用纯css、JavaScript、jQuery简单的轮播图

完成一个可以自动切换或点击数字的轮播图
HTML代码只需要一个div 包含着一个图片和一个列表,我们主要的思路就是通过点击相应的数字,改变图片的 路径。
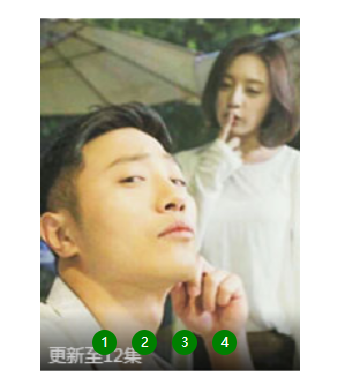
有4张图片都在img文件夹里,名称为 img1.png、img2.png、img3.png、img4.png,要想更换图片只要将 图片路径改变一下就可以了
css代码 只需要把列表放到图片上面就可以了
<div>
<img src="img/img1.png" class="banner">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
*{
margin: 0;
padding: 0;
}
div{
width: 210px;
margin:20px auto;
/* border: 1px red solid; */
position: relative;
}
li{
list-style: none;
float: left;
width: 20px;
height: 20px;
background-color: green;
margin-left: 12px;
text-align: center;
line-height: 20px;
color: white;
border-radius: 50%; // li变成圆型
font-size: 10px;
cursor:pointer //鼠标移到li时 指针变化
}
ul{
position: absolute; //把ul定位到图片下方
top: 250px;
left: 30px;
}
最主要的就是我们jQuery的方法了
// 设置一个变量 ,为起始值1 ,也就是第一张图片
var index =1;
// 设置定时函数,每2秒执行一次
var timer = setInterval("aa()", 2000);
// 定时函数调用的方法
function aa(){
// 三元运算符,起始值index等于1的时候,index+1,然后依次+1直到index=4的时候,index重新赋值为1
index = (index == $("li").length) ? 1 : index + 1;
// 设置图片src属性
$(".banner").attr({"src":"img/img"+index+".png"})
}
$(document).ready(function(){
// 当我们鼠标移入li时
$("li").hover(function(){
clearInterval(timer);//清除定时函数
$(".banner").attr({"src":"img/img"+$(this).text()+".png"})//获取当前li的文本内容,设置图片src值 },function(){//鼠标移出 重新开始定时函数
timer = setInterval("aa()", 2000); }) })
本项目还有许多可以完善修改的,比如可以将图片路径放到 一个数组里也是可以的。
还有许多轮播图方式,一些是放直接把图片全部放到页面中,然后让图片显示和隐藏起来
用纯css、JavaScript、jQuery简单的轮播图的更多相关文章
- jQuery淡入淡出轮播图实现
大家好我是 只是个单纯的小白,这是人生第一次写博客,准备写的内容是Jquery淡入淡出轮播图实现,在此之前学习JS写的轮播图效果都感觉不怎么好,学习了jQuery里的淡入淡出效果后又写了一次轮播图效果 ...
- jQuery之制作简单的轮播图效果
[源代码] 链接:https://pan.baidu.com/s/1XpZ66D9fmSwWX3pCnGBqjA 密码:w104 [整体构思] 这个轮播图使用的是jQuery,所以Js的整体代量比较少 ...
- 最最最简单的轮播图(JQuery)
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- JQuery手写一个简单的轮播图
做出来的样式: 没有切图,就随便找了一些图片来实现效果,那几个小星星萌不萌. 这个轮播图最主要的部分是animate(),可以先熟悉下这个方法. 代码我放到了github上,链接:https://gi ...
- 用jQuery写的轮播图
效果图: GitHub地址:https://github.com/123456abcdefg/Javascript 大家可以下载源码查看. 与前一篇写的轮播图实现的效果一致,这个是用jQuery写的, ...
- 【JavaScript】固定布局轮播图特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯js实现淘宝商城轮播图
需求: 循环无缝自动轮播3张图片,点击左右箭头可以手动切换图片,鼠标点击轮播图下面的小圆点会跳转到对应的第几张图片.鼠标放到轮播图的图片上时不再自动轮播,鼠标移开之后又继续轮播.效果图: 下面是htm ...
- JS框架_(Bootstrap.js)实现简单的轮播图
Bootstrap框架中 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式 轮播图效果: <!DOCTYPE html> <html> <head&g ...
- <day006>bootstrap的简单学习 + 轮播图
任务1:bootstrap的简单学习 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta c ...
随机推荐
- hive常用函数三
日期函数 1. UNIX时间戳转日期函数: from_unixtime 语法: from_unixtime(bigint unixtime[, string format]) 返回值: string ...
- 实时OLAP分析利器Druid介绍
文章目录 前言 Druid介绍 主要特性 基础概念 数据格式 数据摄入 数据存储 数据查询 查询类型 架构 运维 OLAP方案对比 使用场景 使用建议 参考 近期主题 前言 项目早期.数据(报表分析) ...
- 自己总结 :并发队列ConcurrentLinkedQueue、阻塞队列AraayBlockingQueue、阻塞队列LinkedBlockingQueue 区别 和 使用场景总结
并发队列ConcurrentLinkedQueue.阻塞队列AraayBlockingQueue.阻塞队列LinkedBlockingQueue 区别 和 使用场景总结 分类: Java2013-0 ...
- C# 基础知识系列- 10 反射和泛型(二)
0. 前言 这篇文章延续<C# 基础知识系列- 5 反射和泛型>,继续介绍C#在反射所开发的功能和做的努力.上一篇文章大概介绍了一下泛型和反射的一些基本内容,主要是通过获取对象的类型,然后 ...
- IdentityServer4 QuckStart 授权与自定义Claims
最近在折腾IdentityServer4,为了简单,直接使用了官方给的QuickStart示例项目作为基础进行搭建.有一说一,为了保护一个API,感觉花费的时间比写一个API还要多. 本文基于ASP. ...
- stand up meeting 12-9
今天项目小组本已约好在今天下午四点半进行今天的daily scrum: 但是在四点半的时候,天赋和士杰同学均因组内项目会议延时,导致今天的daily scrum只能在晚上进行,但静雯同学因身体不舒服无 ...
- 2019-2020-1 20199310《Linux内核原理与分析》第十一周作业
1.问题描述 在一个capability系统中,当一个程序运行时,对应的线程会初始化一系列capabilities(令牌).当线程尝试访问某个对象时,操作系统会检查该线程的capabilities,并 ...
- qt 鼠标拖动窗口 跳动 解决
因为获取当前的位置,似乎没有把标题栏的高度记进去. 所以移动前,得考虑到标题栏的高度. 用以下方式获取标题栏高度: QApplication::style()->pixelMetric(QSty ...
- 反向代理负载均衡之nginx
一.集群 1.1 什么是集群 集群是一组相互独立的.通过高速网络互联的计算机,它们构成了一个组,并以单一系统的模式加以管理.一个客户与集群相互作用时,集群像是一个独立的服务器.集群配置是用于提高可用性 ...
- Linux系统管理第四次作业 磁盘管理 文件系统
1.为主机新增两块30GB的SCSI硬盘 2.划分3个主分区,各5GB,剩余空间作为扩展分区 [root@localhost ~]# fdisk /dev/sdb 欢迎使用 fdisk (util-l ...
