AJAX数据传输
AJAX = Asynchronous JavaScript and XML(异步的Javascript和XML)
AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
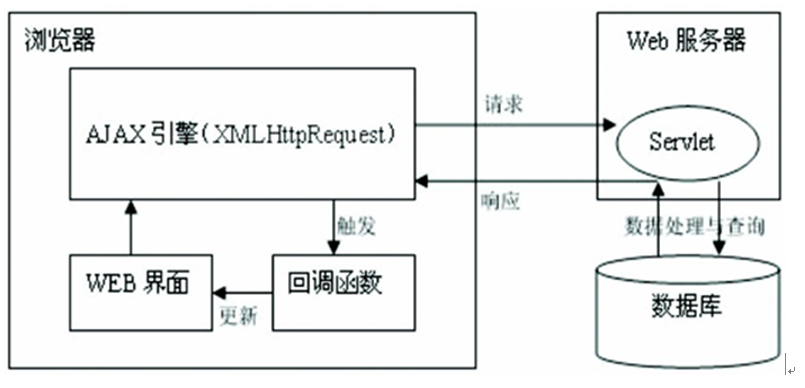
1.1 场景原理

1-1.1 异步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台会继续执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success
1-1.2 同步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台页面里所有的代码停止,页面呈现假死状态,当这个AJAX执行完毕后才会继续运行其他代码,页面假死状态解除。
1-1.3 使用方法
a) 创建 XMLHttpRequest 对象
var ajax =newXMLHttpRequest()
b) 发送请求
|
方法 |
描述 |
|
open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。 ü method:请求的类型;GET 或 POST ü url:文件在服务器上的位置 ü async:true(异步)或 false(同步) |
|
send(string) |
将请求发送到服务器。 ü string:仅用于 POST 请求 |
ü GET数据
open(“GET”,url,true);
send();
ü POST数据
open(“POST”,url,true);
send(data);
ü 设置头部
setRequestHeader(header,value)
1-2 可发送的数据格式
ajax的数据格式有四种:文本,json,HTML,和xml。现在普遍采用JSON数据格式发送数据。
1-2.1 JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
1-2.2 格式语法
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj ={a:'Hello', b:'World'};
//这是一个对象,注意键名也是可以使用引号包裹的
var json ='{"a": "Hello", "b": "World"}';
//这是一个 JSON 字符串,本质是一个字符串
1-2.3 JSON/JS对象互转
要实现从对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json =JSON.stringify({a:'Hello', b:'World'});
//结果是 '{"a": "Hello", "b": "World"}'
要实现从 JSON字符串转换为对象,使用 JSON.parse() 方法:
var obj =JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
1-3 响应/回调函数
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
|
属性 |
描述 |
|
onreadystatechange |
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
|
readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 · 0: 请求未初始化 · 1: 服务器连接已建立 · 2: 请求已接收 · 3: 请求处理中 · 4: 请求已完成,且响应已就绪 |
|
status |
200: "OK" |
|
responseText |
响应返回文本 |
|
responseXML |
1-4
status状态
服务器常用的状态码及其对应的含义如下:
ü 200:服务器响应正常。
ü304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
ü 400:无法找到请求的资源。
ü 401:访问资源的权限不够。
ü 403:没有权限访问资源。
ü 404:需要访问的资源不存在。
ü 405:需要访问的资源被禁止。
ü 407:访问的资源需要代理身份验证。
ü 414:请求的URL太长。
ü 500:服务器内部错误。

AJAX数据传输的更多相关文章
- $.ajax数据传输成功却执行失败的回调函数
这个问题迷惑了我好几天,都快要放弃了,功夫不负有心人,最终成功解决,下面写一下我的解决方法. 我传的数据是json类型的,执行失败的回调函数是因为从后台传过来的数据不是严格的json类型,所以才会不执 ...
- AJAX数据传输(原生js)
原生ajax写法 <!DOCTYPE html> <html lang=""> <head> <meta charset="UT ...
- jquery ajax 数据传输
在 form表单中,需要发送给后台的是一串长数据,后台才能接受,而用户则只需要输入字符串中的一部分,这种情况下,就需要将用户输入内容,和剩余部分进行拼串,然后添加进 formData 中传输. 另一种 ...
- ajax同步、异步执行简单理解与证明
此理解范例代码来自前几篇随笔! 首先我们来先了解下AJAX: Ajax:全称“Asynchronous Javascript and XML”(异步Javascript和XML),他是由Javascr ...
- Json,Ajax(0516)
一.JSON简介: JSON(JavaScript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读,同时也方便了机器进行解析和生成.JSON简单说就是java ...
- 第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库 效果图 前台js var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表 ...
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- Ashx的处理实例(逻辑处理/js调用)
做asp.net开发的对.aspx,.ascx和.ashx都不会陌生.关于它们,网上有很多文章介绍.“纸上得来终觉浅,绝知此事要躬行”,下面自己总结一下做个笔记.1..aspxWeb窗体设计页面.We ...
- ASP.NET运行机制之一般处理程序(ashx)
一. 概述 新建一个ashx文件 代码如下 <%@ WebHandler Language="C#" Class="TestHandler" %> ...
随机推荐
- 第22章—开启HTTPS
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- 18 12 27 css 盒模型使用 以及相关技巧问题 元素溢出 块元素、内联元素、内联块元素
盒子模型的实际尺寸 盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下: 盒子宽度 = width + padding左右 + border左右 ...
- adaboost 基于错误提升分类器
引自(机器学习实战) 简单概念 Adaboost是一种弱学习算法到强学习算法,这里的弱和强学习算法,指的当然都是分类器,首先我们需要简单介绍几个概念. 1:弱学习器:在二分情况下弱分类器的错误率会低于 ...
- HDU 2795 Billboard 线段树活用
题目大意:在h*w 高乘宽这样大小的 board上要贴广告,每个广告的高均为1,wi值就是数据另给,每组数组给了一个board和多个广告,要你求出,每个广告应该贴在board的哪一行,如果实在贴不上, ...
- rocketmq 使用
rocketmq 基本使用可以看官网和官网给的demo. https://github.com/apache/rocketmq/tree/master/example 这里主要说明几个点:rocke ...
- Django2.0模型基础——(一)
Django模型封装python操作数据库的代码,让我们可以更加方便的执行SQL语句.每个创建的app下都会有一个叫models.py的文件,在这个文件下创建的模型类映射于数据库的表名,类属性映射于数 ...
- 35. docker swarm dockerStack 部署 投票应用
1. 编写 docker-compose.yml # docker-compose.yml version: "3" services: redis: image: redis:a ...
- UVA 10273
我是用暴力过的,虽然网上说刘汝佳出的这道题考的是堆,我不太懂,..用暴力时间复杂度高一些,但是一样能过 所要注意的就是周期问题,因为只要同时存在某一天超过一头牛产奶量最小,就不会杀牛,而每头牛的周期和 ...
- LIINQ TO JS
记录一下,方便自己查找... 自己在开发前端时,对于处理JSON,觉得真是枯燥.处理数据,基本都要循环. 所以我想着前端也能跟后端一样,有Linq来处理我的JSON对象就好了.上网一搜,找到了JSLI ...
- JS变量、作用域及内存
1.动态属性var box = new Object();box.name = 'lee';alert(box.name); var box = 'lee';box.age = '28';alert( ...
