CSS中的间距设置与盒子模型
CSS间距
很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了。
内补白
设置元素的内间距
padding: 检索或设置对象四边的内部边距
padding:10px;
上下及两边设置
padding:5px 10px;
由上边界开始,顺时针设置
padding:10px 20px 30px 40px
单边设置
- padding-top: 检索或设置对象顶边的内部边距
- padding-right: 检索或设置对象右边的内部边距
- padding-bottom:检索或设置对象下边的内部边距
- padding-left: 检索或设置对象左边的内部边距
外补白
设置元素的外间距
- 将padding换成margin,用法同上
- 注意: 在使用padding与margin的时候,会改变我们元素的实际大小
解决方案 ↓↓↓
margin相关技巧
- 设置元素水平居中: margin:x auto;
- 上方法只能用于水平居中,不可用于垂直居中
- margin负值可以让元素位移及边框合并
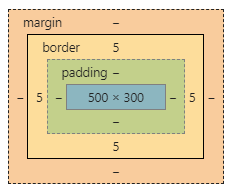
盒子模型
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。

把元素叫做盒子,设置对应的样式分别为:
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)。
盒子真实尺寸
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
在布局中,如果我想增大内容和边框的距离,又不想改变盒子显示的尺寸
box-sizing: content-box 外补白
box-sizing: border-box 内补白
CSS中的间距设置与盒子模型的更多相关文章
- CSS中width和height与盒子模型的关系
盒子模型 css中盒子模型包含属性margin.border.padding.width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- css中字间距调整(转)
css中字间距调整 (2014-01-02 13:51:07) 标签: 汉字 英文 间距 letter-spacing word-spacing 杂谈 分类: 网页制作 汉字间字间距设置:letter ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- CSS(十四):盒子模型
页面布局的本质 网页布局过程: 先准备好相关的网页元素,网页元素基本都是盒子. 利用CSS设置好盒子样式,然后放到相应的位置 往盒子里面装内容 网页布局的本质:就是利用CSS摆盒子 盒子模型 组成 所 ...
- CSS学习笔记(float和盒子模型)
1.当元素或者是它的包裹层设置了绝对定位或者是浮动,那么margin:0 auto;自动居中的效果就不会实现. 2.盒子模型的三位立体结构图中从第一层到第五层依次为:border.content+pa ...
- 19 01 03 css 中 reset 模块 设置
主要就是让到时候 打入代码时候 把一些bug去除 或者 让一些固有的格式取消 /* 将标签默认的间距设为0 */ body,p,h1,h2,h3,h4,h5,h6,ul,dl,dt,form,i ...
随机推荐
- AJ学IOS 之BLOCK的妙用_利用block实现链式编程
AJ分享,必须精品 一:场景 我们有个对象人,他有两个方法,一个是学习study,一个是跑步run, 这个人有个怪癖,跑完步之后必须学习,为了实现这个方法并且能调用方便,我们让跑步和学习都回返回自己这 ...
- 2019-07-28【机器学习】无监督学习之聚类 DBSCAN方法及其应用 (在线大学生上网时间分析)
样本: import numpy as np import sklearn.cluster as skc from sklearn import metrics import matplotlib.p ...
- 常用Linux命令的基本使用
01.常用Linux命令的基本使用 序号 命令 对应英文 作用 01 ls list 查看当前文件夹下的内容 02 pwd print work directory 查看当前所在文件夹 03 cd [ ...
- python在办公时能给我们带来什么?
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:谦睿科技教育 PS:如有需要Python学习资料的小伙伴可以加点击下方 ...
- pandas basic cheatsheet
"胖的要死"是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的.Pandas 纳入了大量库和一些标准的数据模型,提供了高效地操作大型数据集所需的工具. 有多大?这篇 ...
- D-Power Products
题目连接: 题解: 根据题目的意思,对每个X进行质因子分解,保存其质因子以及质因子出现的个数,如果两个数的乘积变成一个数的K次幂,那么两个数的质因子的指数之间相加应为k的倍数.保存完毕后,开始遍历,将 ...
- Salesforce LWC学习(十六) Validity 在form中的使用浅谈
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/lightning-input/documentation h ...
- thinkphp5.1生成缩略图很模糊
缩略图一定要从大分辨率往小生成 $image->thumb(400,400,\think\Image::THUMB_CENTER)->save(Env::get('root_path'). ...
- Scala教程之:函数式的Scala
文章目录 高阶函数 强制转换方法为函数 方法嵌套 多参数列表 样例类 比较 拷贝 模式匹配 密封类 单例对象 伴生对象 正则表达式模式 For表达式 Scala是一门函数式语言,接下来我们会讲一下几个 ...
- SpringBoot系列(十二)过滤器配置详解
SpringBoot(十二)过滤器详解 往期精彩推荐 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 springBoot系列(三)配置文件 ...
