003-CHROME开发者工具的小技巧
首先调试先进入到调试模式,快键键F12
1、代码格式化
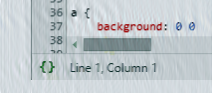
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

2、强制DOM状态
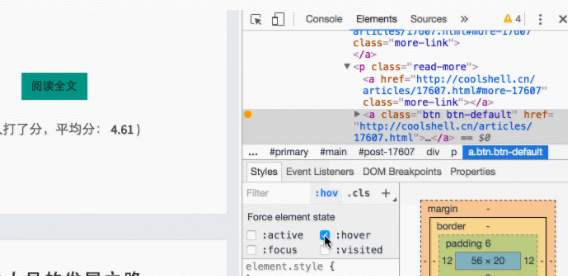
有些HTML的DOM是有状态的,比如<a> 标签,其会有 active,hover, focus,visited这些状态,有时候,我们的CSS会来定关不同状态的样式,在分析网页查看网页上DOM的CSS样式时,我们可以点击CSS样式上的 :hov 这个小按钮来强制这个DOM的状态。

3、动画
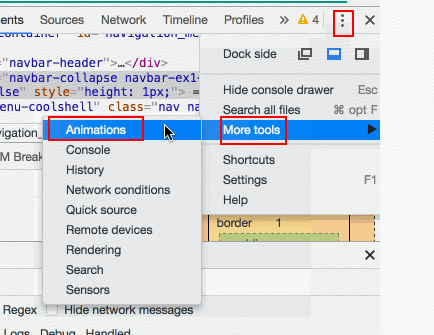
现在的网页上都会有一些动画效果。在Chrome的开发者工具中,通过右上角的菜单中的 More Tools => Animations 呼出相关的选项卡。于是你就可以慢动作播放动画了(可以点选 25% 或 10%),然后,Chrome还可以帮你把动画录下来,你可以拉动动再画的过程,甚至可以做一些简单的修改。

4、直接编辑网页
在你的 console 里 输入下面的命令:
document.designMode = "on"
于是你就可以直接修改网页上的内容了。
P.S. 下面这个抓屏中还演示了一个如何清空console的示例。你可以输入 clear() 或是 按 Ctrl+L(Windows下),CMD + K (Mac下)
5、网络限速
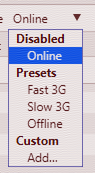
你可以设置你的网络的访问速度来模拟一个网络很慢的情况。
network中如下 Custom自定义模拟就可以了

6、复制http请求
在 network选项卡里,点击 XHR 过滤相关的Ajax请求,然后在相关的请求上点鼠标右键,在菜单中选择: Copy => Copy as cURL,然后就可以到你的命令行下去 执行 curl 的命令了。这个可以很容易做一些自动化的测试。
7、抓个带手机的截图
在device显示中,先选择一个手机,然后在右上角选 Show Device Frame,然后你就看到手机的样子了,然后再到那个菜中中选 Capture snapshot,就可以抓下一个有手机样子的截图了。
8、设置断点
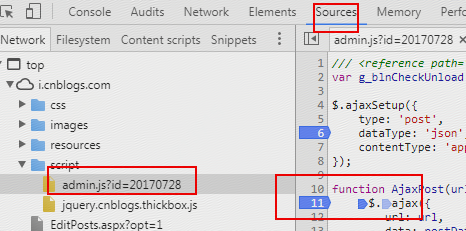
1》、js设置断点 ,source中找到即可

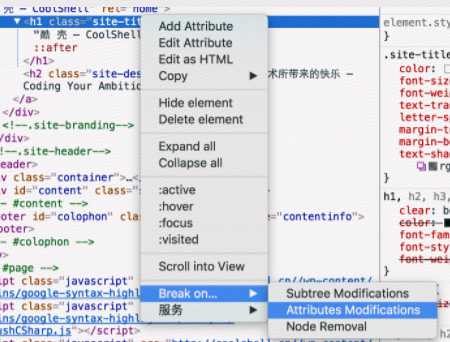
2》、给DOM设置断点
选中一个DOM,然后在右键菜单中选 Break on … 你可以看到如下三个选项:

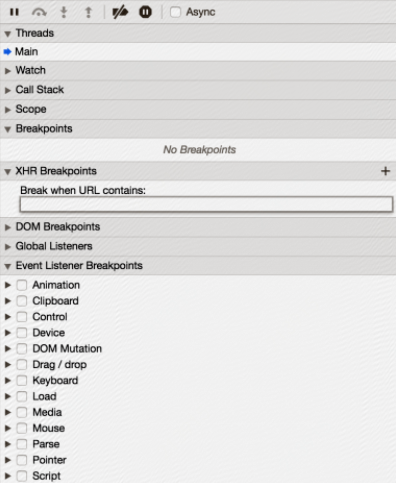
3》、给XHR和Event Lisener设置断点
在 Sources 面页中,你可以看到右边的那堆break points中,除了上面我们说的给DOM设置断点,你还可以给XHR和Event Listener设置断点,载图如下:

9、关于Console技巧
1》、DOM操作
- chrome会帮你buffer 5个你查看过的DOM对象,你可以直接在Console中用 $0, $1, $2, $3, $4来访问。
- 你还可以使用像jQuery那样的语法来获得DOM对象,如:
$("#mydiv")
- 你还可使用
$$(".class")来选择所有满足条件的DOM对象。
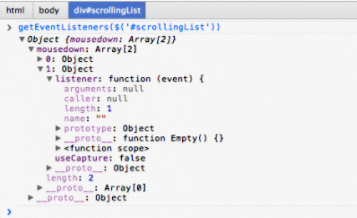
- 你可以使用
getEventListeners($("selector"))来查看某个DOM对象上的事件(如下图所示)。 
- 使用
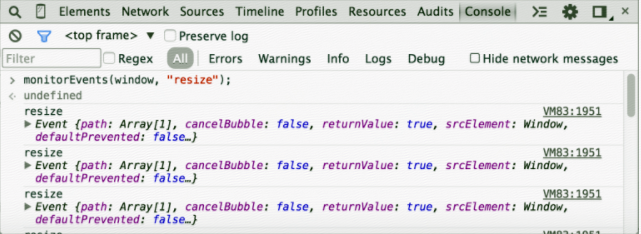
monitorEvents($("selector"))来监控相关的事件。比如: monitorEvents(document.body, "click");

2》、Console中的一些函数
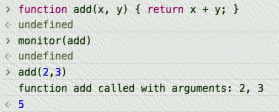
1)monitor函数
使用 monitor函数来监控一函数,如下面的示例

2)copy函数
copy函数可以把一个变量的值copy到剪贴板上。
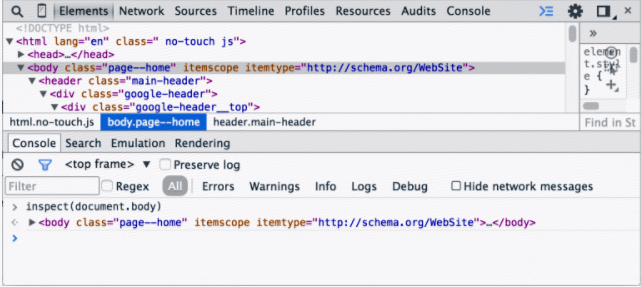
3)inspect函数
inspect函数可以让你控制台跳到你需要查看的对象上。如:

更多的函数请参数官方文档 – Using the Console / Command Line Reference
3》Console的输出
我们知道,除了console.log之外,还有console.debug,console.info,console.warn,console.error这些不同级别的输出。另外一个鲜为人知的功能是,console.log中,你还可以对输出的文本加上css的样式,如下所示:
console.log("%c左耳朵", "font-size:90px;color:#888")

可以定义一些相关的log函数,如
console.todo = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:yellow; background-color: blue;', '--', msg, '--');
}
console.important = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:brown; font-weight: bold; text-decoration: underline;', '--', msg, '--');
}

关于console.log中的格式化,你可以参看如下表格:
| 指示符 | 输出 |
| %s | 格式化输出一个字符串变量。 |
| %i or %d | 格式化输出一个整型变量的值。 |
| %f | 格式化输出一个浮点数变量的值。 |
| %o | 格式化输出一个DOM对象。 |
| %O | 格式化输出一个Javascript对象。 |
| %c | 为后面的字符串加上CSS样式 |
除了console.log打印js的数组,你还可以使用console.table来打印,如下所示:
var pets = [
{ animal: 'Horse', name: 'Pony', age: 23 },
{ animal: 'Dog', name: 'Snoopy', age: 13 },
{ animal: 'Cat', name: 'Tom', age: 18 },
{ animal: 'Mouse', name: 'Jerry', age: 12}
];
console.table(pets)
4》、Console对象其他功能
- console对象除了上面的打日志的功能,其还有很多功能,比如:
- console.trace() 可以打出js的函数调用栈
- console.time() 和 console.timeEnd() 可以帮你计算一段代码间消耗的时间。
- console.profile() 和 console.profileEnd() 可以让你查看CPU的消耗。
- console.count() 可以让你看到相同的日志当前被打印的次数。
- console.assert(expression, object) 可以让你assert一个表达式
参看Google的官方文档 – Chrome DevTools
10、强刷
Developer Tools的时候,鼠标长按地址栏上的刷新按钮,会获得三个分别不同的刷新选项:正常重新加载,硬性重新加载和清空缓存并硬性重新加载。最后一个刷新选项对付缓存特别有用。
参看地址:
https://coolshell.cn/articles/17634.html
003-CHROME开发者工具的小技巧的更多相关文章
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- CHROME开发者工具的小技巧
我猜不能转载,但是必须分享. http://coolshell.cn/articles/17634.html
- Chrome 35个开发者工具的小技巧
来源:w3cplus - 南北(@ping4god) 网址:http://www.w3cplus.com/tools/dev-tips.html 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览 ...
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
摘要:今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试,优化页面渲染速度等.希望能提升Web开发人员的工作效率. 今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试, ...
- Jerry和您聊聊Chrome开发者工具
Chrome开发者工具是Jerry日常工作使用的三大调试器之一.虽然工具名称前面带了个"开发者", 但是它对非开发人员仍然有用.不信? 用Chrome打开我们常用的网站,按F12, ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Chrome 的 100 个小技巧 中文版
英文原版<100 Tips For Chrome, Chrome OS and ChromeBook Users>作者博客 - chromestory.com 本文是对<100 Ti ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
随机推荐
- PY个快速模
既然这道题是数学题,那就用 PY 吧! 学点东西: print 可以和 c++ 中的 printf 一样快乐的输出格式 另外一点: 这道题可能数据不够强?想想应该有一个 \(0^0 ~\%~ k =0 ...
- 学习R的悬疑录(不定期更新)
在使用caret包建模时候,没有导入机器学习包,如rpart.randomForest等,并不会对结果有影响.不知道是不是caret包内置了机器学习模块. # 加载r包 library(data.ta ...
- 关于Mysql group by 的记录
对于有group by 字段的select语句,group by 后面的字段如果没有出现在组函数里(max,min,sum,avg, count等),则一定要出现在select后面的字段里, 否则会报 ...
- JavaEE高级-Spring Data学习笔记
Spring Data概述 - Spring Data : Spring 的一个子项目.用于简化数据库访问,支持NoSQL 和 关系数据存储.其主要目标是使数据库的访问变得方便快捷. - Spring ...
- [转]tKC(The Keyboard Caper)的自传
每个玩儿计算机的朋友都知道破解,或多或少地使用着各种各样的破解,也就逐渐地知道了一些著名的破解团体和破解人,比如:PC(Phrozen Crew).CiA(Crackers in Action)COR ...
- 2019 计蒜之道 初赛 第一场 商汤AI园区的n个路口(中等) (树形dp)
北京市商汤科技开发有限公司建立了新的 AI 人工智能产业园,这个产业园区里有 nn 个路口,由 n - 1n−1 条道路连通.第 ii 条道路连接路口 u_iui 和 v_ivi. 每个路口都布有 ...
- Tensorflow 多gpu训练
Tensorflow可在训练时制定占用那几个gpu,但如果想真正的使用多gpu训练,则需要手动去实现. 不知道tf2会不会改善一下. 具体参考:https://wizardforcel.gitbook ...
- linear_func
''' class torch.nn.Linear(in_features,out_features,bias = True )[来源] 参数: in_features - 每个输入样本的大小out_ ...
- Flutter-常用插件庫
alibaba/flutter_boost:路由 install_plugin 2.0.0#app下载更新插件 audio_recorder: any #录音.播放 flutter_sound: ^1 ...
- angularJS拖动marker时popup一直显示
$scope.$on('leafletDirectiveMarker.drag', function(event, arg) { arg.leafletObject.openPopup(); });
