ASP.NET Core 包管理工具(4)
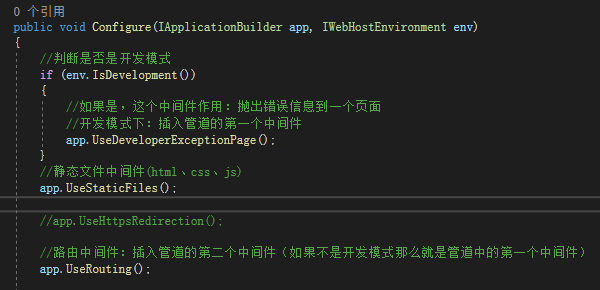
之前忘记介绍ASP.NET Core静态文件wwwroot了。再来补充一下。步骤比较简单在项目上右击添加文件夹输入文件名称 wwwroot就搞定了。这个文件主要是放置一些静态文件的,比如css、js、图片等。但是在此基础上如果要想此文件起作用,就必须添加一个中间件。并且这个中间件必须放在路由前面。

wwwroot:

包管理:
- 服务器端(后端):NuGet
- 前端:Npm
后端应该是比较熟悉的。前端的话比如一些UI库(vue、bootstrap等)
第一种方式:通过npm来安装bootstrap。
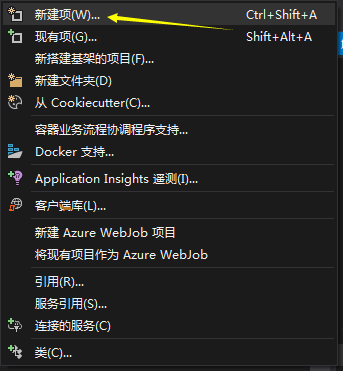
1.新建项

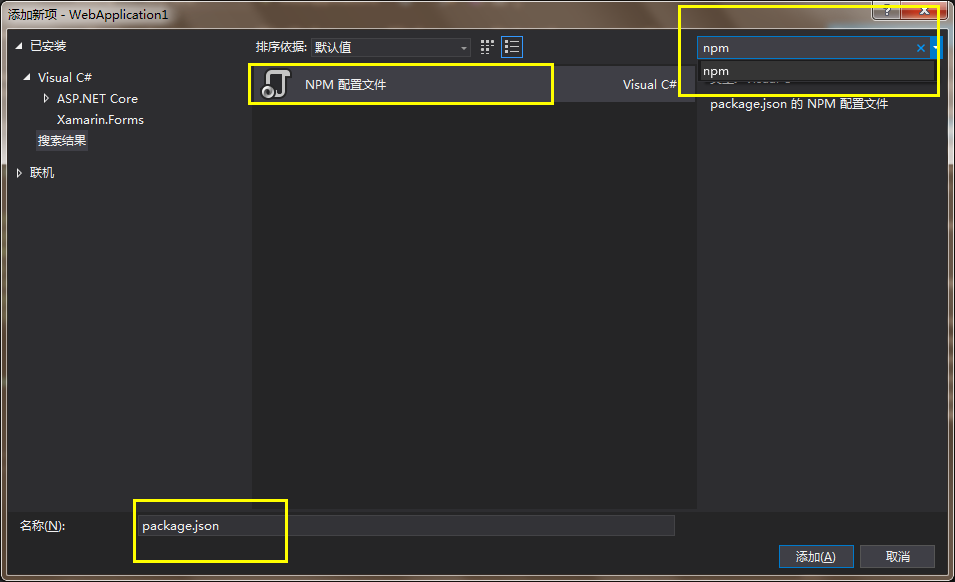
2.添加npm配置文件

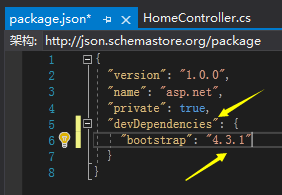
3.下载bootstrap,保存一下系统就会自动帮你安装bootstrap。如果你想要删除,就直接将package删除即可!

第二种方式:libman(vs自带)

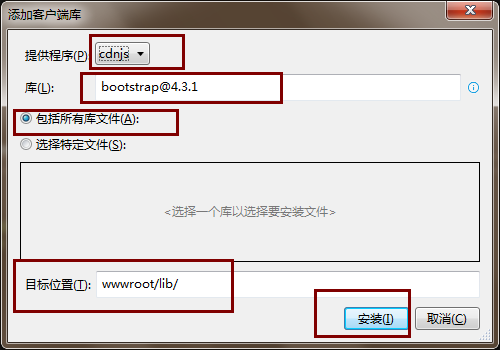
使用方法:新建项-----》添加-----》点击客户端库

记住要选择cdnjs,直接输入要安装的库名,@表示该库版本号。它会自动将安装的css、js等文件放入到建立好的wwwroot里面。

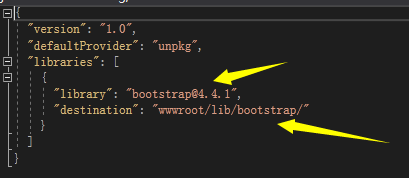
安装好后,打开libman.json文件就可以查看:

当然libman也可以通过命令行来进行安装。
ASP.NET Core 包管理工具(4)的更多相关文章
- Python包管理工具和多版本环境管理
1. Python包管理工具 在安装Python包的过程中,经常涉及到distutils.setuptools.distribute.setup.py.easy_install.easy_instal ...
- Python的包管理工具
Python的包管理工具 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.为什么使用包管理 Python的模块或者源文件直接可以复制到目标项目目录中,就可以导入使用了. 但是为了 ...
- Python黑帽编程1.3 Python运行时与包管理工具
Python黑帽编程1.3 Python运行时与包管理工具 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Attack and ...
- 包管理工具Carthage使用
iOS项目中第三方开源库的工具有Cocoapods和Carthage,swift官方出了一个包管理工具SPM(Swift Package Manager). 首先,大体讲一下Cocoapods和Car ...
- Node包管理工具
Node包管理工具 只是简单的介绍一些工具的使用,有利于开发过程.除了介绍Node包管理工具,还介绍了前端打包工具,前端模块管理工具 Node包管理工具: --npm --cnpm ...
- godep 包管理工具
godep是解决包依赖的管理工具 安装 go get github.com/tools/godep 成功安装后,在GOPATH的bin目录下会有一个godep可执行的二进制文件,后面执行的命令都是用这 ...
- 【转载】Python的包管理工具Pip
接触了Ruby,发现它有个包管理工具RubyGem很好用,并且有很完备的文档系统http://rdoc.info 发现Python下也有同样的工具,包括easy_install和Pip.不过,我没有细 ...
- Python的包管理工具Pip (zz )
Python的包管理工具Pip 接触了Ruby,发现它有个包管理工具RubyGem很好用,并且有很完备的文档系统http://rdoc.info 发现Python下也有同样的工具,包括easy_ins ...
- python 包管理工具
python 包管理工具 Python当前的包管理工具链是 easy_install/pip + distribute/setuptools + distutils,显得较为混乱. 而将来的工具链组合 ...
随机推荐
- 想进大厂嘛?这里有一份通关秘籍:iOS大厂面试宝典
1.NSArray与NSSet的区别? NSArray内存中存储地址连续,而NSSet不连续 NSSet效率高,内部使用hash查找:NSArray查找需要遍历 NSSet通过anyObject访问元 ...
- CSS两种盒子模型:cntent-box和border-box
cntent-box 平时普通盒子模型,padding,border盒子会变大,向外扩展border-box 特殊盒子模型,padding,border盒子会变大,向内扩展
- 【three.js第二课】页面自适应
1.在[three.js第一课]的基础上加入以下代码,改变窗口大小时,页面内容会自适应 //加入事件监听器,窗口自适应 window.addEventListener('resize', functi ...
- Tcxgrid使用例子
1.更改某个单元格的值后,其他单元格的值也相应改变 直接点击单元格进行更改值,然后在改单元格增加相应的事件: procedure Tfrm_BarCode_makecl5.gdtv_1select_t ...
- docker 概览 (1)
Docker Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化.容器是完全使 ...
- redis:key命令(二)
设置一个key:set name hello 获取一个key的值:get name 查看所有的key:keys * 查看key是否存在:exists name 移动key到指定库:move name ...
- kubernetes的Statefulset介绍
StatefulSet是一种给Pod提供唯一标志的控制器,他可以保证部署和扩展的顺序. Pod一致性 包含次序(启动和停止次序).网络一致性.此一致性和Pod相关.与被调度到哪个Node节点无关. 稳 ...
- 前端以BASE64码的形式上传图片
前端以BASE64码的形式上传图片 一直有一个很苦恼的问题困扰着铁柱兄,每次上传图片的时候前端要写一大堆js,然后后台也要写一堆java代码做处理.于是就在想,有没有简单又方便的方法把图片上传.今天算 ...
- EasyPoi 导入导出Excel时使用GroupName的踩坑解决过程
一.开发功能介绍: 简单的一个excel导入功能 二.Excel导入模板(大致模板没写全): 姓名 性别 生日 客户分类 联系人姓名 联系人部门 备注 材料 综合 采购 张三 男 1994/05/25 ...
- webpack3 babel相关
babel 链接地址 在index.js中写入js6的语法如 let fn = (){ console.log('this is es6') } 执行npm run build 在打包出来的js文件中 ...
