LiveCharts 提示框(DataTooltip)百分比一直为0.00%解决办法
LiveCharts 提示框(DataTooltip)百分比一直为0.00%解决办法
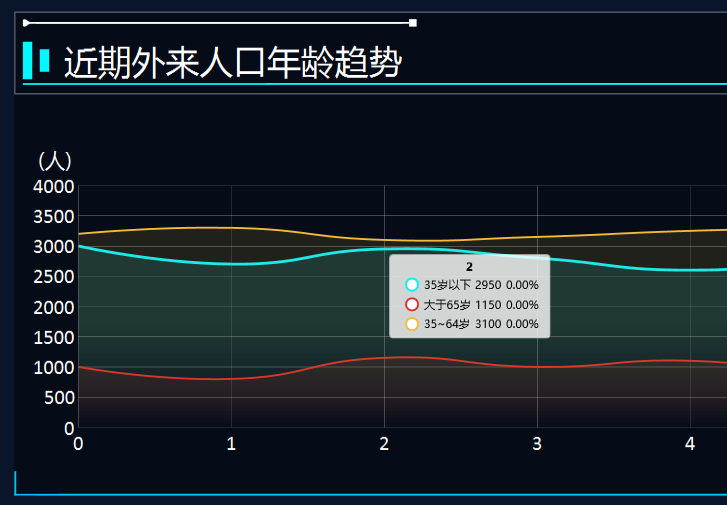
问题描述:在使用LiveCharts 开源图标库的时候,使用CartesianChart类图表,当Series为LineSeries(多个对象)类型时,DataTooltip数据提示框会提示每个点对应的百分比,但一直为0.00%;
代码如下:
<lvc:CartesianChart x:Name="lvc_day" Height="310" >
<lvc:CartesianChart.Series>
<lvc:LineSeries Values="3000,2700,2950,2800,2600,2800,2900,2950,3000,3100,3300,3000"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FF00F0FF"
DataLabels="False"
Title="35岁以下"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#9900F0FF" Offset="0.5"/>
<GradientStop Color="#0000F0FF" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
<lvc:LineSeries Values="1000,800,1150,1000,1100,850,800,600,650,700,800,1000"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FFD92E28"
DataLabels="False"
Title="大于65岁"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#99D92E28" Offset="0.5"/>
<GradientStop Color="#00D92E28" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
<lvc:LineSeries Values="3200,3300,3100,3150,3250,3300,3300,3350,3400,3500,3300,3350"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FFF5BB36"
DataLabels="False"
Title="35~64岁"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#99F5BB36" Offset="0.5"/>
<GradientStop Color="#00F5BB36" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
</lvc:CartesianChart.Series>
<!--1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月-->
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月" FontSize="21.6" Foreground="#FFFFFF" ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator Step="1" IsEnabled="True" StrokeThickness="0.2"></lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis MinValue="0" FontSize="21.6" Foreground="#FFFFFF">
<lvc:Axis.Separator>
<lvc:Separator IsEnabled="True" StrokeThickness="0.2"></lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
如图所示:

解决方法:使用StackedAreaSeries替代LineSeries,百分比即正常显示;

结论:改成StackedAreaSeries表示的是堆叠面积,可对比前后两张效果图的Y轴刻度,可以发现,StackedAreaSeries表现的是三个对象值的总和,可能正因此才会有百分比;真相待进一步研究补充。
LiveCharts 提示框(DataTooltip)百分比一直为0.00%解决办法的更多相关文章
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
经验总结:WebBrowser自动点击弹出提示框alert.弹出对话框confirm.屏蔽弹出框.屏蔽弹出脚本错误的解决办法 网上有好多解决方法,可是不一定好使,本人经过多次试验,针对WebBrows ...
- error while loading shared libraries: libpcre.so.0的解决办法
error while loading shared libraries: libpcre.so.0的解决办法 http://blog.csdn.net/xjkwq1qq/article/detail ...
- Linux安装php-mysql提示需要:libmysqlclient.so.18()(64bit)的解决办法
Linux安装php-mysql提示需要:libmysqlclient.so.18()(64bit)的解决办法 在LNMP编译环境下安装zabbix会出现 执行:yum -y install net- ...
- C# 导出 Excel 数字列出现‘0’的解决办法
在DataGird的中某一列全是数字并且长度大于15的字符,在导出excel时数字列第15-18位全部为0. 解决办法:在需导出数字列前加入英文字符状态的单引号(‘ ), 如: <asp:Tem ...
- 启动安卓模拟器报错 emulator: ERROR: x86_64 emulation currently requires hardware acceleration! CPU acceleration status:HAXM must be updated(version 1.1.1<6.0.1) 解决办法
启动安卓模拟器报错 emulator: ERROR: x86_64 emulation currently requires hardware acceleration! CPU accelerat ...
- uwsgi -- unavailable modifier requested: 0 -- 的解决办法
nginx 报错 upstream prematurely closed connection while reading response header from upstream 说明是上游服务器 ...
- Mac系统安装文件提示文件已损坏,打不开解决办法
Mac系统安装文件提示文件已损坏,打不开解决办法: 修改系统配置:系统偏好设置 - 安全性与隐私 - 任何来源”.如果没有“任何来源”这个选项,是因为你的系统是macOS Sierra 10.12,苹 ...
- form WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
针对WebBrowser控件中自动点击弹出框及禁用脚本提示问题得到如下几种实际情况的解决办法,绝对管用. 1.屏蔽弹出错误脚本 将WebBrowser控件ScriptErrorsSuppressed设 ...
- vue2.0 vetur插件提示 'v-for' directives require 'v-bind:key' directives 的解决办法
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示 [vue-language-server] 'v-for' directives require ...
随机推荐
- webpack指南(三)缓存
缓存 把 /dist 目录中的内容部署到服务器上,客户端(通常是浏览器)就能够访问网站此服务器的网站及其资源.而通过网络获取资源是比较耗时的,这就是为什么浏览器要使用缓存这种技术.可以通过命中缓存,以 ...
- Java的泛型详解(一)
Java的泛型详解 泛型的好处 编写的代码可以被不同类型的对象所重用. 因为上面的一个优点,泛型也可以减少代码的编写. 泛型的使用 简单泛型类 public class Pair<T> { ...
- 聚类算法——DBSCAN算法原理及公式
聚类的定义 聚类就是对大量未知标注的数据集,按数据的内在相似性将数据集划分为多个类别,使类别内的数据相似度较大而类别间的数据相似度较小.聚类算法是无监督的算法. 常见的相似度计算方法 闵可夫斯基距离M ...
- 9.2 Go 文件IO操作
9.2 Go 文件IO操作 1.1.1. bufio包 带有缓冲区的IO读写操作,用于读写文件,以及读取键盘输入 func main() { //NewReader返回一个结构体对象指针 reader ...
- 安装sql_server_2008问题
http://support.microsoft.com/kb/968382 --安装sql_server_2008_R2提示重启计算机规则失败 http://blog.sina.com.cn/s/b ...
- GeoServer2.17与Jetty9在Windows上的最佳安装实践
1 JDK的选择 我使用了adopted openjdk8.0.252,安装简便,只需添加2个环境变量(JAVA_HOME,JRE_HOME)即可. 我的安装路径: C:\SDKs\adoptopen ...
- js数组取出非重复元素
接地气,兼容性好,支持IE8) function diff(arr1,arr2){ var a = []; var b = []; for(var i=0;i<arr2.length;i++){ ...
- zookeeper安装部署步骤
安装步骤 本安装教程,采用zookeeper 3.6.1 装java 下载zk包,分发到各个机器 确定或创建一个zookeeper的数据存放路径,并在该路径下创建一个myid文件,其中设置当前zook ...
- 前端基础进阶(十三):透彻掌握Promise的使用,读这篇就够了
Promise的重要性我认为我没有必要多讲,概括起来说就是必须得掌握,而且还要掌握透彻.这篇文章的开头,主要跟大家分析一下,为什么会有Promise出现. 在实际的使用当中,有非常多的应用场景我们不能 ...
- Android_适配器(adapter)之SimpleAdapter
概述 SimpleAdapter是一种 简单的适配器,将静态数据映射到布局xml对应的视图上.它也是BaseAdapter的子类. SimpleAdapter数据映射的组件有3类(从官网api或Sim ...
