ping 百度出现:(ping www.baidu.com) "ping: unknown host www.baidu.com" 1.ping 网关确定是否连接上路由器,并 ...
- [FireDAC][Phys][MSSQL]-310._数据库安装工具_问题需要解决_连载_3
//先来看看我们碰到的问题,再来求解答SQL脚本执行失败,[FireDAC][Phys][MSSQL]-310. Cannot execute command returning result set ...
- Spark读取Hbase中的数据
大家可能都知道很熟悉Spark的两种常见的数据读取方式(存放到RDD中):(1).调用parallelize函数直接从集合中获取数据,并存入RDD中:Java版本如下: JavaRDD<Inte ...
- Mybatis源码手记-从缓存体系看责任链派发模式与循环依赖企业级实践
一.缓存总览 Mybatis在设计上处处都有用到的缓存,而且Mybatis的缓存体系设计上遵循单一职责.开闭原则.高度解耦.及其精巧,充分的将缓存分层,其独到之处可以套用到很多类似的业务上.这里将主要 ...
