学习zepto.js(对象方法)[5]
继续说.
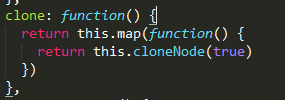
clone:
该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件.
var $temp = $("div").clone(); //并不接收任何参数.
方法的实现就是循环调用方法对象.然后将所有的dom元素克隆并返回

而且使用的深度克隆,就是说,会将节点下方的子节点统统克隆过来.
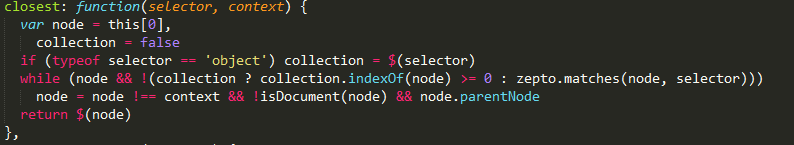
closest:
方法接收1-2个参数,第一个为selector(选择器),第二个为context(上下文);
方法会从调用节点开始,逐级向上匹配.
如果只传入selector,则会返回第一个匹配的元素.如同时传入了context,则只会寻找context的子节点.
(通俗来说就是如果能被匹配的元素不属于context,那么将会直接返回false)
selector参数也可以传入一个zepto对象.或一个dom集合.
而返回的元素则会属于传入的selector对象中的一个.
context的有效值为一个dom元素.
注意:返回值是与调用对象中的第一个元素有关的. 所以说返回值也只会是包含一个节点元素的zepto对象或是一个空对象[没有找到匹配的元素])
所以说返回值也只会是包含一个节点元素的zepto对象或是一个空对象[没有找到匹配的元素])
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
<meta charset="utf-8">
<script type="text/javascript" src="js/zepto.js"></script>
<style type="text/css">
body * {
color: #000;
}
</style>
</head>
<body>
<ul id="one" class="level-1">
<li class="item-i">I</li>
<li id="ii" class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
$(".level-3").closest(".item-b").css("color", "red"); //匹配距离对象最近的.item-b元素
$(".level-3").closest(".item-ii").css("color", "blue"); //匹配距离对象最近的.item-ii元素
$(".level-3").closest("#one", $("#ii")[0]).css("background-color", "green"); //匹配距离对象最近的#one元素,并且匹配元素必须属于#ii元素内部
$(".level-3").closest($("ul")).css("background-color", "yellow"); //匹配距离对象最近的属于$("ul")中其中一个的元素
</script>
</body>
</html>

方法首先取出当前dom对象作为基点并赋值给node.collection默认的为false.如果传入的selector参数为一个object,则认为选择器是一个zepto对象,或者是一个dom对象(集合),并将转换为zepto对象的值赋给collection;
下边是循环,循环判断的条件为node存在,并且collection中不存在node(selector为object的情况下)或者node不匹配selector选择器(selector为string的情况下)
循环内部,如果node不等于context(上下文)并且node不为document对象,就将node的父节点赋值给node(直到node满足匹配条件或者循环值文档对象).否则直接赋值false,然后循环终止,返回false;
最终返回一个zepto对象,空的或者包含一个元素的zepto对象;
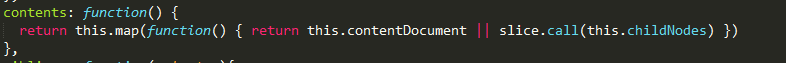
contents:
contents用来获取zepto所有对象的子节点(包括文本,注释),或者zepto某对象为一个iframe时,则获取该iframe的document对象引用;
直接使用zepto对象调用即可;
$("#temp").contents(); // 如果temp为一个iframe对象,则返回它的contentDocument引用,否则返回该dom对象的所有child节点

首先是遍历zepto对象,然后返回每个对象的子节点或者document对象。contentDocument为iframe对象的属性,与contentWindow性质一样;
empty:
用来清空zepto对象的所有innerHTML值(dom内容,相当于移除所有子节点)。
$("#temp").empty(); //该方法将清除#temp的innerHTML

代码也只是简单的遍历并给innerHTML赋值而已。
题外话:map方法与each方法的区别。两者回调函数的参数,是一样的。两者的区别在于结束循环的方式。each返回false结束循环,而map (我还真没发现返回null或undefined能停止它);
eq:
通过index来取出一个对象,如果为-1,则取出最后一个。
与get方法的区别是,get返回一个dom对象,eq返回一个zepto对象。
$("#test").eq(0);
$($("#test").get(0));
$($("#test").[0]);
//此三条效果一样。
find:
find方法通过传入的一个参数来筛选出zepto对象符合条件的子节点集合并返回。
$('#myform').find('input, select');
$('input, select', $('#myform'));
//这两条的结果是一样的。

首先判断是否传入选择器,如果没有则直接返回一个空的zepto对象;
如果选择器为一个对象,则将对象转换为zepto对象,然后通过filter筛选出一些匹配的节点,并存入result集合;
如果调用find方法的对象为一个单一的对象,则直接用过qsa方法(前几篇说过qsa方法),将选择器作为一个选择器,并将对象作为上下文传入;
否则循环zepto对象重复上边那一条;
(find方法可能说的不太细。如果有什么,还请大家一起交流)
学习zepto.js(对象方法)[5]的更多相关文章
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- 深入浅出Hyper-V网络虚拟化技术
年后综合症刚刚消失殆尽,转眼就要迎接各种新的工作任务了:之前写过一篇有关hyper-v网络虚拟化内容的博文,主要是从操作系统层面入手,概要性的总结了一下,基本也都是参考了大部分官方内容再加以个人修饰: ...
- Owin的URL编码怎么搞?以前都是HttpUtility.UrlEncode之类的,现在连system.web都没了,肿么办?
Owin的URL编码怎么搞?以前都是HttpUtility.UrlEncode之类的,现在连system.web都没了,肿么办? 编码: Uri.EscapeDataString(name) 解码: ...
- bootstrap-modal 学习笔记 源码分析
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,怎么用直接官网 http://twitter.github.io/bootstrap/ 我博客的定位就是把这些年看过的源码给慢慢 ...
- 《JS设计模式笔记》 2,简单工厂模式
<script type="text/javascript"> //简单工厂模式 //定义:由一个方法来决定到底要创建哪个类的实例,而这些实例经常拥有相同的接口.其实例 ...
- ASP.NET MVC5 网站开发实践(一) - 项目框架
前几天算是开题了,关于怎么做自己想了很多,但毕竟没做过项目既不知道这些想法有无必要,也不知道能不能实现,不过邓爷爷说过"摸着石头过河"吧.这段时间看了一些博主的文章收获很大,特别是 ...
- DOM扩展-Selectors API(选择符 API)、元素遍历
DOM扩展 对DOM的两个主要扩展是SelectorsAPI(选择符API)和HTML5 SelectorsAPI(选择符API)是由W3C发起制定的一个标准,致力于浏览器原生支持CSS查询,Sele ...
- scikit-learn K近邻法类库使用小结
在K近邻法(KNN)原理小结这篇文章,我们讨论了KNN的原理和优缺点,这里我们就从实践出发,对scikit-learn 中KNN相关的类库使用做一个小结.主要关注于类库调参时的一个经验总结. 1. s ...
- C# 在word中查找及替换文本
C# 在word中查找及替换文本 在处理word文档时,很多人都会用到查找和替换功能.尤其是在处理庞大的word文档的时候,Microsoft word的查找替换功能就变得尤为重要,它不仅能让我们轻易 ...
- (转载)基于LBS地图的开发,满足地图上有头像的需求
最近做的项目主要是LBS这块 主打成员定位功能 我们的UI设计是这样的 乍一看上去是挺好挺美观的 不同的人会显示不同的头像 可是当人扎堆的时候 问题就来了 当人多的时候(例如上图所示) 地图滑动起来就 ...
- Hammer.js分析(四)——recognizer.js
不同识别器会使用不同逻辑,根据从相关Input类获取到的事件对象和事件,实现自定义的触屏事件,例如tap.pinch等. 一.继承关系 Recognizer与前面的Input一样,也相当于是个抽象类. ...
