vue-element-admin中是如何配置浏览器中的页面标题
因为在vue-element-admin中杈哥是写个一个动态路由标题,就是说你点进那个页面,它会显示对应页面的标题,所以我们仅仅在index页面进行修改是没有用的,那么我们改如何修改呢?
找到permission.js页面,这个页面是做权限判断的,里面有路由守卫,当我们进入这个页面的时候,它会获取我们的路由的title值,从而修改到浏览器标题中。
document.title = 是用来设置修改浏览器头部中的标题内容
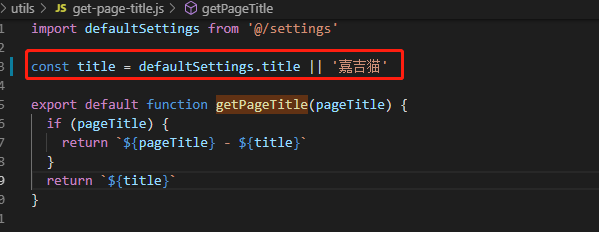
找到getPageTitle()方法,然后修改参数

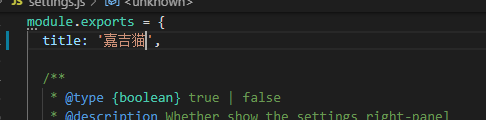
进入settings页面修改参数,即可完成修改,标题动态渲染

vue-element-admin中是如何配置浏览器中的页面标题的更多相关文章
- 循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
在我们开发Vue应用的时候,很多时候需要记录一些变量的内容,这些可以用来做界面状态的承载,也可以作为页面间交换数据的处理,处理这些内容可以归为Vuex的状态控制.例如我们往往前端需要访问后端数据,一般 ...
- 解决html中 在不同浏览器中占位大小不统一的问题
直接在html文档中使用 来表示空格,在不同浏览器中的占位大小是不一样的. 为什么呢,因为不同浏览器默认的字体是不一样的,不同字体下的空格表示 占位大小不一致. 这就好办了嘛,我们对 指定使用同样的字 ...
- 如何设置可以避免php代码中的中文在浏览器中成为乱码?
其实很简单,只需要在代码开始的前面加上一条这样的语句就行: //这里面我的浏览器中的字符编码格式为utf-8,所以这里我设置为utf-8,如果你的浏览器中的默认编码不是这个,请选择浏览器默认的编码格式 ...
- Node中的JavaScript和浏览器中的JavaScript的区别
浏览器中的JavaScript: 1.基于ECMAscript规范,这个规范规定了语法 2.添加了dom:用来处理文档 document object model 3.添加了BOM:用于操作浏览器 w ...
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- MyEclipse中的内置浏览器中的历史记录怎么清除
eclipse内置浏览器的访问记录是存储在对应的工程目录下的.metadata配置中,也就是说你新建一个工程的话就没有了. 如果确实要删除那就找到工作空间中的org.eclipse.ui.browse ...
- 清除Eclipse中的内置浏览器中的历史记录
eclipse内置浏览器的访问记录是存储在对应的工程目录下的.metadata配置中, 也就是说你新建一个工程的话就没有了. 如果确实要删除那就找到工作空间中的org.eclipse.ui.brows ...
- OpenWrt中wifidog的配置及各节点页面参数
修改/etc/wifidog.conf, 只需要修改文件的前半部分, 其他都保持默认 GatewayID default GatewayInterface br-lan GatewayAddress ...
- 使用js检测页面是在electron app中运行还是在浏览器中运行
<script type="text/javascript"> var userAgent = navigator.userAgent.toLowerCase() ){ ...
随机推荐
- vue面试总结
https://www.kancloud.cn/hanxuming/vue-iq/728305 https://segmentfault.com/a/1190000016351284 https:// ...
- 吴裕雄--天生自然HTML学习笔记:HTML <div> 和<span>
HTML <div> 和<span> HTML 可以通过 <div> 和 <span>将元素组合起来. HTML 区块元素 大多数 HTML 元素被定义 ...
- iPhoneSE2要在印度独家生产真得没戏?
现在,关于iPhone SE2的消息层出不穷,总的来说,它是一款真实存在的手机,整体性能和iPhone5X/SE相似,大概可能差不多会加上一些"无线充电"之类的无聊功能.普通消费者 ...
- 如何有效地报告Bug
英文原文:Simon Tatham,编译:Dasn 引言 为公众写过软件的人,大概都收到过很拙劣的bug报告,例如: 在报告中说“不好用”: 所报告内容毫无意义: 在报告中用户没有提供足够的信息: 在 ...
- GOM通区插件-支持GOM绝对路径-读取配置项-分割字符等功能。不定期更新
A-A+ 2019年07月19日 Gom引擎 阅读 45 views 次 [@Main] #IF #SAY [<读配置项/@读配置项>] [<写配置项/@写配置项>] [& ...
- 在腾讯云服务器上安装JDK+Tomcat并启动tomcat
由于Java web项目需要使用到tomcat所以决定在腾讯云服务器(centos7.X)上安装JDK和tomcat,来部署我们的项目. 准备工具: 云服务器:centos7.x+ 本地连接服务器:X ...
- MyBatis学习总结之一对一映射
知识点:JavaType和ofType都是用来指定对象类型的,但是JavaType是用来指定pojo中属性的类型,而ofType指定的是映射到list集合属性中pojo的类型. 本次mybatis的练 ...
- vmware增加新硬盘无需重启生效
echo "scsi add-single-device 2 0 2 0" > /proc/scsi/scsi # echo "scsi add-single-de ...
- Android(四)-JVM与DVM区别
JVM与DVM区别 1.由来 Android是基于java的既然java已经有了java虚拟机,为什么android还要弄一个DVM了?最重要的就是版权问题,一开始就是用的 JVM,没过多久就被SUN ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
