electron--Tray添加图标和上下文菜单到系统通知区(系统托盘)
const { app, Menu, Tray } = require('electron');
//系统托盘图标目录
appTray = new Tray(path.join(__dirname, 'app1.png'));

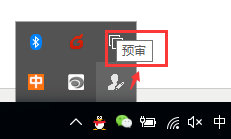
//设置此托盘图标的悬停提示内容
appTray.setToolTip('预审');

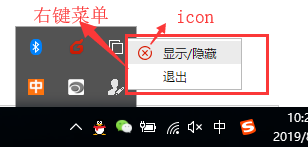
//设置托盘图标的上下文菜单(系统托盘右键菜单)
var trayMenuTemplate = [
{
label: '显示/隐藏',//设置单个菜单项名称
icon:__dirname+"/concle.png",//设置单个菜单项图标
click: function () {//设置单个菜单项点击事件
return mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();
} //打开相应页面
},
{
label: '退出',
click: function () {
//ipc.send('close-main-window');
app.quit();
}
}
];
const contextMenu = Menu.buildFromTemplate(trayMenuTemplate);
//设置此图标的上下文菜单
appTray.setContextMenu(contextMenu);
//
//托盘的点击事件
appTray.on('click',(e,a)=>{
//return mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();//我们可以设置托盘点击时打开或者关闭窗口
mainWindow.webContents.send('trayIconClick');//我们也可以设置点击图标时我们向渲染进程发送异步消息等等
});
electron--Tray添加图标和上下文菜单到系统通知区(系统托盘)的更多相关文章
- electron-Menu创建原生应用菜单和上下文菜单。
当在MacOS.Windows.Linux中使用menu设置程序菜单时,会设置在各个程序窗体的顶层. Note: 如果没有在app中设置一个菜单,系统会自动生成一个默认菜单, 默认生成的菜单中包含了一 ...
- 为网站文字前面添加图标 在线调用 Font Awesome 字体icon小图标 美化网站
一.如何开始 1.将下面的代码复制粘贴到HTML页面面的 <head> 下面 <link rel="stylesheet" href="https:// ...
- Django 学习第十一天——中间键和上下文处理器
一.中间键的引入: Django中间件(Middleware)是一个轻量级.底层的"插件"系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出. djang ...
- 认识javascript中的作用域和上下文
javascript中的作用域(scope)和上下文(context)是这门语言的独到之处,这部分归功于他们带来的灵活性.每个函数有不同的变量上下文和作用域.这些概念是javascript中一些强大的 ...
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- iview使用之怎样通过render函数在table组件表头添加图标及判断多个状态
在实际项目开发中,我们经常会用到各种各样的表格,比如在表格中填加下拉菜单,按钮,图标及可以根据状态显示对应文字等等,因为这段时间一直在做后台管理系统,所以表格用的就比较多,当然UI组件库我用的是ivi ...
- Visual Studio 添加图标和版本
在Visual Studio中,如果你创建的是纯C语言的工程,那么给可执行程序添加图标就没有便捷的入口. 但也只是入口不好找了,添加步骤还是比较简单的,以下为具体操作方法: 1. 右键点击C工 ...
- 在Linux(Luna)下向Launch启动器中添加图标
记录下在Luna下向Launch中添加图标的步骤,以供以后参考,这里我以加入eclipse图标为例: 首先,我们来创建一个desktop文件(Luna中到启动器Launch可以看作是Ubuntu中到桌 ...
- 理解JavaScript中的作用域和上下文
JavaScript对于作用域(Scope)和上下文(Context)的实现是这门语言的一个非常独到的地方,部分归功于其独特的灵活性. 函数可以接收不同的的上下文和作用域.这些概念为JavaScrip ...
随机推荐
- Windows下安装Oracle 11g 2版 64位,从下载,安装,测试连接成功~!
首先进入oracle官网下载文件 点击进入 也可以选择结合PanDownload网页版使用百度链接下载 链接: https://pan.baidu.com/s/1UHJiaMXUrSG2IX793ng ...
- Delphi Opendialog组件
- ShuffleNet系列学习笔记
ShuffleNet是旷世提出的高效轻量化网络,是一款很值得一提的轻量化网络,其相关论文也是很有价值的. ShuffleNet V1 该网络提出于2017年,论文为<ShuffleNet: An ...
- 网络初级篇之OSPF(一)原理
一.OSPF是什么 Open Shortest Path First, 开放最短路径优先协议,是一种开源的使用最短路径优先(SPF)算法的内部网关协议(IGP).常用于路由器的动态选路. 二.OSPF ...
- jQuery获取当前按钮的id
function test(e) { $(e.target).attr('id') } // 记得带上点击事件
- Hdu第八场 树形dp+基环树
Card Game 每个牌背面的数字朝正面的数字连一条有向边 则题目变为问你最少翻转多少次 能使得每个数字的入度不超过1 首先判断图中每个连通块是不是树或者基环树 因为只有树或者基环树能使得每个点的入 ...
- ffmpeg函数03__av_seek_frame()
当需要把视频跳转到N秒的时候可以使用下面的方法:int64_t timestamp = N * AV_TIME_BASE; av_seek_frame(fmtctx, index_of_video, ...
- mysql每日数据统计
select a.click_date from ( SELECT curdate() as click_date union all day) as click_date union all day ...
- 说一说你对HTML5语义化的理解
本题地址:https://github.com/YvetteLau/Step-By-Step/issues/8 语义化意味着顾名思义,HTML5的语义化指的是合理使用语义化的标签来创建页面结构,如he ...
- Python天天学_05_模块
Python_day_05 金角大王: http://www.cnblogs.com/alex3714/articles/5161349.html ------Python是一个优雅的大姐姐 学习方式 ...