CSS3------box-shadow,即单边阴影效果设置
box-shadow修改元素的阴影效果要方便得多,因为box-shadow可以修改六个参数,得到不同的效果。下面结合一些简单的案例来对box-shadow属性进行演示说明。
1.单边阴影效果
定义元素的单边阴影效果和调协border的单边边框颜色是相似的,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
} </style> </head>
<body>
<div class="box-shadow top"></div>
<div class="box-shadow right"></div>
<div class="box-shadow bottom"></div>
<div class="box-shadow left"></div>
</body>
</html>
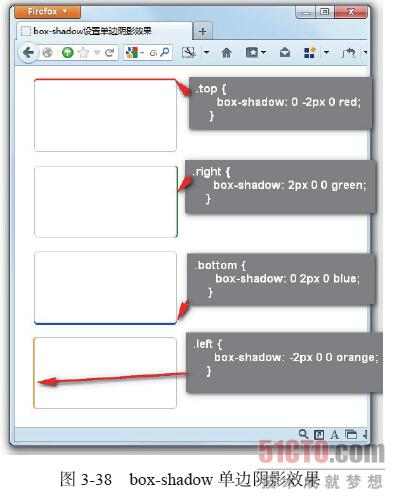
效果如图3-38所示。

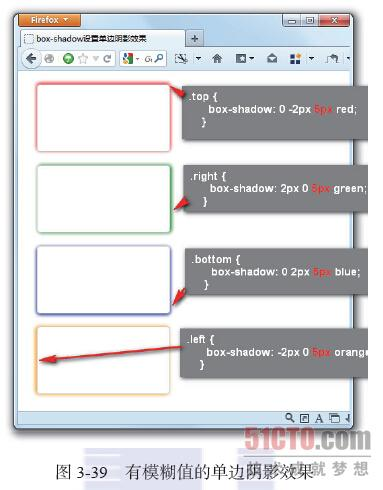
这个案例中,使用box-shadow给元素设置了顶边、右边、底边和左边的单边阴影效果。主要通过box-shadow的水平和垂直阴影的偏移量 来实现,其中x-offset为正值时,生成右边阴影,反之为负值时,生成左边阴影;y-offset为正值时,生成底部阴影,反之为负值时生成顶部阴 影。此例中是一个单边实影投影效果(阴影模糊半径为0),但是如果阴影的模糊半径不是0,上面的方法还能不能实现单边阴影效果呢?不急着来回答,在上面的 实例中添加一个模糊半径,例如:
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
}

图3-39说明,这个效果并不是理想的单边阴影效果,当box-shadow添加了5px阴影模糊半径后,阴影不再是实影投影,阴影清晰度向外扩散,更具阴影的效果。但造成了另一个问题,给元素其他三个边加上淡淡的阴影效果,可这并不是设计需要的效果。
那究竟要怎么做呢?此时,box-shadow属性中的阴影扩展半径(spread-radius)会是一个很关键的属性,要实现单边阴影效果,必须配上这个属性(除单边实影之外)。
.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}
上面的代码调整了阴影的位移量,新增了box-shadow的扩展半径,最终效果如图3-40所示。
注意 各浏览器下显示效果略有细节差别。

图3-40
CSS3------box-shadow,即单边阴影效果设置的更多相关文章
- css3 box
一.box-shadow介绍 box-shadow属性向box添加一个或多个阴影. 语法: box-shadow: offset-x offset-y blur spread color inset; ...
- box-shadow 制作单边阴影效果,不影响其它边的效果
box-shadow 制作单边阴影效果,不影响其它边的效果: https://blog.csdn.net/u010289111/article/details/53171128 CSS 样式实现单边 ...
- Virtual Box中 CentOS双网卡设置
Virtual Box中 CentOS双网卡设置: 在Virtual Box中安装CentOS x86-64 6.4(final),配置了双网卡,eth0 为桥接模式 , eth1为内网模式 ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- 浅谈 css3 box盒子模型以及box-flex的使用
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 一.使 ...
- CSS3教程:Transform的perspective属性设置
1 2 <div id="animateTest" style="-webkit-transform: perspective(400px) rotateY(4 ...
- css3 Box model 与 Box-sizing
1.Box Model(盒模型) CSS中的Box Model分为两种:第一种是W3C的标准模型,另一种是IE的传统模型.它们的相同之处是对元素的width.height.padding.border ...
- Virtual Box 下Ubuntu桥接网络设置
转自:http://os.51cto.com/art/200908/144564.htm 一般而言,安装完VirtualBox设定网路时选择默认的NAT模式,Guest就可顺利联网了,但是这种方式比较 ...
- android文字阴影效果设置
<TextView android:id="@+id/tvText1" android:layout_width="wrap_content" andro ...
随机推荐
- 如何增强Linux和Unix服务器系统安全性
众所周知,网络安全是一个非常重要的课题,而 Linux 和 unix 又是一种服务器上运行最广告的操作系统,下面本文将就加强一些适当的配置来防止一些安全问题的发生,以增强Linux/Unix服务器系统 ...
- install stackless python on ubuntu
前言 我准备用stackless模拟游戏玩家登陆/注册等行为,测试游戏服务器的性能. 但是在安装stackless的过程中遇到了很多问题,特此记录下来,也分享给需要的朋友. 关于stackless S ...
- Ubuntu 14.04 下的MAC OS X 主题安装
Ubuntu 14.04 下的MAC OS X 主题安装 安装 MAC OS X 主题会帮助你的 Ubuntu 14.04 看起来更像MAC OS X.在这里我们介绍的Macbuntu安装包包含了GT ...
- P4315 月下“毛景树” (树链剖分+边剖分+区间覆盖+区间加+区间最大值)
题目链接:https://www.luogu.org/problem/P4315 题目大意: 有N个节点和N-1条树枝,但节点上是没有毛毛果的,毛毛果都是长在树枝上的.但是这棵“毛景树”有着神奇的魔力 ...
- CSP-J&S 游记以及总结
前言 以前的比赛没有写什么总结,都只注重结果,没有注重过程,不知道如何才能在比赛中拿到高分,因此这次CSP才会考得一塌糊涂. 从此吸取教训,每场比赛都要总结经验,每场比赛都要尽全力考,每个题目都要尽全 ...
- IDEA更改左侧目录层级结构
齿轮---Compact Empty Middle Packages
- CodeMix使用教程:构建自定义DevStyle主题
[MyEclipse CI 2019.4.0安装包下载] DevStyle主题允许开发人员自定义工作台,无论是喜欢带有明亮图标的浅色背景还是带有柔和色彩的神色背景,开发人员都可以将工作台调整到适合的色 ...
- MyEclipse XML & XML架构教程:XML Schema (XSD)编辑器
[MyEclipse CI 2019.4.0安装包下载] 1. MyEclipse中的XSD编辑 本文档介绍MyEclipse XML Schema(XSD)编辑器中的一些可用函数.XML Schem ...
- 获取sender进程所产生的trace文件
直接开启数据库实例级别的sql_trace是不现实的,会对所有连接到oracle的session都产生sql_trace,这样会产生大量的trace文件(垃圾文件),因此为跟踪特定进程的sql信息,可 ...
- vue组件样式scoped
1.vue组件中的样式如果没加scrped,样式代表的是全局样式(避免组件之间样式的冲突).加了属性代表是模块化的. 其他组件引用button组件 上面分析了单个组件渲染后的结果,那么组件互相调用之后 ...
