支付宝小程序云开发serverless----获取用户的user_id
支付宝小程序云开发serverless----获取用户的user_id
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
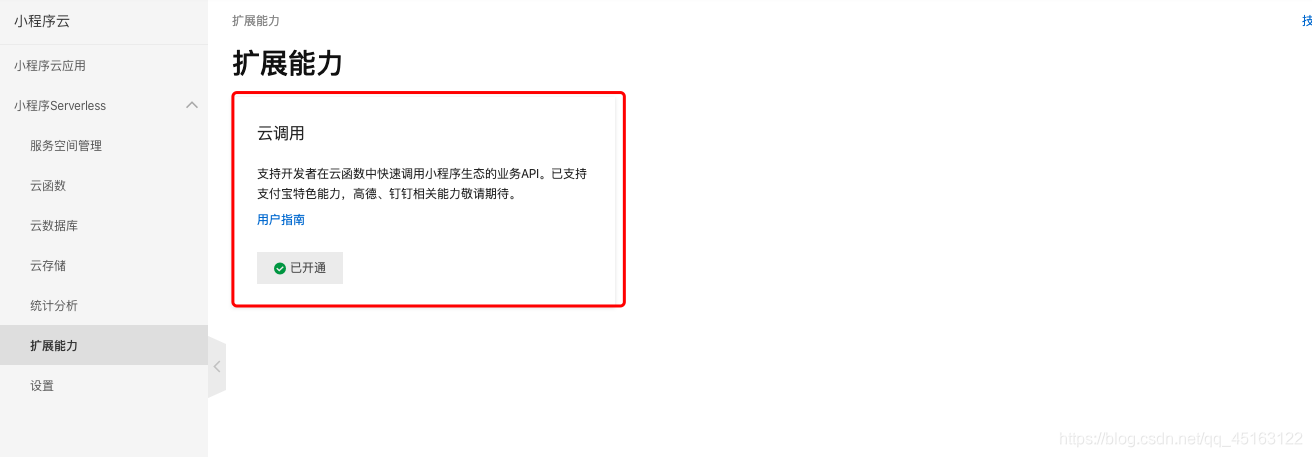
开通云调用功能
在阿里云平台的serverless的扩展能力里面开通云调用功能,如果没有开通的话,后面调用函数会出错。

启动云调用
文档地址
https://opendocs.alipay.com/mini/cloudservice/bhl5vx
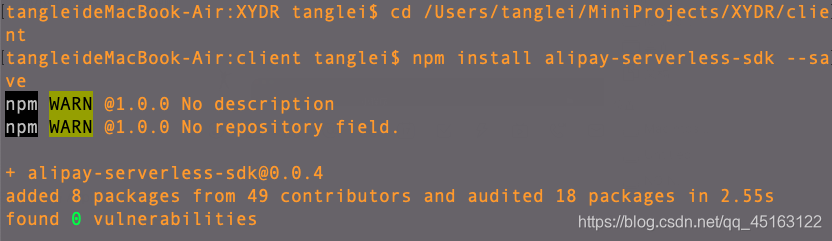
安装云调用的sdk
在小程序项目的根目录执行以下命令安装SDK,是在client里面
npm install alipay-serverless-sdk --save

在全局里面引入sdk
import cloud from 'alipay-serverless-sdk';
初始化
// 2.3 初始化 alipay-serverless-sdk
cloud.init(my.serverless);
获取code
my.getAuthCode({
scopes: 'auth_base',
success: (res) => {
this.setData({
authCode: res.authCode
});
},
});
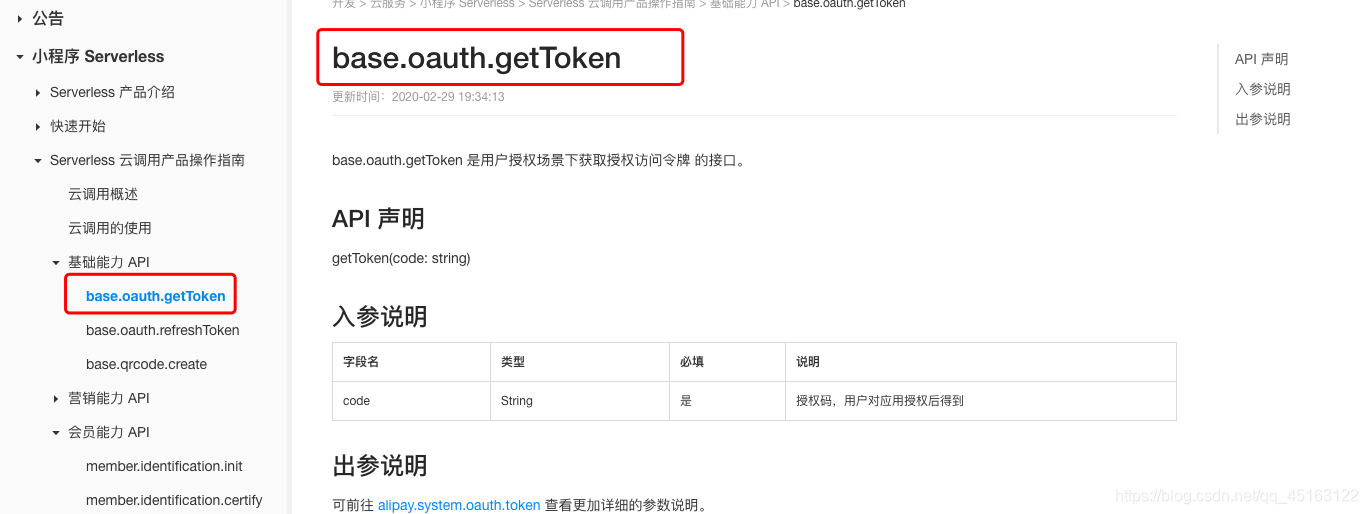
调用云函数的获取用户user_id,base.oauth.getToken

代码示例
const tokenResult = await cloud.base.oauth.getToken(res.authCode);
在这个地方注意使用async和await或者使用than链,不然获取不到

我把我实现的代码全部贴出来
import cloud from "alipay-serverless-sdk";
Page({
data: {
result:[],
userId:'',
flag:false,
},
onLoad() {},
/**
* 授权成功事件
*/
onGetAuthorize() {
var that = this;
my.getOpenUserInfo({
fail: (res) => {
my.alert({
title: '授权失败'
});
},
success: (res) => {
this.setData({ result: JSON.parse(res.response).response});
//获取用户授权
my.getAuthCode({
scopes: 'auth_base',
success: async (res) => {
const tokenResult = await cloud.base.oauth.getToken(res.authCode);
var uid = tokenResult.userId;
this.setData({
userId: uid
});
console.log(that.data.userId);
//保存数据
my.serverless.function.invoke('login',{userId:that.data.userId, data:that.data.result}).then((res) => {
if (res.success && res.result) {
console.log(res);
my.setStorage({
key: 'user_id',
data: res.result.User.result.insertedId,
success() {
my.alert({
title: '登录成功'
});
},
fail(){
my.alert({
title: '登录失败'
});
}
});
}
}).catch(console.error);
},
});
console.log(that.data.result);
}
});
},
/**
* 授权失败事件
* @param {*} e
*/
onAuthError(e) {
this.setData({ result: e });
},
});
注意存储缓存,还有验证用户数据是否已经保存。
感谢
支付宝
以及勤劳的自己
支付宝小程序云开发serverless----获取用户的user_id的更多相关文章
- 微信小程序云开发-数据库-获取用户添加的数据到数据库
一.列表页面新增[添加商品]按钮 在列表页增加[添加商品]按钮,按钮绑定事件toAdd(),用户点击该按钮跳转到添加商品页面. 在js文件中写toAdd()函数,作用是点击[添加商品]按钮,跳转到[添 ...
- 支付宝小程序云开发(Serverless)
支付宝小程序云开发(Serverless) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 一.在支付宝账号里面开通小程序云服务 ...
- 微信小程序云开发获取文件夹下所有文件
上周一个高中同学让我帮他做个图片展示的公众号,因为一直在加班的原因,所以一时忘了,昨晚想起来就赶紧加班加点的帮他弄了下,遇到了个问题,记录一下. 他的需求是要有个后台给他上传图片并且将图片归类,前端公 ...
- 用小程序·云开发两天搭建mini论坛丨实战
笔者最近涉猎了小程序相关的知识,于是利用周末时间开发了一款类似于同事的小程序,深度体验了小程序云开发模式提供的云函数.数据库.存储三大能力.关于云开发,可参考文档:小程序·云开发. 个人感觉云开发带来 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 前端微信小程序云开发基础讲解
什么是云开发 云开发与传统模式的对比 云开发能力介绍云开发对小程序开发的变革 云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代. ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
随机推荐
- Nginx如何来配置隐藏入口文件index.php(代码)
Nginx配置文件里放入这段代码 server { location / { index index.php index.html index.htm l.php; autoindex on; if ...
- Simple Chat Application for Python
一.知识点介绍: asyncore .asynchat模块使用 由于 Python 是一门带 GIL 的语言,所以在 Python 中使用多线程处理IO操作过多的任务并不是很好的选择.同时聊天服务器将 ...
- Websocket直播间聊天室教程 - GoEasy快速实现聊天室
最近两年直播那个火啊,真的是无法形容!经常有朋友问起,我想实现一个直播间聊天或者我想开发一个聊天室, 要如何开始呢? 今天小编就手把手的教你用GoEasy做一个聊天室,当然也可以用于直播间内的互动.全 ...
- F. 蚂蚁装修
单点时限: 2.0 sec 内存限制: 512 MB 还有一个月就开学了,爱学习的小蚂蚁想庆祝一下!于是它要把它的“家”装修一下.首先要做的就是贴地板.小蚂蚁“家”的地面可以看成一个2∗N 的方格 , ...
- C - Highways poj1751最小生成树
The island nation of Flatopia is perfectly flat. Unfortunately, Flatopia has a very poor system of p ...
- 从hfctf学习JWT伪造
本文作者:Ch3ng easy_login 简单介绍一下什么是JWT Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519) ...
- 处理数字的类 —— Math类 、 Random类 、 BigDecimal类 与 BigInteger类
在我们学习C语言时,我们处理数据时要调用很多函数,那么,Java也有很多的方法可以来处理数值的类. 那么,在本篇博文中,本人就来讲解三个用于处理数值的类 -- Math类 . Random类 与 Bi ...
- 通过 Swoole\Table 实现 Swoole 多进程数据共享
第三方存储媒介 前面我们介绍了基于 Swoole 的 Process 及 Process\Pool 模块在 PHP 中实现多进程管理,但是多进程模式下进程间是相互隔离的,无法共享数据和变量,即便是通过 ...
- 【Django 2.2文档系列】Model 外键中的on_delete参数用法
场景 我们用Django的Model时,有时候需要关联外键.关联外键时,参数:on_delete的几个配置选项到底是干嘛的呢,你知道吗? 参数介绍 models.CASCADE 级联删除.Django ...
- thinkphp5.0 url跳转
<a href="{:url('member/index/index',['id'=>5])}">跳转</a> define()自定义常量在thiin ...
