jQuery HTML- 添加元素
添加内容
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<body>
<p id="p1">hello</p>
<button id="btn1">点击</button>
<p id="p2">world</p>
<button id="btn2">点击</button> <p id="p3">world</p>
<button id="btn3">点击</button>
<p id="p4">world</p> <button id="btn4">点击</button>
</body>
</html>
js
$(document).ready(function(){
$("#btn1").click(function(){
$("#p1").append(" world");
});
$("#btn2").click(function(){
$("#p2").prepend("hello ");
});
$("#btn3").click(function(){
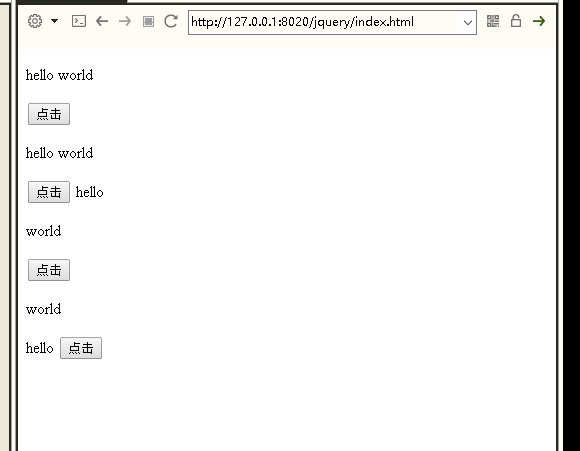
$("#p3").before("hello ");
});
$("#btn4").click(function(){
$("#p4").after("hello ");
});
});
效果:

2017-09-21 17:29:21
jQuery HTML- 添加元素的更多相关文章
- jquery动态添加元素无法触发绑定事件的解决方案。
jquery动态添加元素无法触发绑定的事件的解决方案. ╭(●`∀´●)╯二狗最近在工作中遇到一个问题,即当用jquery动态添加元素后,发现给动态添加的元素却无法触发事件(╯#-_-)╯╧═╧ ( ...
- jQuery动态添加元素事件
在项目中遇到需要jQuery动态添加元素的事件,做了一个demo,方便以后遇到相同的问题可以用上: <!DOCTYPE html> <html> <head> &l ...
- jquery中添加元素append,prepend,before和after方法的区别
append:在元素内部的最后面添加元素,作为子元素. prepend:在元素内部的最前面添加元素,作为子元素. before:在元素的前边,作为兄弟元素添加. after:在元素的后边,作为兄弟元素 ...
- jquery动态添加元素无法触发绑定的事件的解决方案
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持). //jquery 1.9(不包括1.9)以下可以 $(".btn").live(" ...
- jQuery 新添加元素事件绑定无效
jQuery中事件绑定,大多使用on就足够了. 但是对于新添加的元素 on 的绑定事件 会不起作用. 因为 append 中的 节点是在整个文档加载之后才添加的,页面并不会为未来的元素初始化添加点击事 ...
- Jquery动态添加元素并给元素增加onchange相应
动态添加元素: $select = $("<select></select>"); $("<option></option> ...
- jQuery动态添加元素,并提交json格式数据到后台
参考:https://www.cnblogs.com/shj-com/p/7878727.html 下载 下载该插件的地址是:http://www.bootcdn.cn/jquery.serializ ...
- jQuery动态添加元素并绑定事件
写网页的时候常常需要根据实际情况添加新的元素,然后这些新元素还需要绑定已有的事件,如:有一ul,点击其中某 li,根据其 id 或 value 等获取新的数据列表,并新建 ul 显示,新 ul 中的 ...
- jquery新添加元素无法删除
$("body").on('click',".delic",function(){ $(this).parent().remove(); })
- Jquery 动态添加元素后,获取不到元素对象情况
随机推荐
- vue代理配置之二--dev方式启动的index.js配置
'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io/webpack for document ...
- ARC101E Ribbons on Tree 容斥原理+dp
题目链接 https://atcoder.jp/contests/arc101/tasks/arc101_c 题解 直接容斥.题目要求每一条边都被覆盖,那么我们就容斥至少有几条边没有被覆盖. 那么没有 ...
- 刷题or源码链接
Hadoop权威指南的Github https://github.com/tomwhite/hadoop-book hadoopAPI http://hadoop.apache.org/docs/cu ...
- 网云穿-SpringBoot项目映射外网
网云穿-最简单易用的内网穿透软件,最简洁教程一键穿透网站.数据库.远程桌面 网云穿,致力于打造最便捷的「内网穿透」应用 https://xiaomy.net/index.html 网云穿是一款可以在 ...
- PHP curl_errno函数
curl_errno — 返回最后一次的错误号 说明 int curl_errno ( resource $ch ) 返回最后一次cURL操作的错误号. 参数 ch 由 curl_init() 返回的 ...
- 4412 make menuconfig和make
一.Menuconfig的操作 • Linux编译器通过.config文件确认哪些代码编译进内核,哪些被裁减掉• menuconfig是生成.config的一个工具• 在Linux发展过程中,配置内核 ...
- <三剑客> 老三:grep命令用法
grep(global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来)是一种强大的文本搜索工具,它能使用正 ...
- element-ui中的loading的实际应用
实际开发中,要如何指定loading在我们想要的区域加遮罩呢? 前提: 你已经引入element-ui,如下: import ElementUI from 'element-ui' import { ...
- Spring-Boot"原生态"的logback
前言 Logback是由 log4j创始人设计的又一个开源日志组件: logback当前分成三个模块: logback-core logbackclassic logback-access logba ...
- JS当中的无限分类递归树
列表转换成树形结构方法定义: //javascript 树形结构 function toTree(data) { // 删除 所有 children,以防止多次调用 data.forEach(func ...
