Android开发重点难点1:RelativeLayout(相对布局)详解
前言
啦啦啦~博主又推出了一个新的系列啦~
之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉。
所以博主推出“重点难点”系列,将博主在完成实验的过程中遇到的重、难点或者出现问题较多的地方写出来与大家分享,使大家能更好的学习Android开发的相关知识(我知道我是好人,大家不用夸奖我啦~手动滑稽)。
之前的实验部分也会继续更新啦~
接下来进入正题~自然先从布局开始,线性布局大家都比较好理解,此次博主带来的是RelativeLayout(相对布局)详解~
重点知识
和线性布局(LinearLayout)一样,RelaiveLayout相对布局也是我们用的比较多的一个布局之一。相对,顾名思义是有参照的,就是以某个兄弟组件,或者父容器来决定的(兄弟组件是在一个同一个布局里面的组件,如果是布局里一个组件参照另一个布局里的组件会出错)。合理地利用好LinearLayout的weight权重属性和RelativeLayout相对布局,可以解决屏幕分辨率不同的自适应问题。
比如小明在上学的路上,此时他的位置可以用离家多少米或者是离学校多少米表示,就是利用不同的参照物。
好了,废话不多说,直接说比较常用的属性吧~
设置布局里面所有组件的对其方式:
android:gravity:设置容器内各个子组件的对齐方式
android:ignoreGravity:如果为哪个组件设置了这个属性的话,那么该组件不受gravity属性的影响
根据父容器来定位:
想位于哪,哪个属性就设置为true
左对齐:android:layout_alighParentLeft
右对齐:android:layout_alighParentRight
顶端对齐:android:layout_alighParentTop
底部对齐:android:layout_alighParentBottom
水平居中:android:layout_centerHorizontal
垂直居中:android:layout_centerVertical
中央位置:android:layout_centerInParent
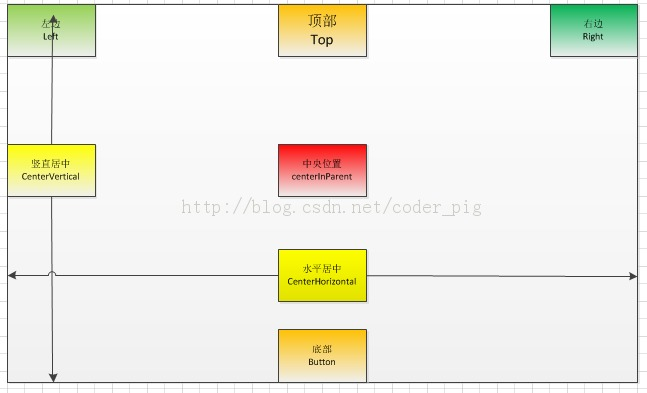
上一张图~(有点丑......大家凑合看~)

根据兄弟组件来定位(右面的属性值为兄弟组件的id)
左边:android:layout_toLeftOf
右边:android:layout_toRightOf
上方:android:layout_above
下方:android:layout_below
对齐上边界:android:layout_alignTop
对齐下边界:android:layout_alignBottom
对齐左边界:android:layout_alignLeft
对齐右边界:android:layout_alignRight
这里演示一个比较典型的例子~
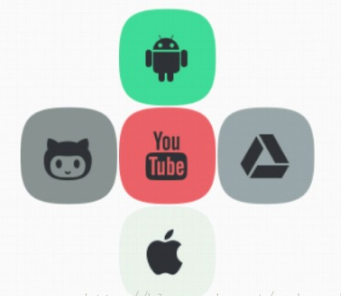
梅花布局:

相关代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" > <!-- 这个是在容器中央的 --> <ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"
/> <!-- 在中间图片的左边 -->
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"
/> <!-- 在中间图片的右边 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"
/> <!-- 在中间图片的上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"
/> <!-- 在中间图片的下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"
/> </RelativeLayout>
最后还有两个比较常用的Margin和Padding属性!
Margin:设置组件与父容器(通常是布局)的边距
android:layout_margin: 指定控件的四周的外部留出一定的边距
android:layout_marginLeft: 指定控件的左边的外部留出一定的边距
android:layout_marginTop: 指定控件的上边的外部留出一定的边距
android:layout_marginRight: 指定控件的右边的外部留出一定的边距
android:layout_marginBottom: 指定控件的下边的外部留出一定的边距
Padding:设置组件内部元素间的边距(可以理解为填充)
android:padding :指定控件的四周的内部留出一定的边距
android:paddingLeft: 指定控件的左边的内部留出一定的边距
android:paddingTop: 指定控件的上边的内部留出一定的边距
android:paddingRight: 指定控件的右边的内部留出一定的边距
android:paddingBottom: 指定控件的下边的内部留出一定的边距
这两个后面都跟着一个参数,通常用dp作为单位,eg:android:margin = "10dp"
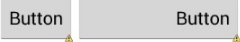
效果图如下:


<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <Button
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button"
/>
<Button
android:paddingLeft="100dp"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button"
android:layout_toRightOf="@id/btn1"
/>
代码解释:
这个代码很简单,就是写了两个按钮的组合。
第一个组合的第二个按钮设置了paddingleft = "100dp:,结果按钮被拉伸了100dp,因为里面的元素间距填充了100dp;
第二个组合的第二个按钮设置了marginleft = "100dp",结果按钮向右平移了100dp。
总结
RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
EditText的android:hint
设置EditText为空时输入框内的提示信息。
android:gravity
android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右
android:layout_gravity
android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右
android:layout_alignParentRight
使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。
android:scaleType:
android:scaleType是控制图片如何resized/moved来匹对ImageView的size。
ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示;
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽);
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽;
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示;
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置;
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置;
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示;
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
要注意一点,Drawable文件夹里面的图片命名是不能大写的。
Android开发重点难点1:RelativeLayout(相对布局)详解的更多相关文章
- Android开发重点难点:RelativeLayout(相对布局)详解
https://i.cnblogs.com/EditPosts.aspx?opt=1 重点知识 和线性布局(LinearLayout)一样,RelaiveLayout相对布局也是我们用的比较多的一个布 ...
- 整理最全的Android开发工程师面试题,面试题详解。java、Android程序员
1. 请描述下Activity的生命周期. 必调用的三个方法:onCreate()--> onStart() --> onResume(),用AAA表示 (1)父Activity启动 ...
- Android开发之数据存储——SharedPreferences基础知识详解,饿补学会基本知识,开发者必会它的用法。
一.数据存储选项:Data Storage --Storage Options[重点] 1.Shared Preferences Store private primitive data in key ...
- Android 开发权限设置中英对照说明详解
android.permission.ACCESS_CHECKIN_PROPERTIES 允许读写访问 "properties"表在checkin数据库中,改值可以修改上传( Al ...
- Android开发 设备横屏与竖屏的详解
需要了解横竖屏切换关键知识 1.在Android设备的横竖屏幕,每一次切换横竖屏其实是在重新创建Activity,Activity会重新走一遍生命周期.从onCreate 到 onDestroy 2. ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- 转: Android 软件开发之如何使用Eclipse Debug调试程序详解(七)
转自: http://www.uml.org.cn/mobiledev/201110092.asp Android 软件开发之如何使用Eclipse Debug调试程序详解(七) 发布于2011- ...
随机推荐
- Building third-party products of OpenCascade
Building third-party products of OpenCascade eryar@163.com Available distributives of third-party pr ...
- js实现多张图片每隔一秒换一张图片
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlkAAAHWCAIAAADLlAuAAAAgAElEQVR4nOzd5XNc157w+/l7bt2n6t
- 感恩回馈,新鲜出炉的《ASP.NET MVC 5框架揭秘》免费赠送
上次针对<ASP.NET Web API 2框架揭秘>举办了一次评论赠书活动,很多人问我相同的活动要不要针对<ASP.NET MVC 5框架揭秘>(阅读样章)再来一次,为此我向 ...
- 再次记录 Visual Studio 2015 CTP 5 的一个坑
接上一篇:升级 Visual Studio 2015 CTP 5 的坑.坑.坑 升级到 VS2015 CTP 之后,今天要改项目中的一个东西,然后就不得不把 C# 6.0 改变的语法代码中改了下(之前 ...
- java 大数据处理类 BigDecimal 解析
这两天,由于我的必修课概率论里经常要用到排列组合的计算,感觉很麻烦,加上现代智能手机的计算器是没有这方面功能的. 所以,就自己动手写了个安卓的 排列组合 计算器,用了一天,发现有很大的问题,阶乘达百亿 ...
- 如何设置SharePoint 2013 的根网站集下的“更改此术语的目标页面”
起因: 首先看问题截图Figure 1,在术语驱动的页面中设置更改此术语的目标页面,会被警告“该URL 不指向某个页面”,原因是我所找到的这个目标页面是一个非aspx结尾的URL链接. Figure ...
- ACM-东北大学程序设计竞赛-网络赛(2016.04.16)
Problem: A Time limit: 1s Mem limit: 64 MB AC/Submission: 0/0 Discuss Back Ranklist Stat ...
- Linux服务器(Ubuntu14.04)添加远程连接VNC Server
1.打开终端输入:sudo apt-get install xrdp, 2. sudo apt-get install vnc4server , 3. sudo apt-get install ...
- Spring-Boot - 初步搭建
official document:http://projects.spring.io/spring-boot/ 项目代码: https://github.com/chenxing12/springb ...
- Dapper一个轻量级的ORM库
相关阅读 http://stackexchange.github.io/dapper-dot-net/ https://github.com/StackExchange/dapper-dot-net ...
