重新学习CSS,认识CSS3中的属性
之前学css,觉得会改个样式就不错了,直到现在,在做前端开发的时候,才发现自己的前端页面是有多垃圾,而且还不知道该怎么适应各个浏览器,总是很“词穷”,最近是想着好久没去慕课上面了,于是就报着逛一逛的心态,发现了重新学习CSS3的资源......于是乎,怕之后又忘记了,就打算做个笔记
边框
border-radius
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆
把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致
实心圆
把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半
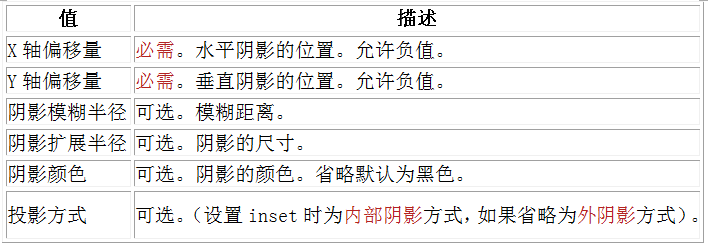
box-shadow
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

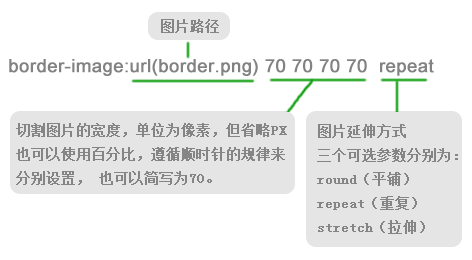
border-image

意外收获
background:url(xx.jpg) 10px 20px no-repeat;
颜色相关
color
color:rgba(R,G,B,A) 以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
百分数值的取值范围为:0.0% - 100.0%。
超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
background-color:rgba(100,120,60,0.5);
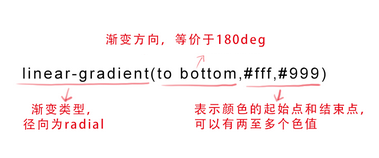
linear-gradient


字体与文字
text-overflow:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,
还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),
只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
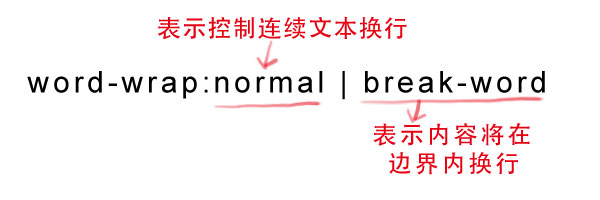
word-wrap:
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。

text-shadow
跟 box-shadow 类似,只不过这是对于字体
text-shadow: X-Offset Y-Offset blur color;
@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
意外收获
transform
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
transition
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
背景相关
background-origin
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。

background-clip
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。

background-size
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
multiple backgrounds
CSS选择器
重新学习CSS,认识CSS3中的属性的更多相关文章
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- 初识 css3中counter属性
最近看到counter属性,好奇是做什么用的,于是去查了查. 1.简单介绍 counter是为css中插入计数器.[注明]在CSS2.1中counter()只能被使用在content属性上.关于浏览器 ...
- CSS3中border-image属性详解
border-images可以说也是CSS3中的重量级属性,如同圆角.边框颜色属性border-color.块阴影属性一样,也是属于边框属性中的一员. 从其字面意思上看,我们可以理解为“边框-图片”, ...
- css3中content属性的应用
可以使用css3中content功能为html元素增减内容.content需要配合 E:before和E:after使用. 废话少说,看代码和效果说明: 第一种: css代码: #div1:befor ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
- CSS和CSS3中的伪元素和伪类(总结)
好多人伪类和伪元素分清楚,其实就是一句话,“伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到”. CSS中伪类包括: :first-child :lang ...
- css3中font-face属性的用法详解
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许 ...
- 谈谈CSS3中display属性的Flex布局(弹性布局)
最近为了微信小程序,回忆起之前有接触过的弹性布局(display:Flex) 网上摘录的原文地址:https://www.cnblogs.com/xuyuntao/articles/6391728.h ...
随机推荐
- bash_profile文件
bash_profile文件的作用 如何填写 如何生效
- 每天进步一点点------SOPC的Avalon-MM IP核(二) AVALON总线的IP核定制
简介 NIOS II是一个建立在FPGA上的嵌入式软核处理器,除了可以根据需要任意添加已经提供的外设外,用户还可以通过定制用户逻辑外设和定制用户指令来实现各种应用要求.这节我们就来研究如何定制基于Av ...
- 04hive查询
详细文档查看:https://cwiki.apache.org/confluence/display/Hive/LanguageManual+Select 一. 基本查询(SELECT …FROM) ...
- AI人工智能之基于OpenCV+face_recognition实现人脸识别
因近期公司项目需求,需要从监控视频里识别出人脸信息.OpenCV非常庞大,其中官方提供的人脸模型分类器也可以满足基本的人脸识别,当然我们也可以训练自己的人脸模型数据,但是从精确度和专业程度上讲Open ...
- 循环select和取赋值
bootstrap: <!--列表容器--> <div class="panel-body" style="position:relative;&quo ...
- bootstrap下拉选择框倒三角所占宽度
<select id="edit" class="form-control" style="width:42%;padding-right: 3 ...
- Servlet映射细节
Servlet的映射细节: 1):一个Servlet程序(Web组件),可以配置多个<url-pattern>,表示一个Servlet有多个资源名称. <servlet-mappin ...
- java用JSONObject生成json
Json在前后台传输中,是使用最多的一种数据类型.json生成的方法有很多,自己只是很皮毛的知道点,用的时候,难免会蒙.现在整理下 第一种: import net.sf.json.JSONArray; ...
- SpringCloud全家桶学习之一阶段总结(一)
一.概述 前几篇小博客记录了我学习SpringCloud组件的过程,并与工作中所用的Dubbo框架做了一点比较,基本组件:Eureka.Ribbon.Hystrix.Feign.Zuul.Config ...
- 《【架构设计之道】这一波优雅的操作,会把你的中间件系统架构带到另一个Level》阅读笔记
(1) Master-Slave架构 这个中间件系统的本质是希望能够用分布式的方式来处理一些数据,但是具体的作用涉及到核心技术,这里不能直接说明. 但是他的核心思想,就是把数据分发到很多台机器上 ...
