SpringBoot 2.x 版本以put方式提交表单不生效的问题详解
在使用SpringBoot 2.x版本时,原有springboot 1.x 版本的通过在表单中添加 input框隐藏域指定_method = put 的方式失效。

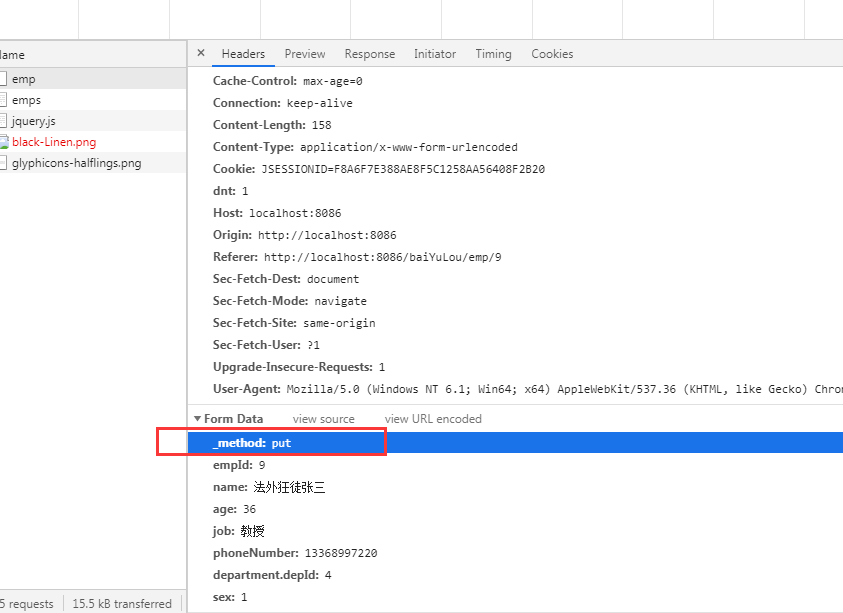
虽然浏览器传参的确是带上了这个参数,但是打断点会发现服务端依然走的是标注@PostMapping的Controller方法,而不是我们期待的标注@PutMapping的Controller方法,为什么会这样?
传统的springMVC中,我们需要在配置文件中添加HiddenHttpMethodFilter配置,就可以支持除get、post以外的http请求方式,比如本案例中的put。
<filter>
<filter-name>HttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
springboot则对springMVC做了加强改造,很多东西都做了自动配置,是不需要我们自己配置的,xml配置文件更是不需要了。
那么我们来看一看springboot的springMVC模块的自动配置是怎么处理的。
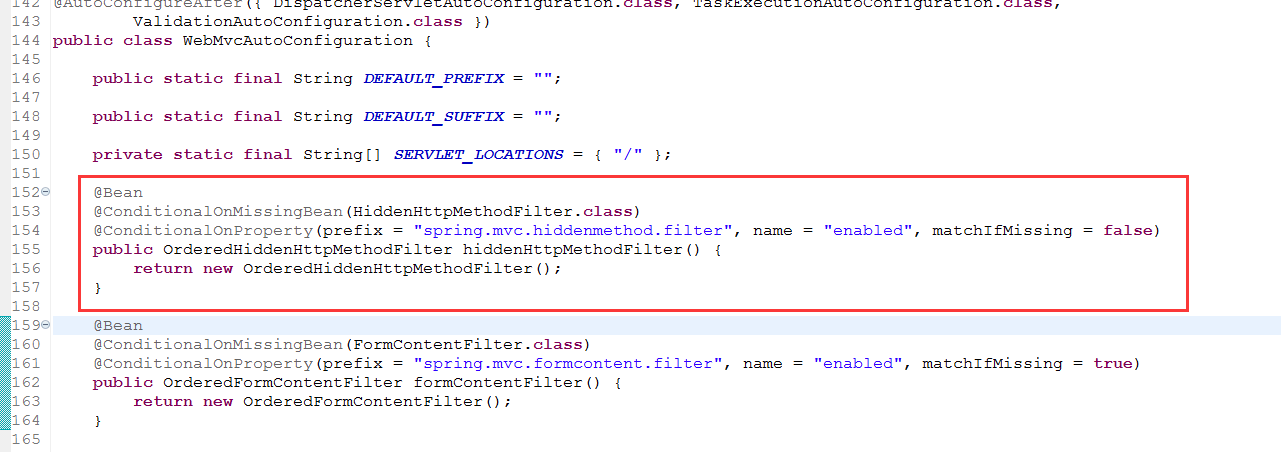
我们打开WebMvcAutoConfiguration.class这个文件,发现这个类里头第一个组件就是关于hiddenmethod的配置,spring.mvc.hiddenmethod.filter.enabled默认是个false,在这个方法里new 了一个
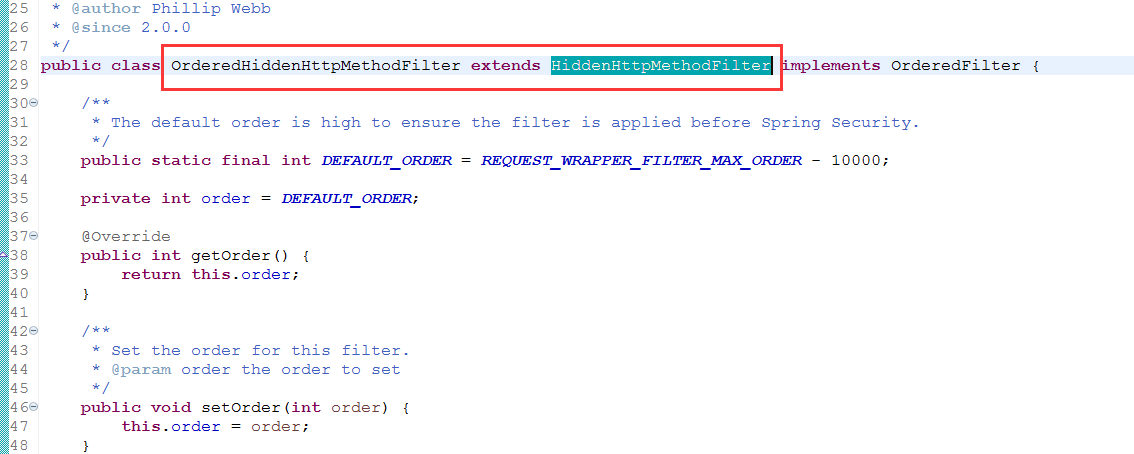
OrderedHiddenHttpMethodFilter对象,而OrderedHiddenHttpMethodFilter正是继承的我们要配置的HiddenHttpMethodFilter。


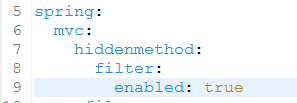
于是解决办法就很简单了,在yml配置文件中配置spring.mvc.hiddenmethod.filter.enabled = ture 即可。

当然我们注意到OrderedHiddenHttpMethodFilter这个组件上还有 @ConditionalOnMissingBean(HiddenHttpMethodFilter.class)
也就是说,如果我们还想进一步扩展,添加一些自定义功能的话,也可以自己写一个HiddenHttpMethodFilter,并将其加载到spring容器中,就可以覆盖掉springboot的默认配置了。
SpringBoot 2.x 版本以put方式提交表单不生效的问题详解的更多相关文章
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例HttpClient 测试类,提供get post方法实例 package com.zdz.httpclient; i ...
- SpringMVC(十四):SpringMVC 与表单提交(post/put/delete的用法);form属性设置encrypt='mutilpart/form-data'时,如何正确配置web.xml才能以put方式提交表单
SpringMVC 与表单提交(post/put/delete的用法) 为了迎合Restful风格,提供的接口可能会包含:put.delete提交方式.在springmvc中实现表单以put.dele ...
- spring-boot restful put方式提交表单
使用spring-boot 做接口,如果按restful的路由形式想使用put方式进行表单提交,第一个参数应该为文件参数,代码如下: @PutMapping("/http-put" ...
- POST方式提交表单时,后台接受实体如果继承了父类,将无法映射表单对应数据
引言 刚才在做一个post提交表单时,我在表单里放了几个隐藏域用来存放数据,表单name属性和后台实体属性签名保持一致.只是后台Action参数包含继承关系,所以无法获取到表单对应的值.刚开始一直纳闷 ...
- tp5中ajax方式提交表单
用ajax提交表单,迅速,快捷,实现页面无刷新提交表单. <!DOCTYPE html> <html lang="en"> <head> < ...
- 调用submit()方式提交表单
今天在看高级程序设计时看到的这样一段话: 在以调用submit()方法的形式提交表单时,不会触发submit事件 写了一个小例子做了下测试,的确如此: <form id="fm&quo ...
- 使用post方式提交表单如何获取图片数据及其他文本参数[NodeJS]
当POST方式提交包含图片的表单时,如上传图片时,需要在<form>字段需要添加参数enctype="multipart/form-data",表明以二进制方式传输数据 ...
- HPCMS V9使用ajax方式提交表单
一.前台模板(注:需要引入jquery文件) <form id="myform" class="subscribe-form subscription" ...
- Spring MVC 用post方式提交表单到Controller乱码问题,而get方式提交没有乱码问题
在web.xml中添加一个filter,即可解决post提交到Spring MVC乱码问题 <!-- 配置请求过滤器,编码格式设为UTF-8,避免中文乱码--> <filter> ...
随机推荐
- Android | 带你零代码实现安卓扫码功能
目录 小序 背景介绍 前期准备 开始搬运 结语 小序 这是一篇纯新手教学,本人之前没有任何安卓开发经验(尴尬),本文也不涉及任何代码就可以使用一个扫码demo,华为scankit真是新手的福音-- ...
- Hadoop入门学习笔记-第一天 (HDFS:分布式存储系统简单集群)
准备工作: 1.安装VMware Workstation Pro 2.新建三个虚拟机,安装centOS7.0 版本不限 配置工作: 1.准备三台服务器(nameNode10.dataNode20.da ...
- CTF-Pwn-[BJDCTF 2nd]diff
CTF-Pwn-[BJDCTF 2nd]diff 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!本文仅用于学习与交流,不得用于非 ...
- IDEA破解,自动激活【2020年版本也可以破解】
破解 在破解之前,需要下载的文件有两个ideaIU-2019.3.3.exe.jetbrains-agent-latest.zip,前者是程序安装包,后者是破解补丁包(PS:补丁包里面有使用说明,下面 ...
- ASP.NET Core Blazor 初探之 Blazor WebAssembly
最近Blazor热度很高,传说马上就要发布正式版了,做为微软脑残粉,赶紧也来凑个热闹,学习一下. Blazor Blazor是微软在ASP.NET Core框架下开发的一种全新的Web开发框架.Bla ...
- C# 中 枚举Enum 一些转换的方法整理
工作中 经常遇到枚举 的一些转换 特别是获取枚举备注等 特地整理下 方法以后使用 public void TestMethod1() { TestEnumOne colorEnum = TestE ...
- java web 开发之 office(excel、doc等)文件转pdf
一.开发工具:office 16.jacob-1.18-M2.jboss 1.6 二.开发配置: 1.解压缩---> 2.配置jacob: A C:\Windows\System32 jacob ...
- 0804_serial port
其实这个程序总的来说是有问题的 仿真图: MacroAndConst.h #ifndef _MACRO_AND_CONST_H_ #define _MACRO_AND_CONST_H_ typedef ...
- 【c++ 重载】
重载"[]": #include <iostream> #include <string> using namespace std; struct Node ...
- Cannot parse "1986-05-04": Illegal instant due to time zone offset transition (Asia/Shanghai)
调查系统错误时,发现了一个很奇怪的现象,出生日期1986-05-04号的用户始终无法注册.发现后台使用使用jodatime的代码demo如下: public static DateTime parse ...
