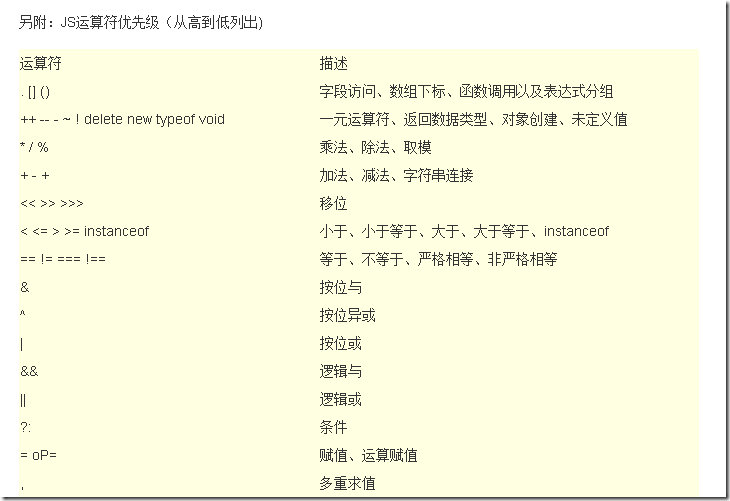
学习js 优先级

以前很少关注js优先级 主要哦是技术菜鸟老加班没时间技术菜鸟
最重要的是记不住特点。。。。。。。。。。
1级
. [] ()
字段访问、数组索引、函数调用和表达式分组
通过观察可以发现
. 字段访问--》读取数据
[] 数组索引--》读取数据 ps [] 这个也可以创建空数组 不知道为啥没有算进去
() 括号 分为函数调用--》读取作用域
表达式分组
二级
++ -- - ~ ! delete new typeof void
一元运算符、返回数据类型、对象创建、未定义的值
所有一元运算符,如 ~ 运算符,以如下规则来求表达式的值:
- 如果将它用于 undefined 或 null 表达式,则产生一个运行时错误。
- 对象被转换成字符串。
- 如果可能,字符串被转换为数字。如果不能,则产生一个运行时错误。
- Boolean 值被当作数字(如果是 false 则为 0,如果是 true 则为 1)。
用该运算符来生成数字。
~ 运算符查看表达式的二进制表示法的值,并执行按位非操作。该操作的结果如下所示:
0101 (expression)
----
1010 (result)表达式中的任何一位为 1,则在结果中相应位变为 0。表达式中的任何一位为 0,则在结果中相应位变为 1。
二级优先级里面 大部分是一元操作符 和后缀表达式外加一个new

第三极
* / %
相乘、相除、求余数
第三级 就简单了 乘除求余 元算
第四级别
+ - +
相加、相减、字符串串联
这里加法和减法 我理解 不知道为啥把字符串串联也单独拉出来。。。。。
加法作用于数字
+运算符作用于两个数字类型的操作数时表示加法,产生两个操作数之和。-运算符表示剑法,产生两个数字之差。
加法是满足交换律的运算,但是不总满足结合律。
加法遵循IEEE 754二进制双精度幅度浮点算法规则:
- 两个正负号相反的无穷之和为NaN。
- 两个正负号相同的无穷大之和是具有相同正负的无穷大。
- 无穷大和有穷值之和等于操作数中的无穷大。
- 两个负零之和为-0。
- 两个正零,或者两个正负号相反的零之和为+0。
- 零与非零有穷值之和等于非零的那个操作数。
- 两个大小相等,符号相反的非零有穷值之和为+0。
- 其它情况下,既没有无穷大也没有NaN或者零参与运算,并且操作数要么大小不等,要么符号相同,结果计算出来后会按照IEEE 754 round-to-nearest模式取到最接近的能表示的数。如果值过大不能表示,则结果为相应的正负无穷大。如果值过小不能表示,则结果为相应的正负零。ECMAScript要求支持IEEE 754规定的渐进下溢。
-运算符作用于两个数字类型时表示减法,产生两个操作数之差。左边操作数是被减数右边是减数。给定操作数a和b,总是有a–b产生与a + ( -b )产生相同结果。
第五级别
<< >> >>>
移位
左移一位相当于该数乘以2,左移2位相当于该数乘以2^2=4。上面举的例子15<< 2=60,即乘了4。但此结论只适用于该数左移时被溢出舍弃的高位中不包含1的情况。
15<< 2=60,即乘了4
8 << 1的值为8*2=16;
8 << 2的值为8*(2^2)=32;
8 << n的值为8*(2^n)。
>>(带符号右移)
右移一位相当于除2,右移n位相当于除以2的n次方。这里是取商哈,余数就不要了。
>>>(无符号右移)
第六级别
< <= > >= instanceof
小于、小于或等于、大于、大于或等于、是否为特定类的实例
第七级别
== != === !==
相等、不相等、全等,不全等
严格等于比较算法
比较 x===y,x 和 y 为值,需要产出 true 或 false。比较过程如下:
- 如果
Type(x)与Type(y)的结果不一致,返回 false,否则 - 如果
Type(x)结果为 Undefined,返回 true - 如果
Type(x)结果为 Null,返回 true - 如果
Type(x)结果为 Number,则- 如果 x 为 NaN,返回 false
- 如果 y 为 NaN,返回 false
- 如果 x 与 y 为同一个数字,返回 true
- 如果 x 为 +0,y 为 -0,返回 true
- 如果 x 为 -0,y 为 +0,返回 true
- 返回 false
- 如果
Type(x)结果为 String,如果 x 与 y 为完全相同的字符序列(相同的长度和相同的字符对应相同的位置),返回 true,否则,返回 false - 如果
Type(x)结果为 Boolean,如果 x 与 y 都为 true 或 false,则返回 true,否则,返回 false - 如果 x 和 y 引用到同一个 Object 对象,返回 true,否则,返回 false
此算法与 SameValue 算法在对待有符号的零和 NaN 上表现不同。
还有 几个级别

C++
用 ^ 运算符实现按位异或运算

expression1^expression2
参与运算两
值
两
相应bit位相同
则结
0
否则
1
即:
0^0 = 0
1^0 = 1
0^1 = 1
1^1 = 0

学习js 优先级的更多相关文章
- 学习js回调函数
<!DOCTYPE HTML> <html> <head> <meta charset="GBK" /> <title> ...
- 学习 JS滚轮事件(mousewheel/DOMMouseScroll)
学习 JS滚轮事件(mousewheel/DOMMouseScroll) 1-1 滚轮事件兼容性的差异 IE,chrome,safari 浏览器都使用 onmousewheel, 只有firefo ...
- 初学者学习Javascript很吃力怎么办?到底该如何学习Js?
Js给初学者的印象总是那么的“杂而乱”,相信很多初学者都在找轻松学习Js的途径.在这里给大家总结一些学习Js的经验,希望能给后来的学习者探索出一条“轻松学习Js之路”. Js给人那种感觉的原因多半 ...
- 学习JS的这些日子——十二月总结
事实上非常想早就发表这篇十二月份的总结了,可是一直拖拖拉拉没有完毕.一直在想2015年都过去了,该不该再去 写这一篇2015年最后一个月的总结.还有就是2015年的年终总结能否够取代十二月的总结,后来 ...
- 学习js都学习什么?
前言:js(javaScript)是面向对象(OOP)的编程语言,目前不仅仅是客户端语言了,基予node可以做服务器端程序,那我们学习js都学习什么? 学习js,我们学习它的几部分组成 1.ECMAS ...
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- 编程基础学习JS的入门教程
将JavaScript 插入网页的方法 使用<script>标签在网页中插入Javascript代码. 插入JavaScript 与在网页中插入CSS的方式相似.使用下面的代码可以在网页中 ...
- js的一些坑,持续增加,学习js应该注意的问题
大家来补充 1.变量类型模糊,容易出现问题; var a='1',b=1; a==b; //true a===b; //false 2.全局变量与函数内部变量同名时,在函数内部声明变量,声明位置虽然在 ...
- 深入学习JS执行--单线程的JS
一.介绍 随着js不断学习,你可能会慢慢的好奇,用了这么久的js,却不知道这js在浏览器怎么被执行的,很尴尬.所以,我查阅很多资料来总结JS的执行过程,也分享出来,和大家一起学习. 本篇主要讲单线程的 ...
随机推荐
- IIS ARR 负载均衡
阅读:http://www.cnblogs.com/jesse2013/p/dlws-loadbalancer2.html 自定义端口:http://www.th7.cn/Program/net/20 ...
- java基本知识小记(1)
1.Java中的值传递 值传递意味着对于传给方法的每个参数都会制作一份副本然后将副本而不是原始值传递给方法并且通过参数的名进行引用. 注意:虽然传值机制对于所有参数类型都适用,但是他对对象类型的作用与 ...
- Windows - 杀死占用某个端口号的进程
Windows不像Linux,Unix那样,ps -ef 查出端口和进程号,然后根据进程号直接kill进程. Windows根据端口号杀死进程要分三步: 第一步 根据 端口号 寻找 进程号 C:\&g ...
- 个性化设置phpMyAdmin,去掉“以树形显示数据库”,禁用“发送错误报告”
个性化设置phpMyAdmin 在使用phpMyAdmin 3.5.8.2时,发现: 如果数据库有相同的前缀,左边数据库导航会把前缀合并,即所谓的“以树形显示数据库”,真的有点不习惯,如下图所示: 不 ...
- 【ASP.NET】利用Nuget打包package——GUI方式
GUI方式 通过GUI的方式,可以下载如下的软件 NuGetPackageExplorer 打包dll 1.打开软件,在Package Content处点击右键 ,选择Add Lib 2.在lib ...
- jsp实验二
1.编写一个简单的留言薄,写入留言提交后,显示留言内容 2.编写一个实现页面计数的计数器.思考,如果要求当刷新页面时,不增加计数. 3.编写一个简易购物车,实现向购物车添加商品.思考,如果增加清空购物 ...
- asp.net中membership使用oracle数据库(二)
需要安装的东西都准备好了,继续生成后台表.过程.函数.触发器等.ps/sql中 @@E:\oracle\product\11.2.0\client_1\ASP.NET\SQL\InstallAllOr ...
- Android编程容易犯的错误之二
11.不要太相信工具,比如Eclipse里面的断点遇到多线程什么,经常不起作用/走不到,还有就是如果语句为空的也不会走,这时候别太早下结论断点地方出错了, 所以每个工程都应该有日志的开关,通过查看日志 ...
- Map java中的map 如何修改Map中的对应元素
Map java中的map 如何修改Map中的对应元素 Map以按键/数值对的形式存储数据,和数组非常相似,在数组中存在的索引,它们本身也是对象. Map的接口 Map ...
- 让EF飞一会儿:如何用Entity Framework 6 连接Sqlite数据库
获取Sqlite 1.可以用NuGet程序包来获取,它也会自动下载EF6 2.在Sqlite官网上下载对应的版本:http://system.data.sqlite.org/index.html/do ...

