VUX中selector组件数据错误,value-map不能正常转换接口数据
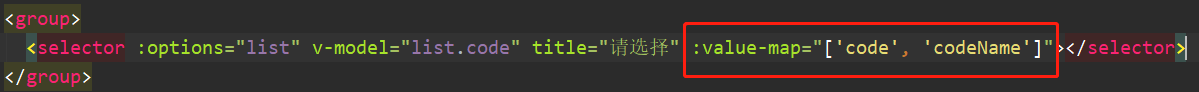
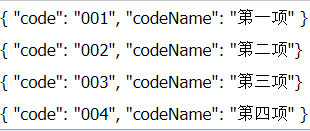
项目中有个地方需要用到下拉框,使用VUX的selector组件,使用value-map属性进行接口数据转换未成功,出来的还是原数据


看了又看也没写错呀,字段什么的都是复制上去的,去网上查了也没查到怎么回事,回到官网就看到右下角有个版本要求最低2.7.2,看了一下我们项目的VUX版本是2.5.6,然后更新一下版本就可以正常玩耍啦~
npm install vux@2.7.2

VUX中selector组件数据错误,value-map不能正常转换接口数据的更多相关文章
- vux 中popup 组件 Mask 遮罩在最上层问题的解决
1. 问题描述:popup弹出层在遮罩层下面的 2.原因:因为滚动元素和mask遮罩层在同一级,vux框架默认把遮罩层放在body标签下的 3.解决方法:更改一下源码,把mask遮罩层放在popup同 ...
- vux中XDialog组件,修改weui-mask(半透明遮罩)
场景:XDialog组件的遮罩的透明度是background: rgba(0, 0, 0, 0.6);而期望是75%的透明度: 项目构成:vue,vux 最终实现效果: 思路:首先想到了修改组件下we ...
- Vue系列:在vux的popup组件中使用百度地图遇到显示不全的问题
问题描述: 将百度地图封装成一个独立的组件BMapComponent,具体见 Vue系列:如何将百度地图包装成Vue的组件(http://www.cnblogs.com/strinkbug/p/576 ...
- 基于python的《Hadoop权威指南》一书中气象数据下载和map reduce化数据处理及其可视化
文档内容: 1:下载<hadoop权威指南>中的气象数据 2:对下载的气象数据归档整理并读取数据 3:对气象数据进行map reduce进行处理 关键词:<Hadoop权威指南> ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- 使用vux的x-input组件中show-clear=“true”清除icon点击失效的问题
问题场景: 在电脑浏览器点击清除icon正常 在手机浏览器,手机微信,微信开发者工具中点击清除icon失效 查看vux中的x-input组件中的源码发现,清除icon使用了v-show显示与隐藏,对应 ...
- Vue--vue中的组件、组件绑定事件和数据、私有组件、子组件,父子组件参数互传
一.公有组件以及组件的使用和特点 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- STL中六大组件
1)容器(Container),是一种数据结构,如list,vector,和deques ,以模板类的方法提供.为了访问容器中的数据,可以使用由容器类输出的迭代器: 容器(container)用于存放 ...
随机推荐
- [LuoguP1829]Crash的文明表格(二次扫描与换根+第二类斯特林数)
Solution: 由于 \[ x^m = \sum_{i=0}^m{~m~\choose i}{~x~\brace i}i! \] 将所求的式子化成这样,挖掘其性质,考虑是否能从儿子转移(或 ...
- 中标麒麟V6.0安装 mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz
在中标麒麟6.0上安装mysql, 1.先从官网(https://dev.mysql.com/downloads/mysql/5.7.html#downloads)下载 . 我的选择如上图. 2.下载 ...
- [Java聊天室server]实战之三 接收循环
前言 学习不论什么一个稍有难度的技术,要对其有充分理性的分析,之后果断做出决定---->也就是人们常说的"多谋善断":本系列尽管涉及的是socket相关的知识.但学习之前,更 ...
- 浅谈Linux下的rpm
虽然现在很多人都使用yum去替代rpm了,但是rpm在一些特殊场合下还是有其作用的,比如查询跟验证已安装的rpm包,rpm全称Redhat Package Manager,是一种用于互联网下载包的 ...
- 关于JSON.stringify()与JSON.parse()
一.JSON.stringify()与JSON.parse()的区别 JSON.stringify()的作用是将js值转换成JSON字符串,而JSON.parse()是将JSON字符串转换成一个对象. ...
- Mysql命令收集【重要】
1.在linux上获取Mysql服务器状态,及版本: [root@host]# mysqladmin --version 结果信息: mysqladmin Ver 8.42 Distrib 5.7. ...
- Visual Studio 插件ReSharper:代码生成工具
下载地址:http://www.jetbrains.com/resharper/download/download-thanks.html?code=RSU&platform=windows ...
- SecureCRT远程ssh linux服务器,利用X11本地图形化wireshark抓包,
平时学习抓包,使用wireshark很方便,直接图形化界面抓包,近期项目中遇到了需要通过SecureCRT ssh到linux服务器上面,还要在抓包, 1.简单使用网络数据包截获分析工具tcpdump ...
- redis学习(二)
简单了解一下 1.build.gradle中添加 依赖 org.springframework.boot:spring-boot-starter-data-redis //定义依赖:声明项目中需要哪 ...
- (转)yum的$releasever真是太反动了
Posted on 2009年 10月9日 by JulyClyde 来看这篇文章的人,大都应该同意<Unix编程艺术>中提到的那些观点吧.今天就给大家看一个反例:yum 的 $relea ...
