gulp插件学习01
1.安装和使用
- 安装node环境:官网:https://nodejs.org;
- 命令行输入 npm i gulp -g ,gulp-v查看安装是否成功;
- 创建项目目录;
- 进入目录,并在目录中按住shift+鼠标右键,进入命令行工具执行npm init -y 初始化项目,此时会自动生成package.json文件;
- dist用于存放gulp任务执行后代码,src为工作源代码;

在当前项目局部安装gulp,npm i gulp -dev。
-dev的意思是安装成开发依赖,也就是说这个包只有开发环境需要,线上产品环境不需要。这样的话即使删除node_modules也可以直接运行 npm i 就可以根据package.json里面的所有依赖包信息把这些依赖包全局安装进来;
- --production 线上服务器运行环境,项目运行依赖;
- package.json文件中,“scripts” 为常用执行代码快捷命令,采用npm run +‘所定制的快捷命令’ 快速执行代码。
- 创建gulpfile.js文件,在此文件中书写各种Gulp任务;
- 通过https://www.npmjs.com/ 下载各种插件。
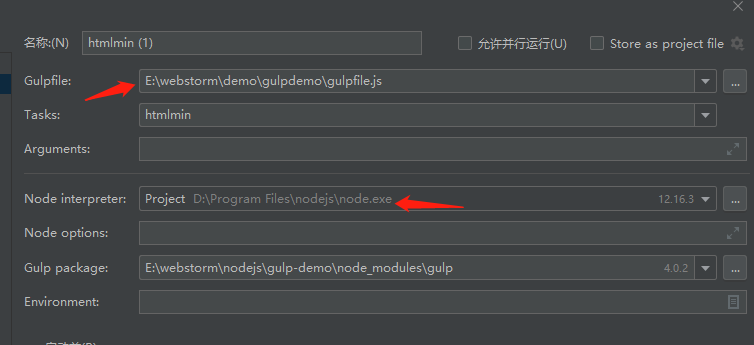
- webstrom配置gulp

2.部分插件简介
- gulp-htmlmin :html文件压缩;
- gulp-csso :css文件压缩;
- gulp-babel :JavaScript语法转化;
- gulp-less :less语法转换为css语法;
- gulp-uglify :压缩混淆JavaScript;
- gulp-file-include :公共文件包含提取;被提取的网页公共部分中插入(@@include('./common/header.html')

- browsersync :浏览器实时同步
3.部分实现代码
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
gulp.task("first",()=>{
console.log('第一个gulp任务')
return gulp.src('../src/css/base.css')
.pipe(gulp.dest('../dist/css'));
});
gulp.task("htmlmin",()=>{
return gulp.src('../src/*.html')
.pipe(fileinclude())
.pipe(htmlmin({ collapseWhitespace: true}))
.pipe(gulp.dest('../dist'));
})
gulp.task('cssmin',()=>{
return gulp.src(['../src/css/*.less','../src/css/*.css'])
.pipe(less())
.pipe(csso())
.pipe(gulp.dest('../dist/css'))
})
gulp.task('jsmin',()=>{
return gulp.src('../src/js/*.js')
.pipe(babel({
presets: ['@babel/env']
})
)
.pipe(uglify())
.pipe(gulp.dest('../dist/js'))
})
gulp.task('copy',()=>{
gulp.src('../src/lib/*')
.pipe(gulp.dest('../dist/lib'))
return gulp.src('../src/images/*')
.pipe(gulp.dest('../dist/images'))
})
// gulp.task('default',['first','htmlmin','cssmin','jsmin','copy']) 报错 Task function must be specified
gulp.task('default',gulp.parallel('first','htmlmin','cssmin','jsmin','copy'));
4.报错解决分析
gulp 3 与 gulp 4 区别:
在Gulp 4.+ 中提供了 gulp.series 和 gulp.garallel gulp 4.+ => gulp.task 只有两个参数
> gulp.series:按照顺序执行
> gulp.parallel:同时(并行)执行计算
你的任务是否在这些前置依赖的任务完成之前运行了?请一定要确保你所依赖的任务列表中的任务都使用了正确的异步执行方式:使用一个 callback,或者返回一个 promise 或 stream。
按照官网的说辞,有以下三种 异步任务支持
接收一个 callback
gulp.task('one',(callback)=>{
// coding...
callback(); //完成 task
});
gulp.task('default',gulp.series('one',()=>{
// coding...
}));
返回一个 stream
gulp.task('somename', function() {
return gulp.src('client/**/*.js')
.pipe(minify())
.pipe(gulp.dest('build'));
});
返回一个 promise
gulp.task('message', function() {
return new Promise(function(resolve, reject) {
// coding...
resolve();
);
});
gulp插件学习01的更多相关文章
- gulp入门学习实例
好久都没有更新博客了,每天繁忙的工作,下班之后都不想开设备了.前段时间有幸学习了一下gulp这款构建工具,现在和大家分享一下. 为什么使用Gulp Gulp基于Node.js的前端构建工具,通过Gul ...
- 将less编译成css的gulp插件
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码, ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- gulp 插件
原文链接:http://www.mamicode.com/info-detail-517085.html gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具gr ...
- Gulp 插件及其使用
前端现在有很多的自动打包工具,各有优缺点,而gulp作为其中的一员,也有着很受人们的青睐,简单粗暴,然而gulp本身并没有提供很多的API,真正的一些工作则是靠着插件完成的,本文简单介绍一些常用的gu ...
- 前端构建工具Gulp的学习和使用
前几天刚鼓捣了Grunt的使用,结果文档还没捂热,老大说我们还是用gulp吧,搞得我又得来整gulp,眼泪流成河了,真是不晓得底层人民的辛苦啊.不过经过对gulp的学习,发现很好用,比grunt舒服! ...
- Winform设计-小百货 涵盖基础插件学习(适合新手)
Winform设计-小百货 涵盖基础插件学习(适合新手) 第一次写winform,主要是为了加快对 事件的 理解. 代码如下: private void Form1_Load(object se ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- uexQQ插件学习心得
uexQQ插件学习心得 uexQQ插件的作用:通过qq可以分享图文,音乐,应用到相应的qq空间.支持手机客户端分享和手机webQQ分享.下面我们就来看一看他的一些方法. 我们先说一下分享的步骤,这个步 ...
随机推荐
- web.page.regexp用法(全网唯一)
前言 因为这个东西“web.page.regexp”,差点把自己杀了.一点都不夸张,这将近30度的天气,办公室不开空调,又要闷,还要带着口罩,躁动的很.加上这个鬼东西“web.page.regexp” ...
- 收集免费的接口服务,做一个api的搬运工
hello, 大家好,今天给大家推荐的开源项目在某种程度上极大的方便了广大的开发者,这个开源项目统计了网上诸多的免费API,为广大开发者收集免费的接口服务,专心致志做一个API的搬运工,每月定时更新新 ...
- mvc传递json数据到view简单实例
基于extjs4.2 controller //存储数据的类 public class DataLink { public string Name { get; set; } public strin ...
- I - Red and Black DFS
There is a rectangular room, covered with square tiles. Each tile is colored either red or black. A ...
- Hugo博客搭建
HUGO + Github + Github Action持续集成部署个人博客 HUGO本地环境 首先在HUGO的官网下载Hugo的Windows安装包,然后将路径添加到环境变量即可. step1:下 ...
- vue2.x学习笔记(十九)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12631022.html. 程序化的事件侦听器 在前面的学习中,我们已经知道了[$emit]全局属性的用法,它可以被 ...
- get 获取方式练习题及dom基础
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- C#开发BIMFACE系列32 服务端API之模型对比3:批量获取模型对比状态
系列目录 [已更新最新开发文章,点击查看详细] 在<C#开发BIMFACE系列31 服务端API之模型对比2:获取模型对比状态>中介绍了根据对比ID,获取一笔记录的对比状态.由于模 ...
- [De1CTF 2019]SSRF Me
原帖地址 : https://xz.aliyun.com/t/5927 De1CTF 2019 的一个题目总结 题目描述 直接查看页面源代码可以看到正确格式的代码 #! /usr/bin/env py ...
- redis的多路复用是什么鬼
有没有人和我一样, 自打知道了redis, 就一直听说什么redis单线程, 使用了多路复用等等. 天真的我以为多路复用是redis实现的技术. 今天才发现, 我被自己骗了, 多路复用是系统来实现的. ...
