吴裕雄--天生自然 JAVASCRIPT开发学习:JavaScript 对象 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var txt = "Hello World!";
document.write(txt.length);
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
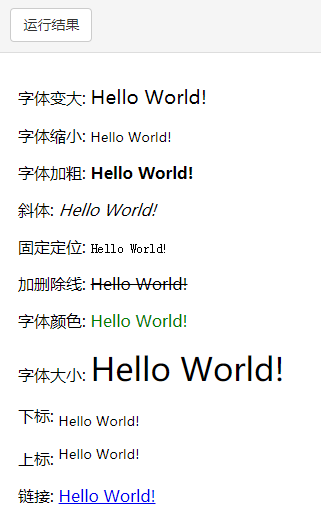
var txt = "Hello World!";
document.write("<p>字体变大: " + txt.big() + "</p>");
document.write("<p>字体缩小: " + txt.small() + "</p>");
document.write("<p>字体加粗: " + txt.bold() + "</p>");
document.write("<p>斜体: " + txt.italics() + "</p>");
document.write("<p>固定定位: " + txt.fixed() + "</p>");
document.write("<p>加删除线: " + txt.strike() + "</p>");
document.write("<p>字体颜色: " + txt.fontcolor("green") + "</p>");
document.write("<p>字体大小: " + txt.fontsize(6) + "</p>");
document.write("<p>下标: " + txt.sub() + "</p>");
document.write("<p>上标: " + txt.sup() + "</p>");
document.write("<p>链接: " + txt.link("http://www.w3cschool.cc") + "</p>");
document.write("<p>闪动文本: " + txt.blink() + " (不能用于IE,Chrome,或者Safari)</p>");
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮来定位指定文本首次出现的位置。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
document.getElementById("demo").innerHTML=n;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("worlld") + "<br>");
document.write(str.match("world!"));
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>单击按钮将段落中的第一个 Microsoft 替换成 Runoob:</p>
<p id="demo">Visit Microsoft!Visit Microsoft!</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str=document.getElementById("demo").innerHTML;
var n=str.replace("Microsoft","Runoob");
document.getElementById("demo").innerHTML=n;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var d=new Date();
document.write(d);
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮显示1970年1月1号至今的毫秒数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.getTime();
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮显示修改后的年月日。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
d.setFullYear(2020,10,3);
var x = document.getElementById("demo");
x.innerHTML=d;
}
</script>
<p>记住 JavaScript 月数是从0至11。10是11月。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮把 utc 日期和时间转换成字符串。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.toUTCString();
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮显示今天周几</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var weekday=new Array(7);
weekday[0]="周日";
weekday[1]="周一";
weekday[2]="周二";
weekday[3]="周三";
weekday[4]="周四";
weekday[5]="周五";
weekday[6]="周六";
var x = document.getElementById("demo");
x.innerHTML=weekday[d.getDay()];
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();// 在小于10的数字前加一个‘0’
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout(function(){startTime()},500);
}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()"> <div id="txt"></div> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var i;
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
for (i=0;i<mycars.length;i++){
document.write(mycars[i] + "<br />");
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var children = hege.concat(stale);
document.write(children);
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮将数组作为字符串输出。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.join();
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮删除数组的最后一个元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.pop();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮给数组添加新的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.push("Kiwi")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮将数组反转排序。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.reverse();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮删除数组的第一个元素。</p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
var delell = fruits.shift();
var x=document.getElementById("demo");
x.innerHTML= '删除后数组为:' + fruits;
document.getElementById("demo2").innerHTML= '删除的元素是:' + delell;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮截取数组下标 1 到 2 的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1,3);
var x=document.getElementById("demo");
x.innerHTML=citrus;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮降序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮向数组添加元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮将数组转为字符串并返回。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var str = fruits.toString();
var x=document.getElementById("demo");
x.innerHTML= str;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮在数组中插入元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
<p><b>注意:</b> unshift()方法不能用于 Internet Explorer 8 之前的版本,插入的值将被返回成<em> undefined </em>。</p> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
var b1=new Boolean(0);
var b2=new Boolean(1);
var b3=new Boolean("");
var b4=new Boolean(null);
var b5=new Boolean(NaN);
var b6=new Boolean("false");
document.write("0 为布尔值 "+ b1 +"<br>");
document.write("1 为布尔值 "+ b2 +"<br>");
document.write("空字符串是布尔值 "+ b3 + "<br>");
document.write("null 是布尔值 "+ b4+ "<br>");
document.write("NaN 是布尔值 "+ b5 +"<br>");
document.write("字符串'false' 是布尔值"+ b6 +"<br>");
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮舍入与“2.5”最接近的整数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.round(2.5);
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">点击按钮显示一个随机数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.random();
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮返回5到10之间的最大值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.max(5,10);
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p id="demo">单击按钮返回5到10之间最小的值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.min(5,10);
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function convert(degree){
if (degree=="C"){
F=document.getElementById("c").value * 9 / 5 + 32;
document.getElementById("f").value=Math.round(F);
}
else{
C=(document.getElementById("f").value -32) * 5 / 9;
document.getElementById("c").value=Math.round(C);
}
}
</script>
</head>
<body> <p><b>在下面输入框中插入一个数值:</b></p>
<form>
<input id="c" name="c" onkeyup="convert('C')"> 摄氏度<br>
等于<br>
<input id="f" name="f" onkeyup="convert('F')"> 华氏度
</form>
<p>注意使用<b>Math.round()</b> 方法返回的结果是一个整数。</p>
</body> </html>

吴裕雄--天生自然 JAVASCRIPT开发学习:JavaScript 对象 实例的更多相关文章
- 吴裕雄--天生自然 PHP开发学习:echo 和 print 语句
<?php echo "<h2>PHP 很有趣!</h2>"; echo "Hello world!<br>"; ec ...
- 吴裕雄--天生自然 JAVA开发学习:变量类型
public class Variable{ static int allClicks=0; // 类变量 String str="hello world"; // 实例变量 pu ...
- 吴裕雄--天生自然Android开发学习:1.2.1 使用Eclipse + ADT + SDK开发Android APP
1.前言 这里我们有两条路可以选,直接使用封装好的用于开发Android的ADT Bundle,或者自己进行配置 因为谷歌已经放弃了ADT的更新,官网上也取消的下载链接,这里提供谷歌放弃更新前最新版本 ...
- 吴裕雄--天生自然Android开发学习:1.2 开发环境搭建
现在主流的Android开发环境有: ①Eclipse + ADT + SDK ②Android Studio + SDK ③IntelliJ IDEA + SDK 现在国内大部分开发人员还是使用的E ...
- 吴裕雄--天生自然Android开发学习:android 背景相关与系统架构分析
1.Android背景与当前的状况 Android系统是由Andy Rubin创建的,后来被Google收购了:最早的版本是:Android 1.1版本 而现在最新的版本是今年5.28,Google ...
- 吴裕雄--天生自然 python开发学习笔记:解决No module named 'mpl_toolkits.basemap'问题
. 下载: basemap-1.1.0-cp36-cp36m-win_amd64.whl和pyproj-1.9.5.1-cp36-cp36m-win_amd64.whl这两个文件 先运行: 再运行:
- 吴裕雄--天生自然 python开发学习笔记:Git安装配置流程
- 吴裕雄--天生自然 JAVA开发学习:Java 开发环境配置
- 吴裕雄--天生自然 JAVA开发学习:java使用Eclipel连接数据库
1:jar可到Mysql官网下载:地址Mysql 连接jar包.:https://dev.mysql.com/downloads/connector/j/如图,在下拉列表框中选择Platform In ...
- 吴裕雄--天生自然 JAVA开发学习:解决java.sql.SQLException: The server time zone value报错
这个异常是时区的错误,因此只你需要设置为你当前系统时区即可,解决方案如下: import java.sql.Connection ; import java.sql.DriverManager ; i ...
随机推荐
- HDU_2256 矩阵快速幂 需推算
最近开始由线段树转移新的内容,线段树学到扫描线这里有点迷迷糊糊的,有时候放一放可能会好一些. 最近突然对各种数学问题很感兴趣.好好钻研了一下矩阵快速幂.发现矩阵真是个计算神器,累乘类的运算原本要O(N ...
- (转)mysql语句
一.基础 1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database dbname 3.说明:备份sql server --- ...
- Java学习十八
学习内容: 1.Java集合 1.自定义的set类添加重复数据需要在实体类中添加hashcode和equals方法. 2.查找set对象信息(以宠物猫为例) //在集合中查找花花的信息并输出 if(s ...
- POJ 1837:Balance 天平DP。。。
Balance Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 11878 Accepted: 7417 Descript ...
- Shell程序实例集锦一
2007-12-13 07:51:40 标签:实例 程序 Shell 休闲 职场 Shell程序实例集锦一 前言:下面这些hell实例都是自己写的或者用过的一些Shell小程序.整理整理. ...
- Python笔记_第四篇_高阶编程_再议装饰器和再议内置函数
1. 概述: 我们在前面用了很多的装饰器这个工具的方法.这个位置要系统的讲一下装饰器. 1.2 为什么需要装饰器. 装饰器本质是一个Python函数,它可以让其他函数在不需要任何代码变动的前提下增加额 ...
- 深度学习常用的数据源(MNIST,CIFAR,VOC2007系列数据)
MINIST手写数据集 压缩包版: http://yann.lecun.com/exdb/mnist/train-images-idx3-ubyte.gz http://yann.lecun.com/ ...
- header() 被用来发送自定义的 HTTP 报文
header() 被用来发送自定义的 HTTP 报文.关于HTTP报文的更多信息请参考» HTTP/1.1 specification. 请注意一点header()必须在任何实际输出之前调用,不管是普 ...
- LeetCode——787. K 站中转内最便宜的航班
有 n 个城市通过 m 个航班连接.每个航班都从城市 u 开始,以价格 w 抵达 v. 现在给定所有的城市和航班,以及出发城市 src 和目的地 dst,你的任务是找到从 src 到 dst 最多经过 ...
- python语法基础-并发编程-线程-线程理论和线程的启动
####################### 线程介绍 ############################## """ 线程介绍 为什 ...
