17. react redux的中间件
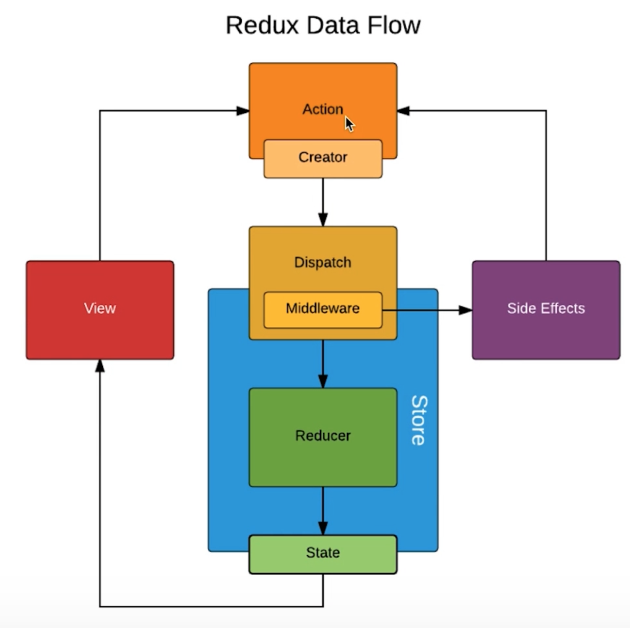
1. redux 数据流程图

View 会派发一个 Action
Action 通过 Dispatch 方法派发给 Store
Store 接收到 Action 连同之前的 State 发给 Reducer 生成新的 State
Redux 的 中间件指的是 Action 和 Store 之间
中间件 即指的是 对 Dispatch 方法的封装 或 升级
通过使用 redux-thunk 如果 Action 传递给 Store 的方法是一个函数
它会让函数先执行, 执行完了需要调用Store 再去调用 Store
17. react redux的中间件的更多相关文章
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
- React + Redux 入坑指南
Redux 原理 1. 单一数据源 all states ==>Store 随着组件的复杂度上升(包括交互逻辑和业务逻辑),数据来源逐渐混乱,导致组件内部数据调用十分复杂,会产生数据冗余或者混用 ...
- 详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- React+Redux实现追书神器网页版
引言 由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读, ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- 【redux】详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
随机推荐
- 096、Java中String类之手工入对象池操作
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- BugFix系列---开篇介绍
这个系列的文章,主要目的在于积累总结实际开发中遇到的错误,记录下来自己的解决思路,用来提升自己. 不出意外,应该会持续不断的记录更新,在整个开发openstack的过程中,抓住机会吸取开源界大牛的 ...
- (编辑状态下)Reset及OnValidate使用
using UnityEngine; using System.Collections; public class Demo : MonoBehaviour { #if UNITY_EDITOR vo ...
- QEMU 运行uboot,动态加载内核与文件系统
背景 上一讲我们完成了 编译 QEMU 以及简单地做了仿真.这一讲在 启动uboot 的基础上进行,以加强对于 运行地址,加载地址等理解. 有关资料: uboot 与 代码重定位 有这样的约定,ubo ...
- arm linux 移植 gdb/gdbserver
背景 调试工具gdb的使用对于嵌入式Linux开发人员来说是一项不可少的技能. 目前,嵌入式 Linux系统中,主要有三种远程调试方法,分别适用于不同场合的调试工作:用ROM Monitor调试目标机 ...
- 第二单元总结:基于synchronize锁的简单多线程设计
单元统一的多线程设计策略 类的设计 电梯 每部电梯为一个线程. 电梯从调度器接收原子指令,知晓自己的状态(内部的人/服务的人.运行方向.所在楼层) 原子指令包括且仅包括: 向上走一层 / 向下走一层 ...
- iOS 安全地在主线程执行一个Block
//主线程同步队列 #define dispatch_main_sync_safe(block)\ if ([NSThread isMainThread]) {\ block();\ } else { ...
- Vuex - state , getters , mutations , actions , modules 的使用
1, 安装 vue add vuex 2, 安装完之后会自动生成store文件夹,并在main.js中自动引用 store/index.js 3,在store文件夹下的index.js中定义 ...
- python 文件夹递归
import ospath = "F:/new" #文件夹目录datas = []def eachFile(filepath): fileNames = os.listdir(fi ...
- js封装ajax
//封装ajax function ajax(obj) { //创建xhr对象; var xhr = new XMLHttpRequest(); obj.method = obj.method.toU ...
