DOM是什么(初级版)
js新手村出村之路--基础知识
在这里默认你已经粗粗的自学过了一遍js知识。(也许是在昏昏欲睡的课堂上听了两分钟,也许是跟着b站上的视频打了一遍。who cares)
在下面的内容中我将整理一些在平常的学习中经常容易忘记的部分。并且尽自己的可能,解释他们。
基础知识
DOM是什么?
文档对象模型(英语:Document Object Model,缩写DOM),是W3C组织推荐的处理可扩展置标>语言的标准编程接口。
(简单一点呢)
一种对文档内容进行抽象或者概念性的方法。
(糟糕透顶了对不对!这是在说什么)
在这里可以做一个类比.
假如说我们看见一个树,我会说"看,这是大树!"每个周围听见我说的话的人都知道我说的是什么,知道我说的"大树"就是指我眼前的这个东西.
具体到编程中,就是我想加入一个图片,我必须用一个<images>标签来进行加入,这个就是抽象或概念性的方法.(浏览器看见<images>标签就知道这是图片)
下面具体的讲解一下DOM中的几个字母都是什么意思.
文档:DOM中的D
document文档
当创建了一个网页并把它加载到web浏览器中的时候,DOM就已经出现了,他把你的网页文档转换成一个文档对像.
对象:DOM中的O
object对象
对象有三种类型
• 用户定义对象----就是用户们自己定义的
• 内建对象----JavaScript中自己带的
• 宿主对象------浏览器中提供的。
Window对象对应着浏览器本身,这个对象 的属性和方法被称之为BOM
模型:DOM中的M
Model
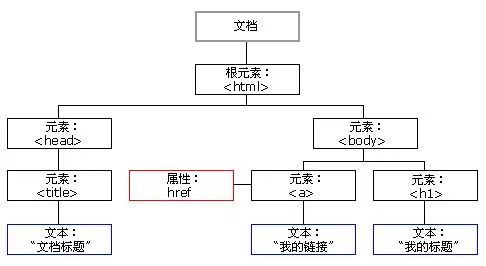
DOM会把文档表示成一个树,并使用parent,child等来描述他们之间的关系。
找一个DOM树的图像

在html之后表示了文档的开始,因为这个文档中的所有元素都包含在这个html中。
1.HTML元素就是根。
2.接下来会看到有<head>and<body>两个分支。
3.他们相互不包含。……
4.这个被称为节点树。
你会看见这里面有以下几种节点
1.元素节点
2.文本节点
3.属性节点
例如<p title="a gentle。。。。">DON</p>
title就是一个属性节点,<p></p>是一个元素节点.
这里要引申一下.
在CSS中采用的也是相同的概念。
继承是css技术中的功能。类似于DOM,css也是把文档视为一棵树。
节点树上的各个元素将继承其父元素的样式属性。
假设<body>定义了一些颜色和字体,包含在其元素中的所有元素将自动获取那些样式。
这其实就是树的一种体现。
(但是新手在初期能用到的也就是一下两种方法。)
var aLi=document.getElementsByTagName('li');//可以捕获标签名
var ali1=document.getElementById();//捕获id属性
(好了这也就是我所知道得了,我会在将来总结更多的知识)
DOM是什么(初级版)的更多相关文章
- [osg][osgEarth][原]基于OE自定义自由飞行漫游器(初级版)
由于受够了OE的漫游器,想搞个可以在全球飞行的漫游器,所以就做了一个: 请无视我的起名规则······ 类头文件:EarthWalkManipulator.h #pragma once //南水之源 ...
- 希尔排序之C++实现(初级版)
希尔排序之C++实现(初级版) 一.源代码:希尔排序之C++实现(初级版) /*希尔排序基本思想: 先取一个小于n的整数d1作为第一个增量,把文件的全部记录分组. 所有距离为d1的倍数的记录放在同一个 ...
- 直接插入排序(初级版)之C++实现
直接插入排序(初级版)之C++实现 一.源代码:InsertSortLow.cpp /*直接插入排序思想: 假设待排序的记录存放在数组R[1..n]中.初始时,R[1]自成1个有序区,无序区为R[2. ...
- 冒泡排序(初级版)之C++实现
冒泡排序(初级版)之C++实现 一.源代码:BubbleSortLow.cpp /*冒泡排序思想: 从第一个元素开始,对数组中两两相邻的元素比较,将值较小的元素放在前面,值较大的元素放在后面: 一轮比 ...
- DOM操作(基础版)
DOM操作(基础版) DOM是document Object Model的缩写,简称文档对象模型.只要记住这是操作文档的就行了. DOM基础选择器 1.getElementById(id); //获取 ...
- 02 初级版web框架
02 初级版web框架 服务器server端python程序(初级版): import socket server=socket.socket() server.bind(("127.0.0 ...
- 【JavaScript DOM编程艺术(第二版)】笔记
第1章 javascript简史 1.什么是DOM? 简单的说,DOM是一套对文档的内容进行抽象和概念化的方法.\ 第2章 javascript语法 1.内建对象: 内建在javasc ...
- JavaScript DOM编程艺术第二版学习(1/4)
接下来项目需要网页相关知识,故在大牛的指引下前来阅读本书. 记录方式:本书分四部分阅读,完成阅读之后会多写一篇包括思维导图的算是阅读指南的东西,浏览的童鞋看着指南可以跳过一些不必要的坑~ 当前水平:H ...
- day 29 socket 初级版
# 客户端介绍简单版# import socket# #1买手机# phone = socket.socket(socket.AF_INET,socket.SOCK_STREAM) #SOCK_STR ...
随机推荐
- 阿里云系统安装部署Freeswitch
1.安装vim apt-get install vim 2.修改镜像源 将/etc/apt/source.list的原有源注释掉,添加下面的源: deb http://mirrors.163.com/ ...
- CentOS 6.5 搭建DNS服务器
1.安装bind yum install -y bind 2.修改named.conf主配置文件 vim /etc/named.conf 图中圈中的地方改为any 3.配置正向.反向解析 vim /e ...
- 网页title滚动
); var leftstar=title.substring (1,title.length ); document.title =leftstar +firstch ; ...
- ReentrantLock(重入锁)的源码解析
转自:从源码角度彻底理解ReentrantLock(重入锁)](https://www.cnblogs.com/takumicx/p/9402021.html)) 公平锁内部是FairSync,非公平 ...
- 推送至远程仓库使用git push -u的原因
第一次把本地仓库推送至远端时,为了以后方便一定要使用 git push -u origin master [此处是把本地的master分支推送至远程的master分支]
- 无标定量|有标定量|谱图计数|XIC|AMT数据库|RT对对齐|母离子|子离子|SILVER|SRM|iBAQ|APEX|差异蛋白筛选|MaxQuant|PANDA|C-HPP
生物医学大数据-蛋白质定量 现今肽段定量效率存在巨大差异.比如相同质量蛋白质,但是肽段和蛋白信号不均一,在物理条件一致时,仅有70%的重复率,并且当重复次数变多时,overlapping在变少. 无标 ...
- 接口测试-chap4-关联接口测试
关联接口测试指:请求第2个接口之前必须先请求第一个接口 1.请求第2个接口时需要带着第一个请求返回的cookie 2.如果不使用cookie,如何进行关联接口测试:使用session保持连接.可以代替 ...
- 关于JavaScript中的==与!的转换问题
最近遇到了一道很有趣的JavaScript试题,感觉很有趣.记录一下免得以后面试遇到 题目是: console.log([]==![],{}==!{},[]==!{},{}==![]) 这道题考察的主 ...
- 修改 commit message
本文为原创文章,转载请标明出处 目录 修改上一条提交的 commit message 修改之前提交的 commit message 1. 修改上一条提交的 commit message git com ...
- js 实现排序算法 -- 选择排序(Selection Sort)
原文: 十大经典排序算法(动图演示) 选择排序(Selection Sort) 选择排序(Selection-sort)是一种简单直观的排序算法.它的工作原理:首先在未排序序列中找到最小(大)元素,存 ...
