Javascript 中的深浅拷贝
工作中经常会遇到需要复制 JS 数据的时候,遇到 bug 时实在令人头疼;面试中也经常会被问到如何实现一个数据的深浅拷贝,但是你对其中的原理清晰吗?一起来看一下吧!
为什么会有深浅拷贝
想要更加透彻的理解为什么 JS 会有深浅拷贝,需要先了解下 JS 的数据类型有哪些,一般分为基本类型(Number、String、Null、Undefined、Boolean、Symbol )和引用类型(对象、数组、函数)。
基本类型是不可变的,任何方法都无法改变一个基本类型的值,也不可以给基本类型添加属性或者方法。但是可以为引用类型添加属性和方法,也可以删除其属性和方法。
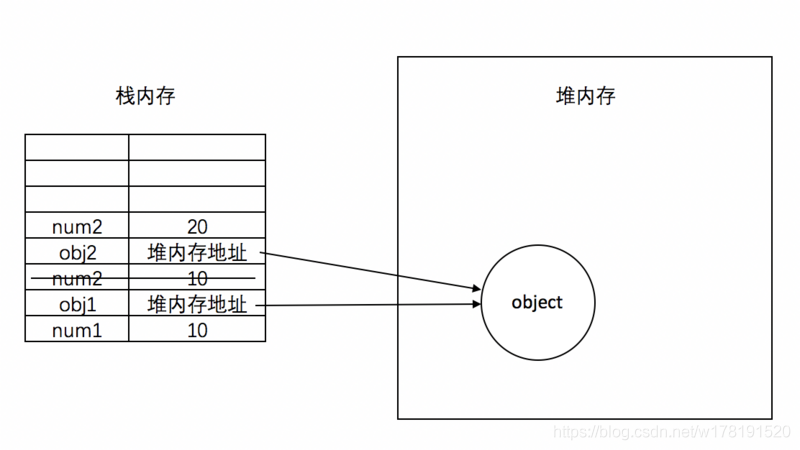
基本类型和引用类型在内存中的存储方式也大不相同,基本类型保存在栈内存中,而引用类型保存在堆内存中。为什么要分两种保存方式呢? 因为保存在栈内存的必须是大小固定的数据,引用类型的大小不固定,只能保存在堆内存中,但是我们可以把它的地址写在栈内存中以供我们访问。
说来这么多,我们来看个示例:
let num1 = 10;
let obj1 = {
name: "hh"
}
let num2 = num1;
let obj2 = obj1;
num2 = 20;
obj2.name = "kk";
console.log(num1); // 10
console.log(obj1.name); // kk
执行完这段代码,内存空间里是这样的:

可以看到 obj1 和 obj2 都保存了一个指向该对象的指针,所有的操作都是对该引用的操作,所以对 obj2 的修改会影响 obj1。
小结:
之所以会出现深浅拷贝,是由于 JS 对基本类型和引用类型的处理不同。基本类型指的是简单的数据段,而引用类型指的是一个对象保存在堆内存中的地址,JS 不允许我们直接操作内存中的地址,也就是说不能操作对象的内存空间,所以,我们对对象的操作都只是在操作它的引用而已。
在复制时也是一样,如果我们复制一个基本类型的值时,会创建一个新值,并把它保存在新的变量的位置上。而如果我们复制一个引用类型时,同样会把变量中的值复制一份放到新的变量空间里,但此时复制的东西并不是对象本身,而是指向该对象的指针。所以我们复制引用类型后,两个变量其实指向同一个对象,所以改变其中的一个对象,会影响到另外一个。
深浅拷贝
1. 浅拷贝
浅拷贝只是复制基本类型的数据或者指向某个对象的指针,而不是复制对象本身,源对象和目标对象共享同一块内存;若对目标对象进行修改,存在源对象被篡改的可能。
我们来看下浅拷贝的实现:
/* sourceObj 表示源对象
* 执行完函数,返回目标对象
*/
function shadowClone (sourceObj = {}) {
let targetObj = Array.isArray(sourceObj) ? [] : {};
let copy;
for (var key in sourceObj) {
copy = sourceObj[key];
targetObj[key] = copy;
}
return targetObj;
}
// 定义 source
let sourceObj = {
number: 1,
string: 'source1',
boolean: true,
null: null,
undefined: undefined,
arr: [{name: 'arr1'}, 1],
func: () => 'sourceFunc1',
obj: {
string: 'obj1',
func: () => 'objFunc1'
}
}
// 拷贝sourceObj
let copyObj = shadowClone(sourceObj);
// 修改 sourceObj
copyObj.number = 2;
copyObj.string = 'source2';
copyObj.boolean = false;
copyObj.arr[0].name = 'arr2';
copyObj.func = () => 'sourceFunc2';
copyObj.obj.string = 'obj2';
copyObj.obj.func = () => 'objFunc2';
// 执行
console.log(sourceObj);
/* {
number: 1,
string: 'source1',
boolean: true,
null: null,
undefined: undefined,
arr: [{name: 'arr2'}],
func: () => 'sourceFunc1',
obj: {
func: () => 'objFunc2',
string: 'obj2'
}
}
*/
2. 深拷贝
深拷贝能够实现真正意义上的对象的拷贝,实现方法就是递归调用“浅拷贝”。深拷贝会创造一个一模一样的对象,其内容地址是自助分配的,拷贝结束之后,内存中的值是完全相同的,但是内存地址是不一样的,目标对象跟源对象不共享内存,修改任何一方的值,不会对另外一方造成影响。
/* sourceObj 表示源对象
* 执行完函数,返回目标对象
*/
function deepClone (sourceObj = {}) {
let targetObj = Array.isArray(sourceObj) ? [] : {};
let copy;
for (var key in sourceObj) {
copy = sourceObj[key];
if (typeof(copy) === 'object') {
if (copy instanceof Object) {
targetObj[key] = deepClone(copy);
} else {
targetObj[key] = copy;
}
} else if (typeof(copy) === 'function') {
targetObj[key] = eval(copy.toString());
} else {
targetObj[key] = copy;
}
}
return targetObj;
}
// 定义 sourceObj
let sourceObj = {
number: 1,
string: 'source1',
boolean: true,
null: null,
undefined: undefined,
arr: [{name: 'arr1'}],
func: () => 'sourceFunc1',
obj: {
string: 'obj1',
func: () => 'objFunc1'
}
}
// 拷贝sourceObj
let copyObj = deepClone(sourceObj);
// 修改 source
copyObj.number = 2;
copyObj.string = 'source2';
copyObj.boolean = false;
copyObj.arr[0].name = 'arr2';
copyObj.func = () => 'sourceFunc2';
copyObj.obj.string = 'obj2';
copyObj.obj.func = () => 'objFunc2';
// 执行
console.log(sourceObj);
/* {
number: 1,
string: 'source1',
boolean: true,
null: null,
undefined: undefined,
arr: [{name: 'arr1'}],
func: () => 'sourceFunc1',
obj: {
func: () => 'objFunc1',
string: 'obj1'
}
}
*/
两个方法可以合并在一起:
/* deep 为 true 表示深复制,为 false 表示浅复制
* sourceObj 表示源对象
* 执行完函数,返回目标对象
*/
function clone (deep = true, sourceObj = {}) {
let targetObj = Array.isArray(sourceObj) ? [] : {};
let copy;
for (var key in sourceObj) {
copy = sourceObj[key];
if (deep && typeof(copy) === 'object') {
if (copy instanceof Object) {
targetObj[key] = clone(deep, copy);
} else {
targetObj[key] = copy;
}
} else if (deep && typeof(copy) === 'function') {
targetObj[key] = eval(copy.toString());
} else {
targetObj[key] = copy;
}
}
return targetObj;
}
技巧
1. 浅拷贝技巧
(1)可以使用 concat() 和 slice() 方法来实现数组的浅拷贝:
let a = [1, {name: 'hh1'}];
let b = [2, {name: 'kk1'}];
let copy = a.concat(b);
copy[1].name = 'hh2';
copy[3].name = 'kk2';
console.log(copy);
// [1, {name: 'hh2'}, 2, {name: 'kk2'}]
无论 a[1].name 或者 b[1].name 改变,copy[1].name 的值都会改变。
let a = [1, {name: 'hh1'}];
let copy = a.slice();
copy[1].name = 'hh2';
console.log(a);
// [1, {name: 'hh2'}]
改变了 a[1].name 后,copy[1].name 的值也改变了。
(2)可以使用 Object.assign() 来实现对象的浅拷贝:
Object.assign() 是 ES6 的新函数。Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。Object.assign() 拷贝的是对象的属性的引用,而不是对象本身。
let sourceObj = {
str: 'hh',
number: 10,
obj: {
str: 'kk1'
}
}
let targetObj = Object.assign({}, sourceObj)
targetObj.obj.str = 'kk2'
console.log(sourceObj);
// {
// str: 'hh',
// number: 10,
// obj: {
// str: 'kk2'
// }
// }
修改了 targetObj.obj.str 的值之后,sourceObj.obj.str 的值也改变了。
2. 深拷贝技巧
(1)转成 JSON 再转回来:
用 JSON.stringify() 把对象转成字符串,再用 JSON.parse() 把字符串转成新的对象。
let source = ['hh', 1, [2, 3], {name: 'kk1'}];
let copy = JSON.parse(JSON.stringify(source));
copy[2][1] = 4;
copy[3].name = 'kk2';
console.log(source);
// ['hh', 1, [2, 3], {name: 'kk1'}]
可以看出,虽然改变了 copy[2].name 的值,但是 source[2].name 的值没有改变。
JSON.parse(JSON.stringify(obj)) 不仅能复制数组还可以复制对象,但是几个弊端:
1)它会抛弃对象的 constructor,深拷贝之后,不管这个对象原来的构造函数是什么,在深拷贝之后都会变成 Object;
2)这种方法能正确处理的对象只有 Number, String, Boolean, Array, 扁平对象,即那些能够被 json 直接表示的数据结构。RegExp 对象是无法通过这种方式深拷贝。
3)只有可以转成 JSON 格式的对象才可以这样用,像 function 没办法转成 JSON。
(2)使用Object.create()方法:
直接使用let targetObj = Object.create(sourceObj),可以达到深拷贝的效果。
let sourceObj = {name: 'hh1'};
let targetObj = Object.create(sourceObj);
targetObj.name = 'hh2';
console.log(sourceObj);
// {name: 'hh1'}
修改 targetObj.name 的值后,sourceObj.name 的值没有跟着变化。
3. 可以使用的库
jQuery
具体使用可以参考:官方文档
Lodash
具体使用可以参考:官方文档
来源:https://segmentfault.com/a/1190000017469386
Javascript 中的深浅拷贝的更多相关文章
- JavaScript中的深浅拷贝
深浅拷贝 在JS中,数据类型分为两类: 简单数据类型:Number.Boolean.String.undefined 引用数据类型:Array.Object.Function 简单数据类型通常 ...
- javascript中的对象拷贝
js中的数据类型 在介绍javascript中的对象的拷贝之前,我先介绍一个基础的东西,javascript中的数据类型. 我们做前端的应该都知到在es6 之前,javascript中的数据类型Boo ...
- js中的深浅拷贝
js中的深浅拷贝 js中有深拷贝.浅拷贝一说,所谓的深浅拷贝是针对value类型为引用类型(函数.对象.数组)而言的,大概理解的就是: 浅拷贝: 拷贝出的对象c和原始对象o,c和o在key对应的val ...
- 天啦噜!仅仅5张图,彻底搞懂Python中的深浅拷贝
Python中的深浅拷贝 在讲深浅拷贝之前,我们先重温一下 is 和==的区别. 在判断对象是否相等比较的时候我们可以用is 和 == is:比较两个对象的引用是否相同,即 它们的id 是否一样 == ...
- Python 中的深浅拷贝
Python 中的深浅拷贝 参考文献:https://blog.csdn.net/lnotime/article/details/81194633 参考文献:https://blog.csdn.net ...
- javascript简单实现深浅拷贝
深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,未曾使用(其实用了只是自己没有意识到),所以今天来跟大家聊一聊js的深浅拷贝: 首先我们来了解一下javascript的 ...
- Python中的深浅拷贝
1.什么是深浅拷贝? python中一切皆对象,python中的数字.字符串.元组等,如果存放在了内存中,这部分内存里面的内容是不会改变的,但是也有情况,内存中存放了可变对象,比如说列表和字典,他们的 ...
- Core Python Programming一书中关于深浅拷贝的错误
该书关于深浅拷贝的论述: 6.20. *Copying Python Objects and Shallow and Deep Copies "when shallow copies are ...
- Python基础【3】:Python中的深浅拷贝解析
深浅拷贝 在研究Python的深浅拷贝区别前需要先弄清楚以下的一些基础概念: 变量--引用--对象(可变对象,不可变对象) 切片(序列化对象)--拷贝(深拷贝,浅拷贝) 我是铺垫~ 一.[变量--引用 ...
随机推荐
- SpringCloud创建Eureka
Eureka是什么 Eureka是Netflix的一 个子模块,也是核心模块之一- .Eureka是一 个基于REST的服务,用于定位服务,以实现云端中间层服务发现和故障转移.服务注册与发现对于微服务 ...
- POJ-2516-Minimum Cost(网络流, 最小费用最大流)
链接: https://vjudge.net/problem/POJ-2516 题意: Dearboy, a goods victualer, now comes to a big problem, ...
- 对webpack从零配置
一.新建配置文件,文件名一般为webpack.config.js: 二.配置文件目录,一般为根目录,一般会放在./build文件夹下 三.配置文件格式一般为module.exports={}, 四.结 ...
- Eclipse搭建Maven项目并上传SVN备份
本文出自:http://www.cnblogs.com/2186009311CFF/p/7226127.html 背景:近段时间在学着Java,想着用Java做BS的项目.但是项目一遇到问题又要重做, ...
- localhost、127.0.0.1、本机ip、0.0.0.0 的区别
1.各个地址 绑定到127.0.0.1的服务只能被本机访问. localhost是个域名,一般指向127.0.0.1这个ip,绑定到localhost的服务也只能被本机访问. 本机地址,指的是本机物理 ...
- Ajax中浏览器的缓存问题解决方法
我们在做项目中,一般提交请求都会通过ajax来提交,但是测试的时候发现,每次提交后得到的数据都是一样的,调试可以排除后台代码的问题,所以问题肯定是出在前台 每次清除缓存后,就会得到一个新的数据,所以归 ...
- 算法题常见的BUG错误(总结)
1. 快排的partition if(l >= r) return ; int i = l, j = r; int tmp = v[i]; while(i < j) { while(i & ...
- 【CF1252G】Performance Review(线段树)
题意: n,q<=1e5,a[i],b[i][j]<=1e9,保证能力值互不相同,询问之间保留前面的影响 思路:其实把大于a[1]的看成0,小于的看成1,设第i天小于a[1]的有b[i]个 ...
- 深入理解Spring(一):初识Spring
深入理解Spring(一):初识Spring 一. Spring介绍 Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnso ...
- 动态淀粉质(划掉)题单&简要题解
简介 动态点分治的思想:还不太清楚诶怎么办. 大概是通过降低树高来降低每次修改和询问的复杂度吧,还可以把树上一个连通块的信息统计到一个点(重心)上.具体实现方式和普通的静态点分治没有太大的区别,只是把 ...
