浅谈JavaScript原型图与内存模型
js原型详解
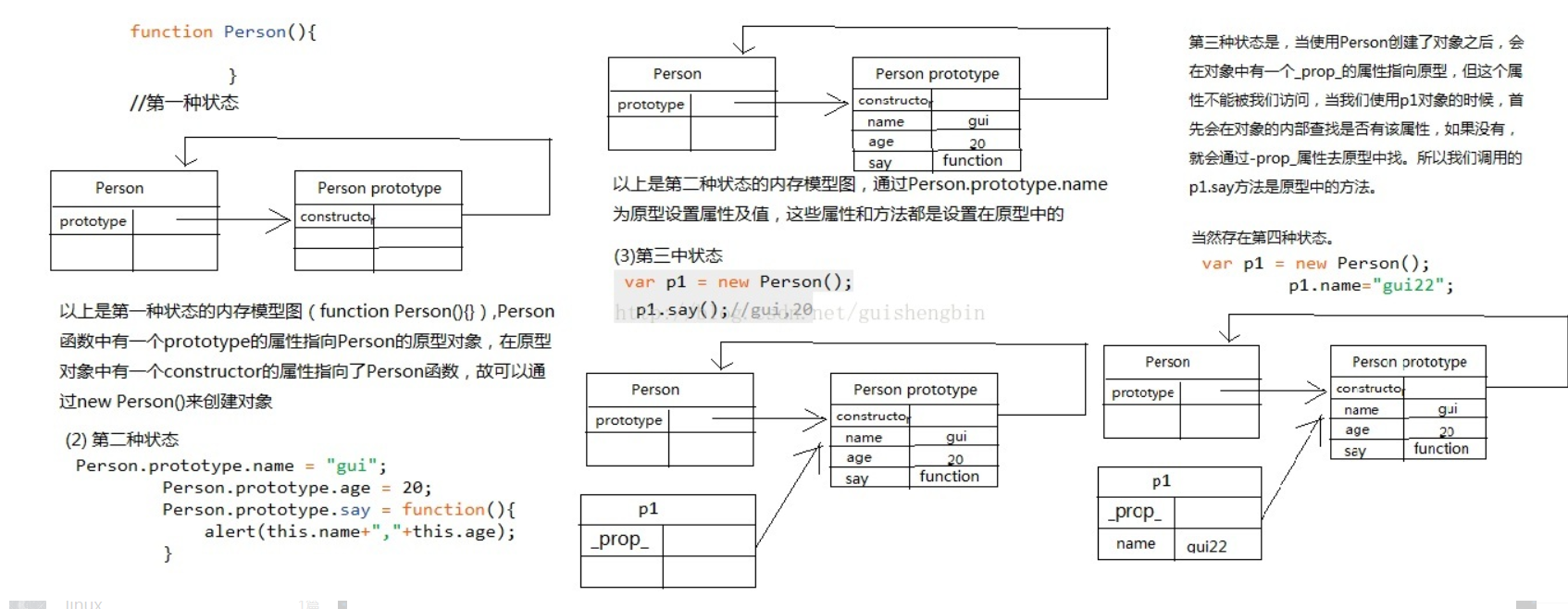
1.内存模型:

1.原型是js中非常特殊一个对象,当一个函数(Person)创建之后,会随之就产生一个原型对象
2. 当通过这个函数的构造函数创建了一个具体的对象(p1)之后,在这个具体的对象中就会有一个属性指向原型
2.演示
以下演示了通过原型的创建方式,使用基于原型的创建可以将属性和方法
设置为Person专有的,不能再通过window来调用,如此就完成了封装
<script type="text/javascript">
function Person(){ } Person.prototype.name = "gui"; Person.prototype.age = 20; Person.prototype.say = function(){ alert(this.name+","+this.age); } var p1 = new Person(); p1.say();//gui,20 p1.name="gui22"; p1.say();//gui22,20
//通过window没有办法调用say方法
say();
var p2 = new Person();
p2.say();//gui,20
</script>
【注】p1有自己的内存空间p1.name="gui22";只是改变了自己内存空间的name,并未触及原型中的name
3.下面是一些判断函数有助于理解原型图
//检测某个对象是否指向该函数的原型
// alert(Person.prototype.isPrototypeOf(p1));//true
//检测某个对象的constructor
// alert(p1.constructor == Person);//true
//检测某个对象是否是自己的属性
//alert(p1.hasOwnProperty("name"));//true,p1在自己的空间中设置了name属性
//alert(p2.hasOwnProperty("name"));//false
//删除某个对象的某个属性
// delete p1.name;
// alert(p1.hasOwnProperty("name"));//false,由于已经删除了
//检测某个对象在原型或者自己中是否包含有某个属性,通过in检测
//alert("name" in p1);
//alert("name" in p2);
//alert("gender" in p1);//gender(性别),在原型和自己的空间中都没有,false
浅谈JavaScript原型图与内存模型的更多相关文章
- 浅谈JavaScript原型对象与相关设计模式
引言 本文先从介绍JavaScript中基本的几种设计模式开始,最后引出原型对象,然后对原型对象有一个较全面的介绍. 1.创建对象的几种设计模式 A.工厂模式 我们知道在JavaScript中创建对象 ...
- 浅谈JavaScript原型
在JavaScript中,所有函数都会拥有一个叫做prototype的属性,默认初始值为“空”对象(没有自身属性的对象). 1.原型属性 如下所示,简单地定义一个函数: function foo(a, ...
- 浅谈JavaScript原型与原型链
对于很多前端开发者而言,JavaScript的原型实在是很让人头疼,所以我这边就整理了一下自己对应原型的一点理解,分享给大家,供交流使用 原型 说起原型,那就不得不说prototype.__proto ...
- 浅谈javascript的原型及原型链
浅谈javascript的原型及原型链 这里,我们列出原型的几个概念,如下: prototype属性 [[prototype]] __proto__ prototype属性 只要创建了一个函数,就会为 ...
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- 浅谈JavaScript浮点数及其运算
原文:浅谈JavaScript浮点数及其运算 JavaScript 只有一种数字类型 Number,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的.浮点数的精度问题 ...
- 浅谈javascript函数节流
浅谈javascript函数节流 什么是函数节流? 函数节流简单的来说就是不想让该函数在很短的时间内连续被调用,比如我们最常见的是窗口缩放的时候,经常会执行一些其他的操作函数,比如发一个ajax请求等 ...
- 浅谈Android应用性能之内存
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 文/ jaunty [博主导读]在Android开发中,不免会遇到许多OOM现象,一方面可能是由于开 ...
- 浅谈 JavaScript 编程语言的编码规范
对于熟悉 C/C++ 或 Java 语言的工程师来说,JavaScript 显得灵活,简单易懂,对代码的格式的要求也相对松散.很容易学习,并运用到自己的代码中.也正因为这样,JavaScript 的编 ...
随机推荐
- 注意!黑客可以通过CSS3功能攻击浏览器
随着通过HTML5和CSS3引入的惊人数量的功能,浏览器的攻击面也相应增长.因此,这些功能之间的交互可能会导致意外行为影响用户的安全,这并不奇怪.在这篇文章中,中国知名黑客安全组织东方联盟描述了这样一 ...
- oracle跟踪
select sql_text --sql文本的前1000个字符 ,first_load_time --初次载入时间 ,last_load_time --最后载入时间 ,s.sql_fulltext ...
- Spring----组合注解与元注解
1.概述 1.1.Spring提供了大量的注解, 尤其是相同的注解用到各个类中,会相当的啰嗦: 1.2.元注解: 可以注解到别的注解上的注解: 组合注解: 被注解注解的注解称为 组合注解: 组合注解 ...
- 人生苦短_我用Python_pymysql库对Mysql数据库操作_009
# coding=utf-8 import pymysql ''' 数据库的登录信息: config={ 'host':'118.126.108.xxx', # :主机 'user':'python' ...
- 修改host,访问指定服务器
途径: 1.hosts文件修改 以Windows文件为例:进入system32/drivers/etc/hosts 或者用一些软件比如switchhost等来进行修改 2.通过抓包工具修改 因为本人是 ...
- java list集合元素根据某些字段排序
一.jdk1.6的环境下 新建ComparatorSort类,并实现Comparator接口,重写compare方法 降序排序:o1的元素>o2的元素,并返回-1:o1的元素小于o2的元素,并返 ...
- HTML5浏览器
你可以学会如何使用旧的浏览器正确处理新的HTML5. HTML5 浏览器支持 HTML5 支持所有现代浏览器. 此外,所有的浏览器,旧的和新的,自动处理未被识别的元素作为内联元素. 因为这样,你可以& ...
- 新增16条设计规约!阿里巴巴Java开发手册(详尽版)开放下载!
<阿里巴巴Java开发手册>是阿里内部Java工程师所遵循的开发规范,涵盖编程规约.单元测试规约.异常日志规约.MySQL规约.工程规约.安全规约等,这是近万名阿里Java技术精英的经验总 ...
- 教你建立SQL数据库的表分区
1)新建一个数据库 2)添加几个文件组 3)回到“常规”选项卡,添加数据库文件 看到用红色框框起来的地方没?上一步中建立的文件组在这里就用上了.再看后面的路径,我把每一个文件都单独放在不同的磁盘上,而 ...
- jenkins的安装与使用
以前用过hudson,前段时间听以前同事说,他现在搞jenkins,zookeeper...,现在的项目 也是手动的,所以我也就搞了一个jenkins.期间也遇到好多问题,主要是自己水平不够,网上的都 ...
