Django - Xadmin (五) POP
Django - Xadmin (五) POP
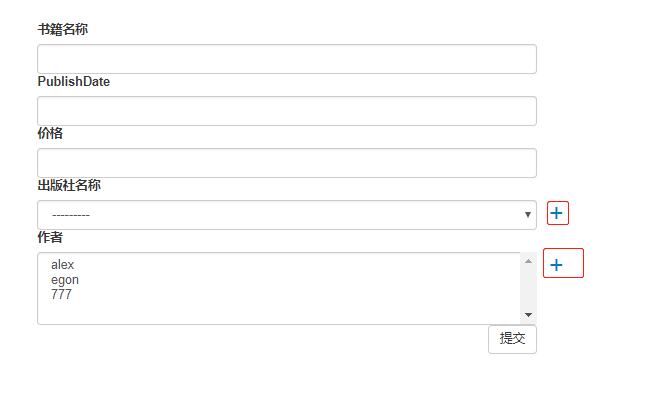
功能及逻辑描述
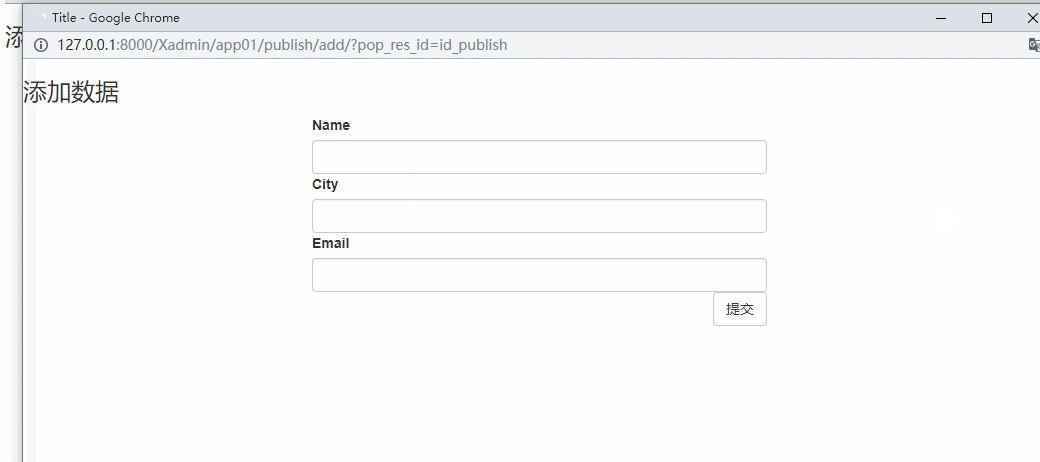
pop 功能:在添加数据时,对于需要选择的多对多字段,在其 input 框边加上一个按钮,点击该按钮可以实现跳转到添加该字段数据的页面;添加该字段数据后,添加字段数据页面消失,返回到原来添加页面;此时新添加的内容已经出现在选项中并默认选中。
页面跳转与消失的逻辑
跳转逻辑:
window.open(url, "", "width:400,height=200,top=100,left=100")
window.open 函数指定跳转的 url ,出现的位置和新窗口的大小。
页面自动消失的逻辑:
在前面跳转到的页面中的 script 中加上 window.close(); 可以实现页面自动关闭,而如果想在页面关闭之前要实现一些业务逻辑可以将代码写在该代码之前。如果要实现的业务逻辑需要用到跳转到该页面之前的母页面,可以使用 window.opener.母页面中的函数 的方式。
后台处理
主要是在 add_view 视图函数中进行处理。
添加数据主要是通过 ModelForm 组件实现的,先对构造该类时进行更改。
# 实现pop功能
for bfield in form:
# 字段对象
# print(bfield.field)
# print(type(bfield.field)) # 字段类型
# print("name", bfield.name) # 字段名
if isinstance(bfield.field, ModelChoiceField):
# 如果是一对多或多对多字段,需要pop功能
bfield.is_pop = True
# print(bfield.name, "=====>", bfield.field.queryset.model)
# bfield.field.queryset.model是所关联的模型表
related_model_name = bfield.field.queryset.model._meta.model_name
related_app_label = bfield.field.queryset.model._meta.app_label
_url = reverse("%s_%s_add"%(related_app_label, related_model_name))
bfield.url = _url+"?pop_res_id=id_%s"%bfield.name
对在 ModelForm 类中的每个字段进行判断,如果是一对多或者多对多字段则认定需要 pop 功能。获取字段关联的模型表,并通过 reverse 函数得到该字段 pop 时需要的 url ,添加到该字段的 url 属性当中。
# 从前端传回数据
if request.method == "POST":
form = ModelFormDemo(request.POST)
# 通过校验,保存并返回到查看页面
if form.is_valid():
obj = form.save()
pop_res_id = request.GET.get("pop_res_id")
# 按pop方式打开,返回到之前添加页面
if pop_res_id:
res = {"pk":obj.pk, "text": str(obj), "pop_res_id":pop_res_id}
return render(request, "pop.html", {"res": res})
# 如果不是经过pop打开,按正常方式返回
else:
return redirect(self.get_list_url())
对于从前端传回来的数据进行添加到数据库中的操作,现在多了一步,就是判断是否按 pop 方式打开,是则返回之前添加页面,并传回新添加数据的信息。
前端处理
form.html
{% for field in form %}
<div style="position: relative">
<label for="">{{ field.label }}</label>
{{ field }}
<span class="error pull-right">{{ field.errors.0 }}</span>
{% if field.is_pop %}
<a onclick="pop('{{ field.url }}')" style="position: absolute;right: -30px;top: 20px;"><span style="font-size: 28px;">+</span></a>
{% endif %}
</div>
{% endfor %}
<script>
function pop(url) {
// alert(url);
window.open(url, "", "width:400,height=200,top=100,left=100")
}
</script>
在循环 ModelForm 表单的时候判断是否为需要 pop 功能的字段,如果是,增加 pop 链接。然后为 pop 功能绑定跳转页面函数。
pop.html
<script>
// 调用该窗口的窗口执行该函数
window.opener.pop_response('{{ res.pk }}', '{{ res.text }}', '{{ res.pop_res_id }}');
window.close();
</script>
作为中转的临时页面,pop.html 就是负责调用母页面的函数并自动消失。
add_view.html
<script>
function pop_response(pk, text, id) {
console.log(pk);
console.log(text);
console.log(id);
// 选择相应的select标签
// option文本值和value值
var $option = $('<option>');// 创建标签
$option.html(text); // 加文本
$option.val(pk); // 加value
$option.attr("selected", "selected"); // 加属性
$("#"+id).append($option); // 将option标签加上去
}
</script>
add_view.html 中的逻辑就是将获取到的,新添加数据的信息增加到 option 标签中并默认选中。


完整代码地址:pop 功能

Django - Xadmin (五) POP的更多相关文章
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- 第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现,回填数据以及错误提示html
第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现 1,配置登录路由 from django.conf.urls import url, include # 导入dja ...
- 第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表、课程机构表、讲师表
第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表.课程机构表.讲师表 创建名称为app_organization的课 ...
- Django+xadmin打造在线教育平台(二)
三.xadmin后台管理 3.1.xadmin的安装 django2.0的安装(源码安装方式): https://github.com/sshwsfc/xadmin/tree/django2 把zip ...
- Django+xadmin打造在线教育平台(三)
五.完成注册.找回密码和激活验证码功能 5.1.用户注册 register.html拷贝到templates目录 (1)users/views.py class RegisterView(View): ...
- Django+xadmin打造在线教育平台(一)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- 第三百九十六节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,自定义列表页上传插件
第三百九十六节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,自定义列表页上传插件 设置后台列表页面字段统计 在当前APP里的adminx.py文件里的数据表管理器里设置 ag ...
- django+xadmin在线教育平台(十)
剩余app model注册 courses注册 新建courses/adminx.py: # encoding: utf-8 __author__ = 'mtianyan' __date__ = '2 ...
- 第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置 软件版本 uwsgi- ...
随机推荐
- Python---进阶---logging---装饰器打印日志2
### logging - logging.debug - logging.info - logging.warning - logging.error - logging.critical ---- ...
- 【JavaScript】 命名空间污染解决
闭包解决命名空间污染问题 var init = (function () { var name = "zhangsan", age = 12, sex = "male&q ...
- pycharm2017版本永久激活
亲测有效,为了以后方便查看,就复制粘贴了一下 声明:转自https://blog.csdn.net/qq_34173491/article/details/81157519 目前比较好用的Python ...
- linux运维、架构之路-tomcat日志切割工具 logrotate
一.Logrotate简介 1.Logrotate实际就是对日志进行切割的小工具,他通过让用户来配置规则的方式,检测和处理日志文件.配合Cron可让处理定时化:2.Logrotate预制了大量判断条件 ...
- HTML5基础内容(二)
HTML(HyperText Markup Language)超文本标记语言 一.HTML注释 元素就是标签,标签就是元素. 注释中的内容不会在页面中显示,但是可以在源码中看到. 可以通过编写注释来对 ...
- JS中的执行机制(setTimeout、setInterval、promise、宏任务、微任务)
1.执行机制 JS 是单线程的,处理 JS 任务(程序)只能一个一个顺序执行,所以 JS 中就把任务分为了同步任务和异步任务.同步的进入主线程先执行,异步的进入Event Table并注册函数,当指定 ...
- FLASH位宽为8、16、32时,CPU与外设之间地址线的连接方法
转 http://blog.csdn.net/linweig/article/details/5556819 flash连接CPU时,根据不同的数据宽度,比如16位的NOR FLASH (A0-A19 ...
- 3D Computer Grapihcs Using OpenGL - 10 Color Buffer
本节我们将尝试利用三角形制作一个“走马灯”效果. 一个三角形如图示方式,从左向右依次移动. 先看一下代码: MyGlWindow.cpp #include <gl\glew.h> #inc ...
- [洛谷P3940]:分组(贪心+并查集)
题目传送门 题目描述 小$C$在了解了她所需要的信息之后,让兔子们调整到了恰当的位置.小$C$准备给兔子们分成若干个小组来喂恰当的胡萝卜给兔子们吃.此时,$n$只兔子按一定顺序排成一排,第$i$只兔子 ...
- Redis之Java客户端Jedis
导读 Redis不仅使用命令客户端来操作,而且可以使用程序客户端操作. 现在基本上主流的语言都有客户端支持,比如Java.C.C#.C++.php.Node.js.Go等. 在官方网站里列一些Java ...
