echarts实现饼图及横向柱状图的绘制
项目中需要绘制饼图,因此简单学习了下echarts的基本使用。
head中引入js文件:
<script src="/static/frame/echarts/echarts.min.js"></script>
body中(圆饼图):
...
<div class="card_style layui-col-md5">
<div class="layui-card">
<div id="pie_echarts" class="layui-card-body" style="width: 100%;height:170%;">
</div>
</div>
</div>
...
body中(横向柱状图):
...
<div class="row">
<div id="main"></div>
</div>
...
js中:
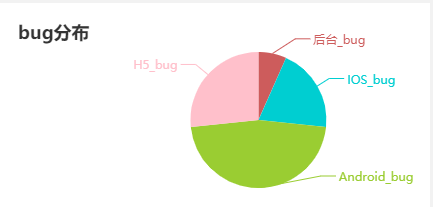
// 圆饼图
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('pie_echarts'));
// 指定图表的配置项和数据
option = {
title: {
text: 'bug分布',
x: 'left'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
color: ['#CD5C5C', '#00CED1', '#9ACD32', '#FFC0CB'],
stillShowZeroSum: false,
series: [
{
name: 'bug分布',
type: 'pie',
radius: '80%',
center: ['60%', '60%'],
data: [
{value: 1, name: '后台_bug'},
{value: 3, name: 'IOS_bug'},
{value: 7, name: 'Android_bug'},
{value: 4, name: 'H5_bug'},
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(128, 128, 128, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);

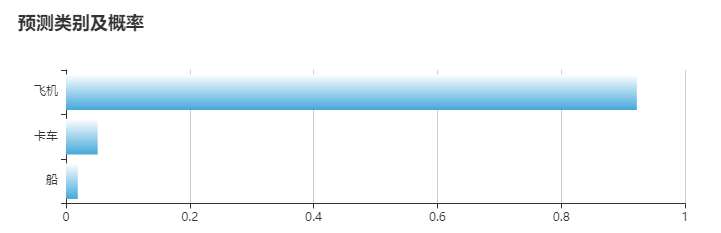
// 横向柱状图
var Chart = echarts.init(document.getElementById('main'));
Chart.setOption({
title: {
text: '预测类别及概率', },
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
// data为横坐标数据
data: [class_name[2], class_name[1], class_name[0]]
},
series: [{
type: 'bar',
itemStyle: {
normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#fff'
}, {
offset: 1,
color: '#3fa7dc'
}]), }
},
// data为纵坐标数据
data: [returned_probability[2], returned_probability[1], returned_probability[0]]
}
]
});

echarts实现饼图及横向柱状图的绘制的更多相关文章
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- ajax导致Echarts不显示饼图数据、柱状图数据只显示气泡的问题。
1.ajax导致Echarts不显示饼图数据.柱状图数据只显示气泡的问题. ajax的同步.这个同步的意思是当JS代码加载到当前ajax的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个aj ...
- echarts_部分图表配置简介_横向柱状图
横向柱状图主要配置x位置x轴类型y轴类型(轴的类型分两种 1.category(类别)2.value(值)),代码简单(里面有注释)效果如下: var myChart = echarts.init(d ...
- echarts标准饼图(一)——基本配置demo
echarts标准饼图解读共分为四部分, 一.基本配置demo 二.标题(title)配置 三.提示框(tooltip)配置 四.图例(legend)配置 五.系列列表(series )配置 下面是一 ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
- DevExpress 折线图和柱状图的绘制与数据绑定
DevExpress 组件是一个非常丰富和强大的组件,适合各种可视化图形的绘制与展示,在数据分析展示中是个很有帮助的,网上也有很多关于这方面的文章,关于折线图或柱状图的画法,以下是自己在工作中接触到的 ...
- jquery.wordexport.js打印echarts.js画出的柱状图
jquery.wordexport.js打印echarts.js画出的柱状图. echarts画出的图是不能直接打印出来的(echarts的柱状图是用canvas画出来的),而jquery.worde ...
- Python之Matplot——01.堆叠柱状图的绘制
1.Matplotlib是python的一个绘图库,可以方便的绘制各种图标,是数据可视化的利器. 2.本文我就给大家介绍一下条形图或者说柱状图的绘制 3.代码如下: <1>首先导入模块 1 ...
随机推荐
- hdu2876 Connections between cities(LCA倍增)
图不一定联通,所以用并查集找各个联通块的祖先分别建图,之后就和LCA的步骤差不多了 #include<iostream> #include<cstring> #include& ...
- The Five-Number Summary|Boxplots
3.3 The Five-Number Summary; Boxplots the deciles divide a data set into tenths (10 equal parts), th ...
- 向通用自动驾驶部门Cruise投资22.5亿美元,软银打得什么主意?
5月29日,加利福尼亚州的一辆特斯拉Model S撞上停在路边的警车.据透露,当时这辆特斯拉正处于自动辅助驾驶即Autopilot模式.而在今年,这已经不是第一次特斯拉自动驾驶模式出问题了.此外,Ub ...
- VisualStudioAddin2016Setup.rar
本工具是用于Visual Studio 2010 /2012 的外接程序. 功能不太多,常用代码,引用管理等. 动态图: 下载地址: VisualStudioAddin2016Setup.rar
- [LC] 61. Rotate List
Given a linked list, rotate the list to the right by k places, where k is non-negative. Example 1: I ...
- C#函数的基础应用
C#函数的基础应用 函数之前的知识回顾 数据类型--变量常量--运算符表达式--语句(顺序,分支,循环)--数组--函数 程序里的函数:能完成一个相对独立功能的代码模块. 数学里的函数:高度抽象. 函 ...
- RHCSA考试(Linux7)
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 一.设置环境: 请初始化您的考试虚拟机 server0.example.com,将系统的 root 账号密码设置为 12 ...
- 最初级的ajax程序
该文章实现的ajax功能是实现了在<span>上面添加内容 jsp代码 <html><head><title>Ajax</title>< ...
- Java判断字符串是否为空
我们常常在实际开发调用一些类库,或者本身框架里面有类库去实现判断字符串空的操作,但是某些场景下上不是很方便去引入外部库的,所以需要我们自己去做这个工作,事实上判断空的操作不是很复杂,所以做个记录. 空 ...
- HHP|HPLC-MS/MS|PMT|PST|de novo|
生物医学大数据 Protein 应用 人类蛋白质组计划 Gene的存在要依靠在蛋白水平确认基因真实存在. 蛋白质组是确定时间地点的研究单元的蛋白质总体,因为时间.地点和研究单元的相互组合存在多种变化, ...
