Bootstrap 学习笔记7 模态框插件
网站弹出框使用:
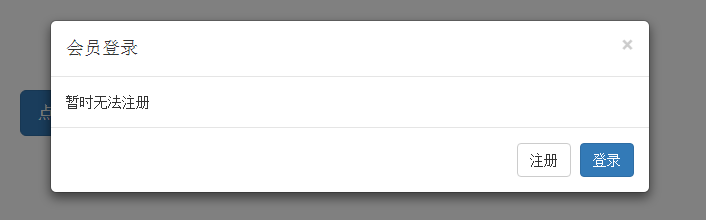
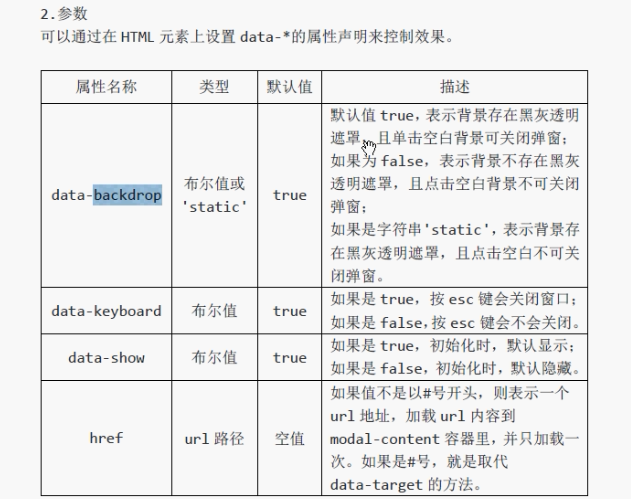
基本使用:
<!-- 模态框的声明 -->
<div class="modal" id="myModal" tabindex="-1">
<!-- 窗口声明 -->
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">会员登录</h4>
</div>
<div class="modal-body">
暂时无法注册
</div>
<div class="modal-footer">
<button class="btn btn-default">注册</button>
<button class="btn btn-primary">登录</button>
</div>
</div>
</div>
</div> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点击弹窗</button>







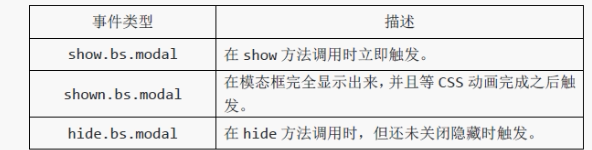
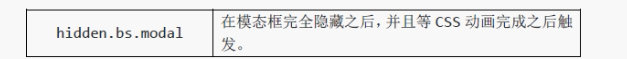
模态框支持4种事件:



Bootstrap 学习笔记7 模态框插件的更多相关文章
- BootStrap学习(6)_模态框
一.模态框 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果只使用该功能,只引入BootSt ...
- bootstrap学习笔记之四(javascript插件)
下面展现四个插件的用法,一般插件的功能可以用两种方法实现,一种是引入bootstrap.js后,通过添加data属性实现,另一种则是通过js代码是实现. 第一个插件:下拉菜单的实现 第一种方法:dat ...
- Bootstrap 学习笔记12 轮播插件
轮播插件: <!-- data-ride="carousel"自动播放 --> <div id="myCarousel" class=&quo ...
- Bootstrap 学习笔记13 附加导航插件
附加导航代码: <style> a:focus { outline: none; } .nav-pills { width: 150px; } .nav-pills.affix { top ...
- 第二百四十三节,Bootstrap模态框插件
Bootstrap模态框插件 学习要点: 1.基本使用 2.用法说明 本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件. 一.基本使用 使用模态框 ...
- Bootstrap历练实例:模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,其目的是显示来自一个单独源的内容,可以在不离开父窗体的情况下进行一些交互,子窗体提供一些交互或信息. <!DOCTYPE html>&l ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
随机推荐
- [2019杭电多校第六场][hdu6638]Snowy Smile(维护区间最大子段和)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6638 题意为在一个平面上任意选择一个长方形,使得长方形内点权和最大. 因为长方形可以任意选择,所以上下 ...
- TensorFlow 解决“ImportError: Could not find 'cudnn64_6.dll'”
解决“ImportError: Could not find 'cudnn64_6.dll'” 1. 问题描述 运行一个基于Tensorflow的代码时报错,如下所示: ImportError: Co ...
- [ASP.NET Core 3框架揭秘] 依赖注入:IoC模式
原文:[ASP.NET Core 3框架揭秘] 依赖注入:IoC模式 正如我们在<依赖注入:控制反转>提到过的,很多人将IoC理解为一种“面向对象的设计模式”,实际上IoC不仅与面向对象没 ...
- MicroPython 的优势
定位的场景 MicroPython 在设计上最初就是为了嵌入式微处理器运行,例如在 nRF51822 (256kB flash + 16kB RAM) 的芯片上也可以运行起来,也有人肾得慌在 STM3 ...
- JavaScript基础6——全选示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML替换元素,非替换元素和控制元素
替换元素:元素内容由标签的属性来设置,标签其实就是一个占位符.替换元素因为元素内容来自外部资源,所以这些标签大多具有src,指明要引入的资源路径,所以大多仅需要一个标签就可以.例如:<link ...
- jQuery的加法运算,val()获取的结果相加变成了字符串连接。
加法运算 ?想必大家听到这都会不屑了,加法运算这是多么简单的运算.然而有的时候在jQuery也让人挺头疼的. 常规的是: var num1 = 123; var num2=123; var total ...
- Taro -- 微信小程序登录
Taro微信小程序登录 1.调用Taro.login()获取登录凭证code: 2.调用Taro.request()将code传到服务器: 3.服务器端调用微信登录校验接口(appid+appsecr ...
- 关于memset
memset填充的是一个字节,比方下面的一段程序: #include <cstdio> #include <cstring> using namespace std; ]; i ...
- Linux学习-MySQL的主从复制高可用性解决方案MHA
一.MHA简介 1.MHA Master High Availability,对主节点进行监控,可实现自动故障转移至其它从节点:通过提升某一从节点为新的主节点,基于主从复制实现,还需要客户端配合实现, ...
