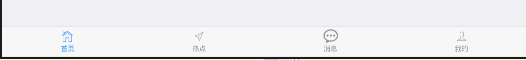
mui中如何使用tab来切换子页面 mui-bar, mui-bar-tab
mui是前端框架但是很多人用它写移动端 那么mui底部切换是怎么做到的呢?

如何点击某个tab来切换不同的页面?
解答:
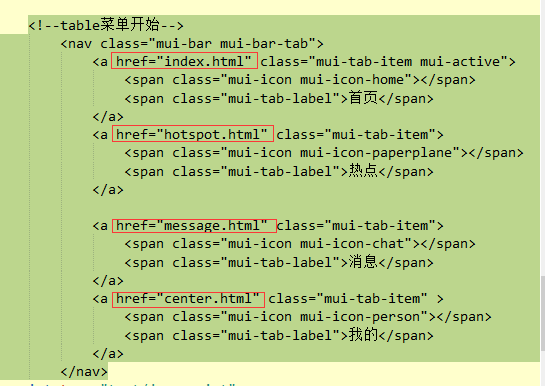
1首先我们需要引入mui框架的底部tab元素 代码如下
<!--table菜单开始-->
<nav class="mui-bar mui-bar-tab">
<a href="index.html" class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a href="hotspot.html" class="mui-tab-item">
<span class="mui-icon mui-icon-paperplane"></span>
<span class="mui-tab-label">热点</span>
</a>
<a href="message.html" class="mui-tab-item">
<span class="mui-icon mui-icon-chat"></span>
<span class="mui-tab-label">消息</span>
</a>
<a href="center.html" class="mui-tab-item" >
<span class="mui-icon mui-icon-person"></span>
<span class="mui-tab-label">我的</span>
</a>
</nav>
<!--table菜单结束-->
注意:每个a标签都要写目标路径的位置

接着就是js文件了
//mui加载框架元素成功之后执行此函数
mui.plusReady(function(){
//四个页面的路径依次顺序排列
var subpages=['index.html','hotspot.html','message.html','center.html'];
//除了主页面其余页面的样式
var subpage_style={
top:'0px',
bottom:'51px'
}
//主页面样式 底部不需要漏出来
var index_style={
top:'0px',
bottom:'0px'
}
//获取当前第一个页面
var activeTab=subpages[0];
//给底部table 选项卡添加单机监听事件
mui('.mui-bar-tab').on('tap','a',function(e){
//获取目标路径
var targetTab=this.getAttribute("href");
//如果当前地址是index.html目标地址也是index.html
if(targetTab==activeTab){
return ;
}
//获取当前窗口对象
var self=plus.webview.currentWebview();
//如果是第一个页面那么选择 第一个页面的样式 第一个页面底部有选项卡
if(targetTab==subpages[0]){
//主页面 index_style
var sub=plus.webview.create(targetTab,targetTab,index_style);
}else{
//主页面 其余页面的样式 subpage_style
var sub=plus.webview.create(targetTab,targetTab,subpage_style);
}
//把子页面添加到当前窗口对象里
self.append(sub);
//关闭当前窗口里面已经展示的页面
plus.webview.hide(activeTab);
//要打开的页面赋值给当前页面留着下次使用
activeTab=targetTab;
})
}
这样就可以做到来回切换底部选项卡了
mui中如何使用tab来切换子页面 mui-bar, mui-bar-tab的更多相关文章
- 通过easyui tab添加的子页面JS脚本必须放在body才生效
通过easyui tab添加的子页面JS脚本必须放在body才生效 可通过Chrome查看元素时,head标签是否含有你自己写的JS代码
- MUI底部导航切换子页面
1.登陆页面进入之后,进入到main页面,main页面只有一个底部导航,然后引入子页面进行渲染. <nav class="mui-bar mui-bar-tab" id=&q ...
- mui初级入门教程(六)— 模板页面实现原理及多端适配指南
文章来源:小青年原创发布时间:2016-07-26关键词:mui,webview,template,os,多端适配转载需标注本文原始地址: http://zhaomenghuan.github.io. ...
- MUI 图标筛选切换(父页面传值子页面)
1 父页面: index.html <li class="tab_layout"> <a href="javascript:;" clas ...
- 标签页(tab)切换的原生js,jquery和bootstrap实现
概述 这是我在学习课程Tab选项卡切换效果时做的总结和练手. 原课程中只有原生js实现,jquery和bootstrap实现是我自己补上的. 本节内容 标签页(tab)切换的原生js实现 标签页(ta ...
- 7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据
LayUI tab选项卡+page展示 要求:实现tab选项卡改变的同时展示数据也跟着改变 实现条件: 1. 选项卡 [官网 – 文档/示例 – 页面元素 – 选项卡] 2.数据表格 [官网 – 文档 ...
- JS实现 Tab栏切换案例
要求:当鼠标点击上面相应的选项卡(tab),下面页面的内容也随之而改变. 结构分析: 全部的内容都放到一个大的盒子里面,盒子里面又可以分为上面和下面两个盒子. 上面的盒子放了 5个li,装着5个小的选 ...
- MUI框架-02-注意事项-适用场景-实现页面间传值
MUI框架-02-注意事项-适用场景-实现页面间传值 关于开发,我拷贝太多也没什么意义,就请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/ 快速入门 - 注意事项 有 ...
- ECSHOP:首页实现显示子分类商品,并实现点击Tab页切换分类商品
例子:首页实现显示子分类商品,并实现点击Tab页切换分类商品(非AJAX) 开始: 1. 打开调试开关 文件地址:include/cls_template.php 找到 : functi ...
随机推荐
- Elasticsearch Rest模式和RPC模式性能比较
Elasticsearch 有两种链接模式,即Rest方式(对应端口9200)和RPC方式(对应端口9300)这两种访问效率到底差多少,在同样的业务逻辑下,测试了一波. 用的JMeter进行压力测试 ...
- [LC] 5. Longest Palindromic Substring
Given a string s, find the longest palindromic substring in s. You may assume that the maximum lengt ...
- 2019牛客多校(第十场)F Popping Balloons —— 线段树+枚举
https://ac.nowcoder.com/acm/contest/890/F 题意:二维平面中有n个气球,你可以横着社三法子弹,竖着射三发子弹,且横着子弹的关系是y,y+r,y+2*r,竖着是x ...
- spring boot 配置文件properties和YAML详解
spring boot 配置文件properties和YAML详解 properties中配置信息并获取值. 1:在application.properties配置文件中添加: 根据提示创建直接创建. ...
- linux下文件夹归置方式
/bin:二进制可执行命令./dev:设备特殊文件./etc:系统管理和配置文件./etc/rc.d:启动的配 置文件和脚本./home:用户主目录的基点,比如用户user的主目录就是/home/us ...
- 2015-09-23-Archlinux的一些配置
firefox的flash插件 pacman -S flashplugin firefox上网慢 由于Chromium浏览器,打字的时候经常会跳字母,所以就换了firefox浏览器,但是FF上网的时候 ...
- hashMap插入初始值
加了this. 就很容易看出来是使用了内部类和{}代码块 当然也可以把this去掉, 更简洁, 只是不能一眼看出来怎么初始化的 类似的可以做ArrayList ....的初始化
- [LC] 225. Implement Stack using Queues
Implement the following operations of a stack using queues. push(x) -- Push element x onto stack. po ...
- CSA|EI
信息检索 CSA是学科特色的包含相关学科的内容,其网址是https://search.proquest.com/ 可以使用命令行检索: 分类的限制检索: 寻找检索线索可使用百科全书 EI是工程领域最全 ...
- 洛谷 P1220 关路灯 题解
Description 有 $n$ 盏路灯,每盏路灯有坐标(单位 $m$)和功率(单位 $J$).从第 $c$ 盏路灯开始,可以向左或向右关闭路灯.速度是 $1m/s$.求所有路灯的最少耗电.输入保证 ...
