css背景图片加载失败,页面部分图标无法显示
1、问题表现:首屏缺失部分图标。点击按钮切换为激活状态时,部分按钮的激活态图标无法显示。


2、问题原因:网络极差,断断续续,点击时添加class:active变为激活态,
active.png这张图片是在添加active这个class才加载的,
css背景图片只加载一次,不管成功还是失败都不再加载第二次了,
所以刚好网络断掉时加载了active.png失败,不刷新的话,以后就再也看不到这张图片了


3、解决办法:
方法一: 把所有图片做成spirit图,首次就可以把所有图片加载好,不会出现部分图片丢失的怪异情形
方法一:(1) 检测图片丢失,我是让android端的app开发检测并调用我的前端 js 图片加载程序
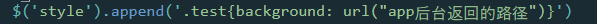
(2) 前端 js 图片加载程序的实现:取app后台传出的加载失败的图片路径,用js将此路径绑定到style标签的任意class即可实现重新加载图片

注解:
1、 前端检测背景图片加载失败,我不知道有什么好办法,window.addEventListener('error',function(e){})这种方法检测不到背景图片加载失败
2、js在style标签中引入新的url ,会让页面刷新
css背景图片加载失败,页面部分图标无法显示的更多相关文章
- 当h5页面图片加载失败后,给定一个默认图
本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡. 相关的知识点:jquery的ready方法.$("img").error().i ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- angular 图片加载失败 情况处理? 如何在ionic中加载本地图片 ?
1.angular 图片加载失败 情况处理 在directive中定义组件,在ng-src错误时,调用err-src app.directive('errSrc',function(){ return ...
- 伪元素黑魔法:一个替代onerror解决图片加载失败的方案
问题的引出是这样的,在一个项目中有大量的页面主体是table做数据展示,所以就封装了一个table的组件,提供动态渲染的方案.有个问题是数据类型中有图片,对于图片的加载失败我们需要做容错.一般我们的思 ...
- vue 首页背景图片加载完成前增加 loading 效果 -- 使用 new Image() 实现
1. 创建 loading 公用组件 <template> <div class="load-container"> <div class=" ...
- js img图片加载失败,重新加载+断网检查
我们常常会遇到img加载图片的时候因为网络问题或者图片过大导致图片加载失败的问题,页面就因为这张蹦掉的图变得不美观.所以我们需要图片加载失败的时候重新加载图片,前端图片加载优化 //js方法定义 fu ...
- AngularJS中如果ng-src 图片加载失败怎么办
我们知道AngularJS加载图片的方法是用技术分享加ng-src标签,例如: <img ng-src="{{currentUrl}}"/> 其中currentUrl为 ...
- 当图片加载失败时更换图片, Firefox onerror 报错
当图片加载失败时更换图片. <!DOCTYPE html> <meta charset="UTF-8"> <img src="http:// ...
- WebForm、MVC图片加载失败处理
还是那个该死的WebFrom项目,部分功能替换为MVC后感觉好多了,但是WebForm.MVC都有图片加载失败时显示提示图片的需求,并且统一在js中处理.问题来了,js中图片路径怎么处理呢?现场有可能 ...
随机推荐
- Django路由配置之正则表达式详解
正则表达式详解 urls.py from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles ...
- 百度编辑器ueditor异步载入的操作方法
http://www.dookay.com/zh-cn/n/928 百度编辑器ueditor异步载入的操作方法 Time:2014-09-30 | View:830 | Source:佚名 返回列表 ...
- poj2914无向图的最小割
http://blog.csdn.net/vsooda/article/details/7397449 //算法理论 http://www.cnblogs.com/ylfdrib/archive/20 ...
- CF808E Selling Souvenirs
题目链接: http://codeforces.com/contest/808/problem/E 题目大意: Petya 有 n 个纪念品,他能带的最大的重量为 m,各个纪念品的重量为 wi,花费为 ...
- 约瑟夫环(超好的代码存档)--19--约瑟夫环--LeetCode面试题62(圆圈最后剩下的数字)
圆圈中最后剩下的数字 0,1,,n-1这n个数字排成一个圆圈,从数字0开始,每次从这个圆圈里删除第m个数字.求出这个圆圈里剩下的最后一个数字. 例如,0.1.2.3.4这5个数字组成一个圆圈,从数字0 ...
- OpenStack之Neutron模块
一:简介 一.概述 1. 传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备:而云环境下的网络已经变得非常复杂,特别是在多租户场景里,用户随时都可能需要创建.修改和删除网络 ...
- 关于mobileSelect.js日期数据获取封装,动态时间,封装
传入起始年份和起始月份 得到 插件的标准格式放到 效果 let getAllDatas = (stime, etime) => { //接收传进来的参数月份 var data_M = etime ...
- corosync+pacemaker实现httpd高可用
corosync+pacemaker 官方网址 https://clusterlabs.org/ 一.开源高可用了解 OPEN SOURCE HIGH AVAILABILITY CLUSTER STA ...
- SpringBoot入门系列(十二)统一日志收集
前面介绍了Spring Boot 异常处理,不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/1657780.html. 今 ...
- lin-cms-dotnetcore.是如何方法级别的权限控制的?
方法级别的权限控制(API级别) Lin的定位在于实现一整套 CMS的解决方案,它是一个设计方案,提供了不同的后端,不同的前端,而且也支持不同的数据库 目前官方团队维护 lin-cms-vue,lin ...
