【javascript】生成二维码

- 1 <!DOCTYPE html>
- 2 <html>
- 3 <head>
- 4 <meta charset="UTF-8">
- 5 <title>Insert title here</title>
- 6
- 7 <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
- 8 <script type="text/javascript" src="js/utf.js"></script>
- 9 <script type="text/javascript" src="js/jquery.qrcode.js"></script>
- 10 <script type="text/javascript">
- 11 $(document).ready(function() {
- 12 $("#btn").click(function(){
- 13 $("#div1").qrcode({
- 14 render : "canvas", //设置渲染方式,有table和canvas,使用canvas方式渲染性能相对来说比较好
- 15 text : $("#textarea").val(), //在这里也可以直接填一个网址,扫描二维码后
- 16 width : "300", //二维码的宽度
- 17 height : "300", //二维码的高度
- 18 background : "#ffffff", //二维码的后景色
- 19 foreground : "#000000", //二维码的前景色
- 20 src: '15.jpg' //二维码中间的图片
- 21 });
- 22 })
- 23
- 24 });
- 25 </script>
- 26
- 27 </head>
- 28 <body>
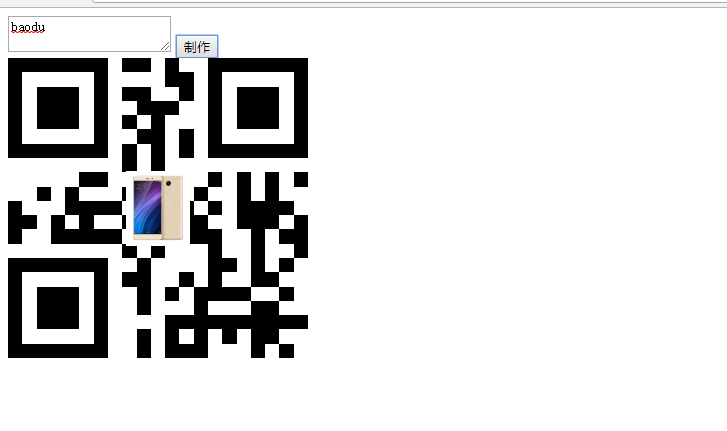
- 29 <textarea id="textarea"></textarea>
- 30 <button id="btn">制作</button>
- 31 <div id="div1"></div>
- 32 </body>
- 33 </html>

【javascript】生成二维码的更多相关文章
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
使用javascript生成二维码 依赖jquery 需要使用到的库 https://github.com/davidshimjs/qrcodejs DIV <div id="qrco ...
- Javascript生成二维码(QR)
网络上已经有非常多的二维码编码和解码工具和代码,很多都是服务器端的,也就是说需要一台服务器才能提供二维码的生成.本着对服务器性能的考虑,这种小事情都让服务器去做,感觉对不住服务器,尤其是对于大流量的网 ...
- QRCode.js:使用 JavaScript 生成二维码
什么是 QRCode.js? QRCode.js 是一个用于生成二维码的 JavaScript 库.主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库. 基本用法 ...
- JavaScript生成二维码图片
1.引入一个二维码工具的js文件,同时需要引入jquery文件 下面是jquery.qrcode.min.js文件内容: (function(r){r.fn.qrcode=function(h){va ...
- 前端生成二维码 - Javascript生成二维码(QR)
前段时间项目中需要动态的生成二维码,经过评估,前后端生成都可以.但后端生成会有两个问题: 没有找到正规发布出来的后端开源库. 二维码图片,会随着商品的增加而不断变多. 基于以上两个问题,决定在前端生成 ...
- QrCode C#生成二维码 及JavaScript生成二维码
一 C#的二维码 示例: class Program { static void Main(string[] args) { QrEncoder qrEncoder = new QrEncode ...
- javaScript生成二维码(支持中文,生成logo)
资料搜索 选择star最多的两个 第一个就是用的比较多的jquery.qrcode.js(但不支持中文,不能带logo)啦,第二个支持ie6+,支持中文,根据第二个源代码,使得,jquery.qrco ...
- javascript生成二维码
参考: http://www.w3dev.cn/article/20140617/javascript-create-QR-code.aspx
- 使用jQuery的插件qrcode生成二维码(静态+动态生成)及常见问题解决方法
一.简介 1.说明 qrcode其实是通过使用jQuery实现图形渲染,画图,支持canvas(HTML5)和table两种方式,您可以到https://github.com/jeromeetienn ...
- JavaScript的学习--生成二维码
有一些耗cpu的计算,完全可以在客户端上计算,比如生成二维码. qrcode其实是通过计算,然后使用jquery实现图形渲染和画图.支持canvas和table两种方式生成我们所需的二维码. 具体用法 ...
随机推荐
- 【Python开发】【神经网络与深度学习】网络爬虫之python实现
一.网络爬虫的定义 网络爬虫,即Web Spider,是一个很形象的名字. 把互联网比喻成一个蜘蛛网,那么Spider就是在网上爬来爬去的蜘蛛. 网络蜘蛛是通过网页的链接地址来寻找网页的. 从网站某一 ...
- mybatis返回List<Map>
mapperl.xml中: <select id="getAmount" parameterType="int" resultType="jav ...
- 【洛谷P1886】滑动窗口——单调队列
没想到啊没想到,时隔两个月,我单调队列又懵了…… 调了一个小时,最后错在快读,啊!!!!(不过洛谷讨论真好啊,感谢大佬!) 考前就不推新东西了,好好写写那些学过的东西 题目点这里(我就不粘了自己点一下 ...
- 【6.18校内test】T3细胞分裂
尽管T1T2很简单,但还是阻止不了我T3wa一片 细胞分裂[题目链接] xcg同学有一个80pts的代码 他说他的代码和我的很像,可惜我比较笨,只有30pts 其实这道题考场上是想到要分解质因数了,然 ...
- Johnson算法学习笔记
\(Johnson\)算法学习笔记. 在最短路的学习中,我们曾学习了三种最短路的算法,\(Bellman-Ford\)算法及其队列优化\(SPFA\)算法,\(Dijkstra\)算法.这些算法可以快 ...
- noip2015day2-运输计划
题目描述 公元$ 2044 $年,人类进入了宇宙纪元. \(L\) 国有 \(n\) 个星球,还有 \(n-1\) 条双向航道,每条航道建立在两个星球之间,这 \(n-1\) 条航道连通了 \(L\) ...
- selenium2环境搭建----基于python语言
selenium支持多种语言如java.c#.Python.PHP等,这里基于python语言,所以这里搭建环境时需做俩步操作: ----1.Python环境的搭建 ----2.selenium的安装 ...
- 0-1-Tree CodeForces - 1156D (并查集)
大意: 给定树, 边权为黑或白, 求所有有向路径条数, 满足每走过一条黑边后不会走白边. 这题比赛的时候想了个假算法, 还没发现..... 显然所求的路径要么全黑, 要么全白, 要么先全白后全黑, 所 ...
- Win10下编译OpenJDK8
导航目录 Win10下编译OpenJDK8 相关参考文章 编译环境 编译前准备 1.安装 Visual Studio 2010 Professional 2. 准备OpenJDK8 3. 编译JDK环 ...
- 微信小程序里多出来的奇怪宽度
最近在看微信小程序相关的东西,写页面的时候,因为一直以Iphone6作为标准调试(微信官方建议以Iphone6调试),下面以实际的案例讲解以rpx会引发的问题 wxml: <view class ...
