VUE实现Studio管理后台(十三):按钮点选输入控件,input输入框系列
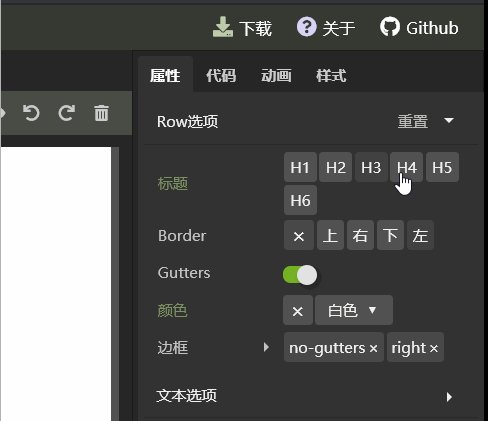
按钮点选输入,是一个非常简单的控件,20分钟就能完成的一个控件。先看效果:

根据以前的设定,通过json数据动态生成这两个按钮,示例中这两个按钮对应的json代码:
{
label:'标题',
value:'h2',
defaultValue:'h2',
inputName:'RxButtonSelect',
props:{
canClear:false,
list:{
h1:'H1',
h2:'H2',
h3:'H3',
h4:'H4',
h5:'H5',
h6:'H6',
},
},
},
{
label:'Border',
value:'left',
defaultValue:'left',
inputName:'RxButtonSelect',
props:{
canClear:true,
list:{
top:'上',
right:'右',
bottom:'下',
left:'左',
},
},
},
RxInputRow会把这个数据转化成上面的按钮。
按钮实现代码:
<template>
<div class="rx-button-select">
<div class="clear-button"
v-if="canClear"
@click="clear"
>×</div>
<div class="select-button"
v-for = "(name, value) in list"
:class = "inputValue === value ? 'selected' : ''"
@click = "itemClick(value)"
v-html = "name"
>
</div>
</div>
</template> <script>
export default {
name: 'RxButtonSelect',
props:{
value:{ default:'' },
canClear:{ default:false },
list:{ default:{} },
}, computed:{
inputValue: {
get:function() {
return this.value;
},
set:function(val) {
this.$emit('input', val);
},
},
}, data () {
return {
}
}, methods: {
clear(event){
this.inputValue = ''
}, itemClick(value){
this.inputValue = value
},
},
}
</script> <style>
.rx-button-select{
display: flex;
flex-flow: row;
flex-wrap: wrap;
align-items: center;
} .rx-button-select .clear-button{
display: flex;
align-items: center;
justify-content: center;
width: 24px;
height: 24px;
background: rgba(255,255,255,0.1);
border-radius: 3px;
margin:1px;
font-size: 16px;
cursor: pointer;
} .rx-button-select .select-button{
display: flex;
align-items: center;
justify-content: center;
height: 24px;
padding: 0 5px;
background: rgba(255, 255, 255, 0.15);
border-radius: 3px;
margin:1px;
font-size: 12px;
cursor: pointer;
} .rx-button-select .select-button.selected{
background: rgba(255, 255, 255, 0.07);
}
</style>
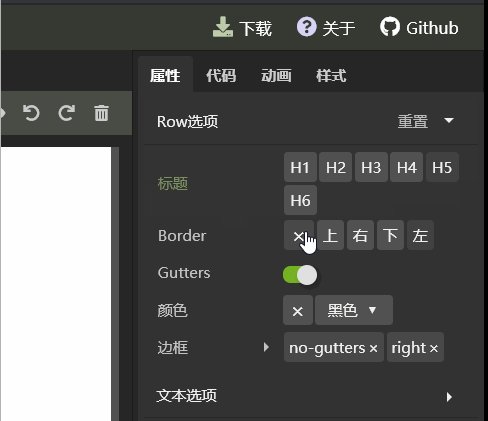
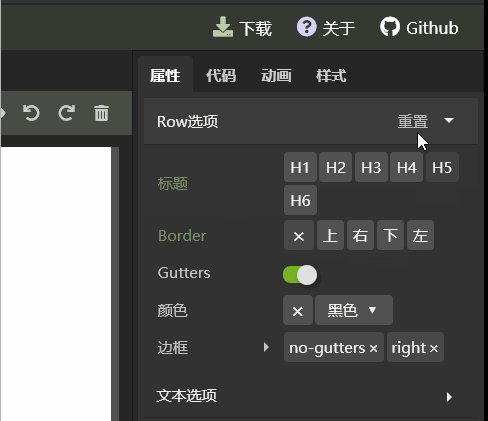
canClear属性用与指示按钮,是否可以清空数值。
之前的文章中没提的是,按钮的颜色变化,是通过给按钮设置白色半透明背景实现的,这样只要主题背景是深颜色,就会有同样的效果,不会出现色系冲突。
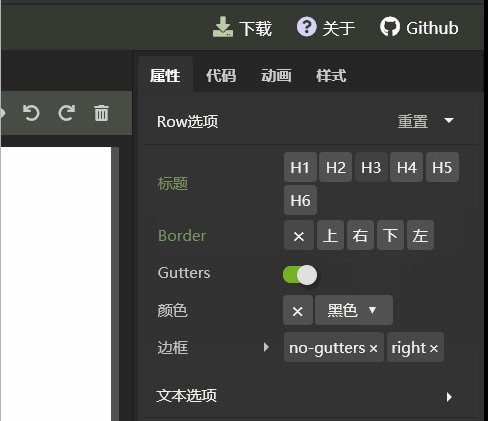
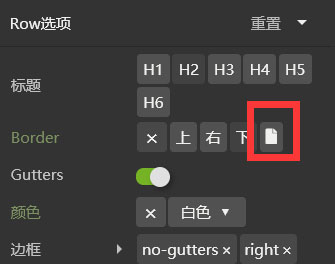
渲染按钮的时候,使用了v-html,如果想给按钮加图标,直接在list里放入图标代码,如:left:"<i class='fas fa-file'></i>",效果如下:

详细代码,请参考Github:https://github.com/vularsoft/studio-ui
若有有问题,请留言交流。
VUE实现Studio管理后台(十三):按钮点选输入控件,input输入框系列的更多相关文章
- VUE实现Studio管理后台(十):OptionBox,一个综合属性输入界面,可以级联重置
为了便于阅读代码,已经把测试数据分离出来,放在了mock目录下: 阅读代码的话,稍微留意一下就好.本次介绍RXEditor界面最重要的部分,属性输入组件,该组件可以显示是否有数据被修改,还可以批量重置 ...
- VUE实现Studio管理后台(完结):标签式输入、名值对输入、对话框(modal dialog)
一周的时间,几乎每天都要工作十几个小时,敲代码+写作文,界面原型算是完成了,下一步是写内核的HTML处理引擎,纯JS实现.本次实战展示告一段落,等RXEditor下一个版本完成,再继续分享吧.剩下的功 ...
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- VUE实现Studio管理后台(七):树形结构,文件树,节点树共用一套代码NodeTree
本次介绍的内容,稍稍复杂了一点,用VUE实现树形结构.目前这个属性结构还没有编辑功能,仅仅是展示.明天再开一篇文章,介绍如何增加编辑功能,标题都想好了.先看今天的展示效果: 构建树必须用到递归,使用s ...
- VUE实现Studio管理后台(九):开关(Switch)控件,输入框input系列
接下来几篇作文,会介绍用到的输入框系列,今天会介绍组普通的调用方式,因为RXEditor要求复杂的输入功能,后面的例子会用VUE的component动态调用,就没有今天的这么直观了,控件的实现原理都一 ...
- VUE实现Studio管理后台(一):鼠标拖放改变窗口大小
近期改版RXEditor,把改版过程,用到的技术点,记录下来.昨天完成了静态页面的制作,制作过程并未详细记录,后期已经不愿再补了,有些遗憾.不过工作成果完整保留在github上,地址:https:// ...
- VUE实现Studio管理后台(三):支持多语言国际化(vue-i18n)
RXEditor的第一版本是英文版,有些朋友看起来觉得不习惯,后来因为惰性,不愿意再修改旧代码加入中文版,这次提前就把这个问题解决了,克服惰性最好的方式,就是想到就尽快去做,避免拖延. 本来计划在界面 ...
- ASP.NET 后台不识别ASPX中的控件
请问后台不识别ASPX中的控件,怎么解决 这个程序是在网上下载的 C# code <asp:DataGrid runat="server" ID="dgList1& ...
- WPF解决按钮上被透明控件遮盖时无法点击问题
原文:WPF解决按钮上被透明控件遮盖时无法点击问题 IsHitTestVisible="False" 在控件上设置如上属性即可,即可让透明控件不触发点击效果
随机推荐
- python之time模块和hashlib模块
一.time模块 import time print(time.strftime('%Y-%m-%d %H:%M:%S'))#获取当前的格式化时间,time.strftime(format) prin ...
- android完整资讯App、Kotlin新闻应用MVP + RxJava + Retrofit + Dagger2、优雅区间选择器等源码
Android精选源码 Android完整资讯客户端源码 android展示注册进度效果源码 Android Wifi热点数据传输Socket 通信示例源码 Android Dota的辅助信息app源 ...
- [LC] 443. String Compression
Given an array of characters, compress it in-place. The length after compression must always be smal ...
- java开发环境搭建(jdk安装)和经常出现问题的探讨
面对许多java初学者环境搭建出现的问题 第一步: 1,首先在可以百度jdk进入oracle的官网也可以进入这个网站 https://www.oracle.com/technetwork/java/j ...
- postman接口测试使用
在做测试之前,先要了解一下http相关的一些知识,这样做起来才会更加顺手. http的请求分为header 和 body,一般在header里面放一些其他的信息,比如cookie,浏览器信息 body ...
- Ajax 请求参数过多导致 400 错误 and BCryptPasswordEncoder 加密判断
2019/06/19 先分享一种密码加密方式: Spring Security 提供了 BCryptPasswordEncoder类, 实现Spring的PasswordEncoder接口使用BCry ...
- SimpleTrigger的使用
SimpleTrigger的作用 在一个指定时间段内执行一次作业任务或是在指定的时间间隔内多次执行作业任务 使用实例1:距离当前时间4s钟后执行,且执行一次 package com.test.quar ...
- 将js进行到底:node学习5
HTTP开发之Connect工具集--中间件 继学习node.js的TCP API和HTTP API之后,node.js web开发进入了正轨,但这就好像Java的servlet一样,我们不可能使用最 ...
- scrollIntoView 前的元素滚动到浏览器窗口的可视区域内 不止垂直滚动,还有水平滚动
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内 element.scrollIntoView(); // 等同于element.scrollIntoVi ...
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
