qt ui界面控件布局设计
1、布局控件简介:
水平布局,里面的控件将水平展示,布局器里面的控件大小若没有固定,其大小将随着布局的大小而自动拉伸。可以通过设置其左(layoutLeftMargin)、上(layoutTopMargin)、右(layoutRightMargin)、下边距(layoutBottomMargin)来调整里面控件相对于布局的边距,控件之间的宽度可以通过layoutSpacing属性进行设定。在Qt Designer里,可以先拖拽控件至窗口中,然后进行点击水平、垂直布局等实现布局,也可以先拖拽布局,再向里面添加控件。布局里不能添加控件时需要先打破布局,再添加,再布局。
垂直布局与水平布局方向不一样,用法类似。
弹簧(Spacer)可以方便对控件进行分割、自动撑开界面、自动拉伸等,分为水平弹簧(Horizontal Spacer),垂直弹簧(Vertical Spacer)。sizeType属性指定了其伸展策略,Fixed固定大小,Expanding自动拉伸。sizeHint指定了其初始宽高。例如在水平布局里使控件右对齐,可以在布局左侧放置一个Expanding的弹簧,在右侧放置控件。两端对齐,则可以在中间放置一个自动拉伸的弹簧,弹簧的宽度将随着布局的宽度而自动拉伸。
常用控件:
QPushButton,按钮,可以被点击,可以显示图标、文字。
QLabel,可以显示文字、图片、动画(gif)。
QToolButton,可以显示菜单的按钮。
QRadioButton,单选按钮,QCheckBox,复选按钮。
单选按钮组,将单选按钮放在同一个水平或垂直布局里,就自动成为一组了,不一定要放到QGroupBox或QButtonGroup里。
QLineEdit,单行文本框。QTextEdit,多行文本框。
Combo Box(QComboBox),下拉选择框。
QSpinBox,上下数字选择框。
QWebView,显示网页的控件,支持html、css、js。
QListView 显示列表项的视图控件,配合model(模型)和delegate(委托)使用,实现mvc模式。
QListWidget,显示列表项的控件,可以setItemWidget,使列表中的项显示某一控件。
QScrollArea,实现滚动的控件,带滚动条。
QTabWidget,实现tab页效果的控件。
QStackedWidget,控件栈,一次只能显示一个widget。
2、布局方法:
1>先布局控件到理想位置中,可以水平、垂直和网格布局,一般先水平或垂直布局再网格布局,可以多个布局框镶嵌。
2>局部布局完成后进行全局布局,点击空白处右键->布局->在窗体布局中布局(默认),然后点击空白处右键->布局->水平或垂直或网格布局
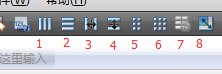
3>常用布局工具:

(1) 水平布局
(2)垂直布局
(3)splitter(水平分割)
(4)splitter(垂直分割)
(5)在窗口布局中布局
(6)网格布局
(7)打破布局
(8)调整窗口大小
qt ui界面控件布局设计的更多相关文章
- Devexpress之LayoutControl的使用及其控件布局设计
引言 Devexpress给我们提供了更加美观.更加丰富控件,但在学习和使用的同时经常会遇到诸多麻烦.今天在使用Devexpress的LayoutControl控件进行界面控件的布局设计时遇到了如下的 ...
- Qt编程之UI与控件布局
当然,大家都知道UI界面可以用Qt Designer在约束环境下设置编辑.ui文件,再将.ui文件转换成对应的ui_XXX.h文件,这头文件中的内容是:用C++语言实现真正的界面布局.uic -o & ...
- WPF跨线程操作UI界面控件
在WPF应用中,如果遇到多线程的需求时,如果引用WPF控件时会引发异常,异常内容:调用线程无法访问此对象,因为另一个线程拥有该对象.具体如下: 调用代码: ThreadcountThread= ...
- C#多线程开发中如何更新UI界面控件内容
子线程不能修改UI线程的状态(比如文本框里面的内容). 解决的办法是写一个用来更新文本框内容的函数,然后在Worker线程里面通过BeginInvoke来利用delegate调用这个函数更新文本框. ...
- Qt中如果通过QStyle自定义能够跨平台的界面控件
我们经常会碰到需要定制界面控件的要求.如果只是在一个平台上,比如说你的控件只需要在Windows上显示,那很好办,Hard code 你的look and feel就可以了.但是如果界面需要在不同平台 ...
- QT学习记录之控件布局
作者:朱金灿 来源:http://blog.csdn.net/clever101 想到控件布局就会想到Windows编程中要实现对话框上的控件的合理布局是一件多么艰难的事情.对此QT提出了一个很方便的 ...
- QMUI UI库 控件 弹窗 列表 工具类 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- 解析大型.NET ERP系统 灵活复杂的界面控件Infragistics WinForms
Infragistics 是.NET平台优秀的控件供应商,囊括了WinForms,ASP.NET,Silverlight,WPF,Windows Phone等所有关于微软.NET技术的界面控件.借助于 ...
随机推荐
- [烧脑时刻]EL表达式1分钟完事
一天,程序员A问我,我们比比谁的知识点多,反应快.我回答:那就看谁最快用EL表达式的显示在页面上吧. 话不多说,计时开始. 项目的结构如上,大概就是一个Family的JavaBean,一个jsp页面, ...
- [BZOJ5073] [Lydsy1710月赛]小A的咒语 后缀数组+dp+贪心
题目链接 首先这种题一看就是dp. 设\(dp[i][j]\)表示\(A\)序列中到\(i\)位之前,取了\(j\)段,在\(B\)中的最长的长度. 转移也比较简单 \[ dp[i][j] \to d ...
- js 最短代码生成随机数(字符串、id)
以生成8位字符串为例 Math.random().toString(36).substr(-8)
- 一款易用、高可定制的vue翻页组件
一款易用.高可定制的vue翻页组件 在线体验:pages.cixi518.com 使用 npm i vo-pages --save vo-pages组件父元素必须设置固定高度并填写属性overflow ...
- python使用HTMLTestRunner.py生成测试报告
这里我使用的是python selenium webdriver环境,浏览器驱动安装见selenium 1.下载HTMLTestRunner.py:http://tungwaiyip.info/sof ...
- php strtolower()函数 语法
php strtolower()函数 语法 作用:把所有字符转换为小写.大理石量具 语法:strtolower(string) 参数: 参数 描述 string 必须,规定要转换的字符串 说明:str ...
- iview input实现默认获取焦点并选中文字
1. 业务背景 配置页面,可新建和复制任务:当复制任务的时候,要把名字的input框默认获取焦点,并全选任务名.效果如下: 2. 代码实现 <template> <Form :mod ...
- C++ string.replace的使用
//下面是一个检查一个字符串中是否有'.'的函数,该函数将找到的'.'转化为'_'. inline void checkName(string& name) { std::; while (s ...
- 基于SSM的RBAC权限系统(1)-利用ajax,bootstrap,ztree完成权限树功能
仅支持回显以及选择,不支持在树中的编辑 搭建后台回显以及修改的模块 JSON数据封装 public class Msg { private int code; private String msg; ...
- Python操作 Memcache
Memcached Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据 库驱动网站的速 ...
