vs code配置C/C++开发环境
第一步:下载 Vs Code
点击链接下载Vs Code 下载版本 并安装
https://code.visualstudio.com/
点击 Download for Windwos

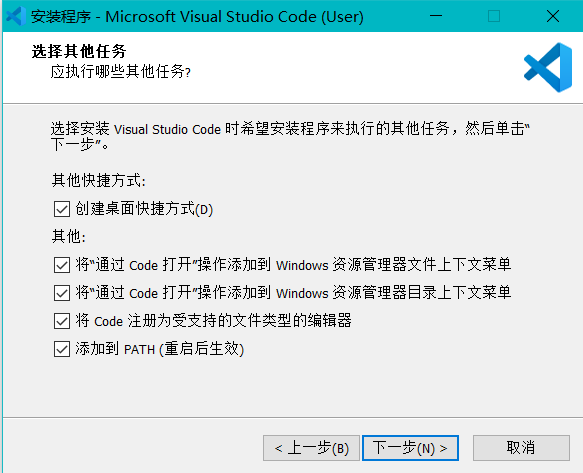
安装时 如图:请一定要勾选 添加到PATH (环境变量)
其他选项可根据个人需要选配 但建议全部勾选

第二步:配置编译器
安装完毕后!!! 这样

首先 设置中文
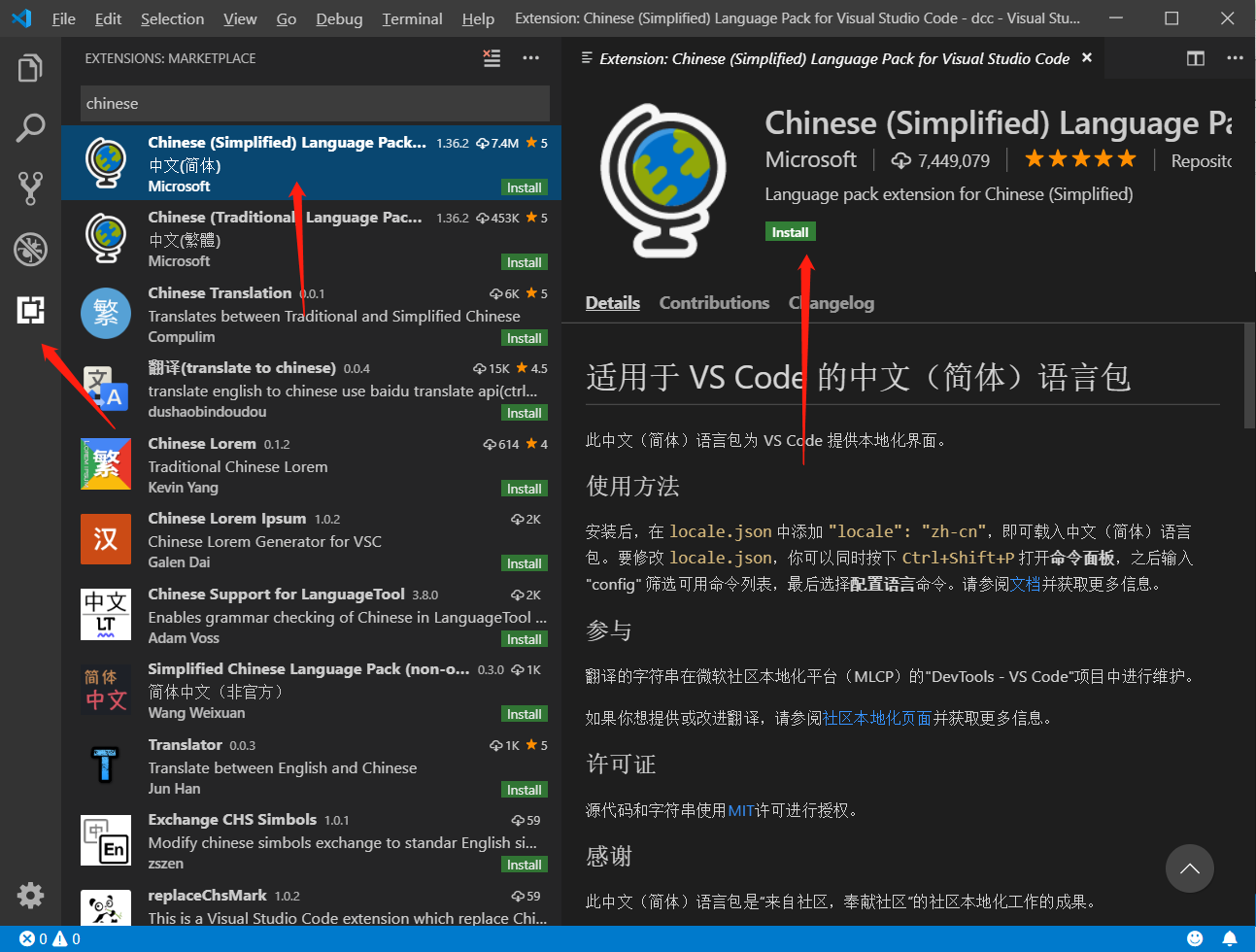
点击左边选项卡 第五个选项 搜索Chinese

点击第一个安装
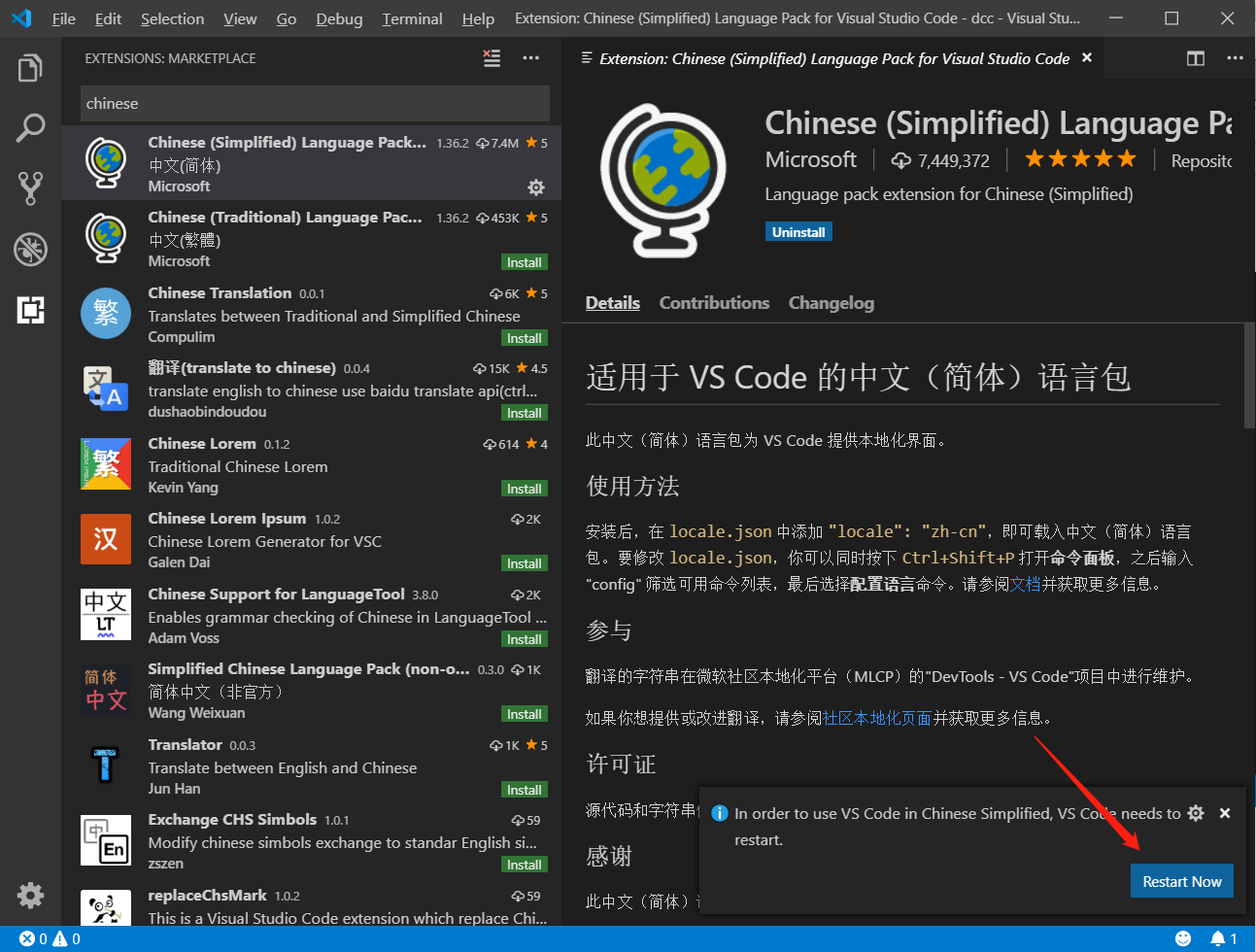
右下框将弹出安装完毕按钮 !!!
点击 重新启动

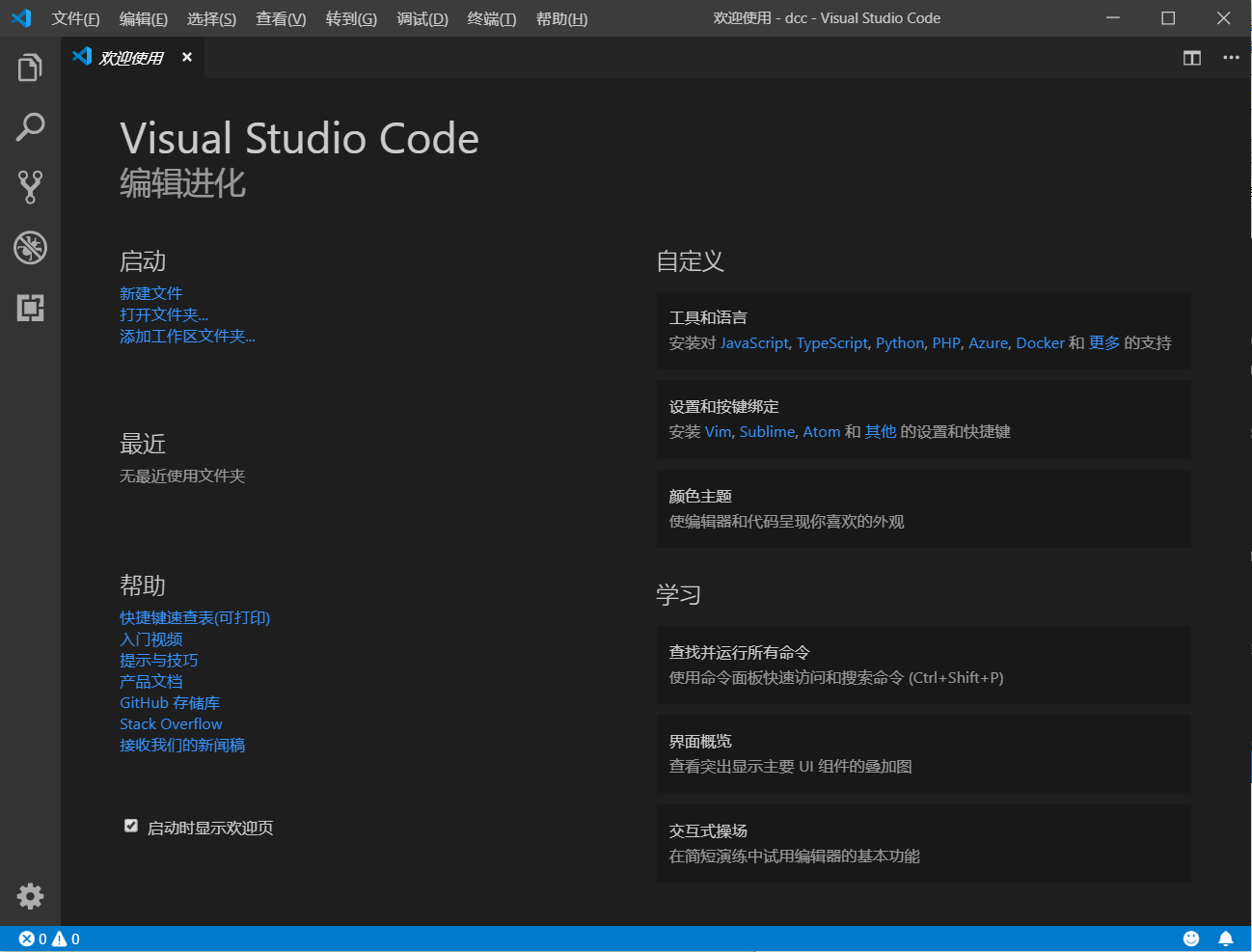
然后 Vs Code 将重启
安装完毕!!!

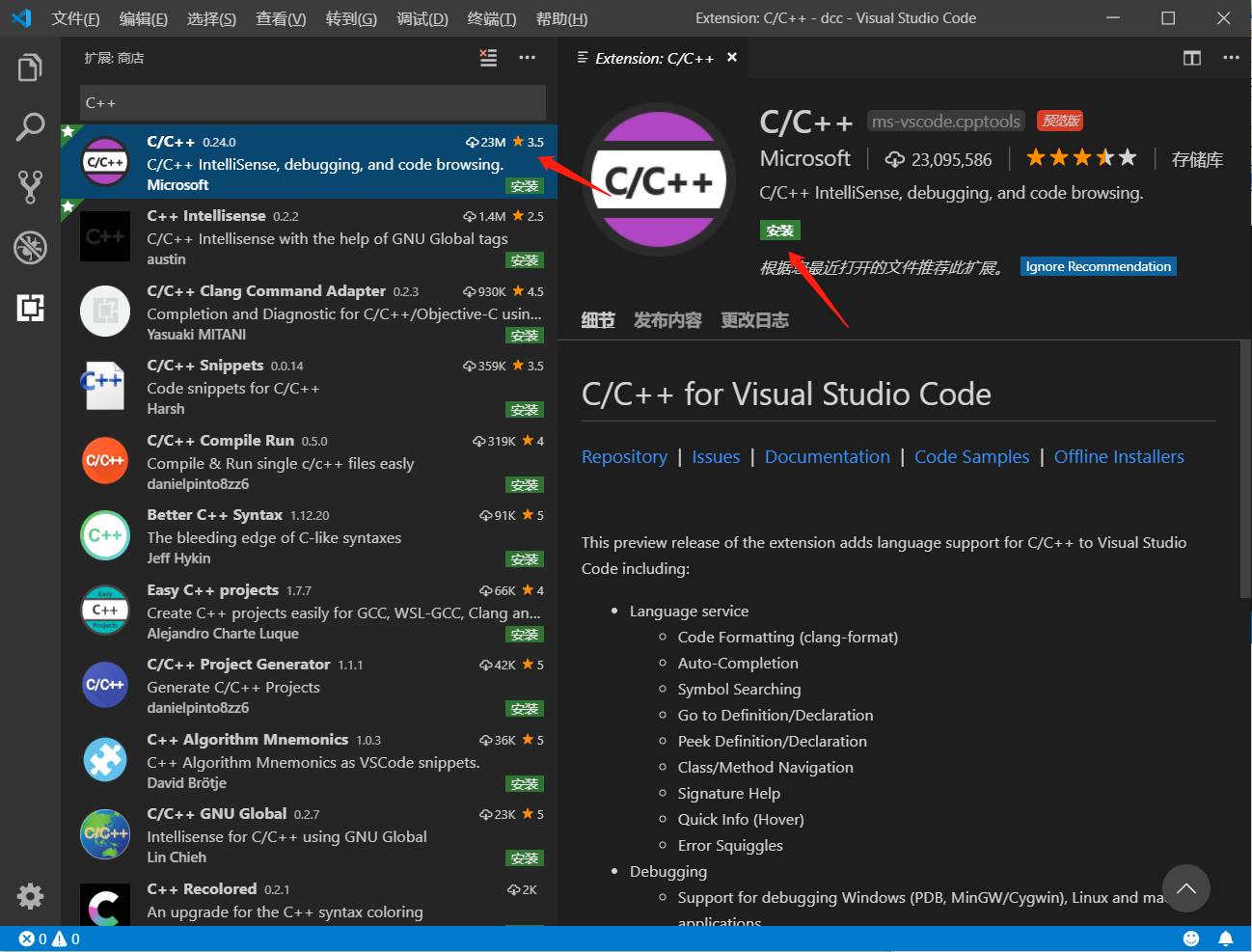
配置C/C++ 编辑器
如上所述 选择第五个搜索C/C++

安装完毕
配置编译环境
本人使用的是 TDM_GCC 编译器
提供下载链接:
链接:https://pan.baidu.com/s/1r-fkvR1AzRcy5ugepd7w0A
提取码:8cdc
安装编译器
下载完毕后 --> 解压 --> 进入__installer 双击 tdm64-gcc-5.1.0-2.exe 安装
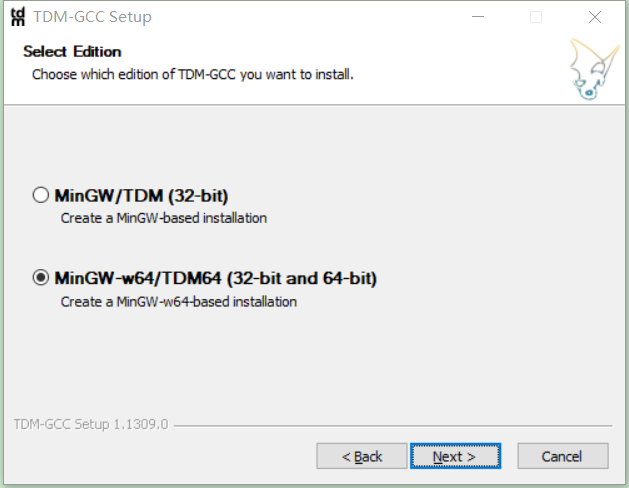
选择第一个 Create 创建新的安装

进入第二步 根据自己系统 32位 还是 64位 选择

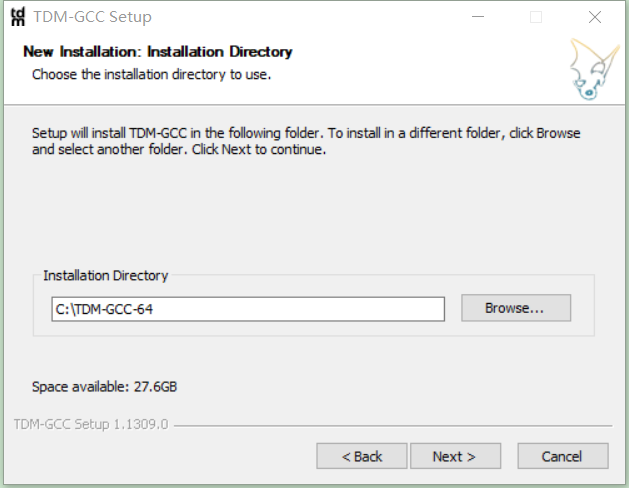
第三步 选择 安装路径
提示 : 本路径至关重要 因为后续 需要配置

后面直接 下一步 下一步 安装即可!!
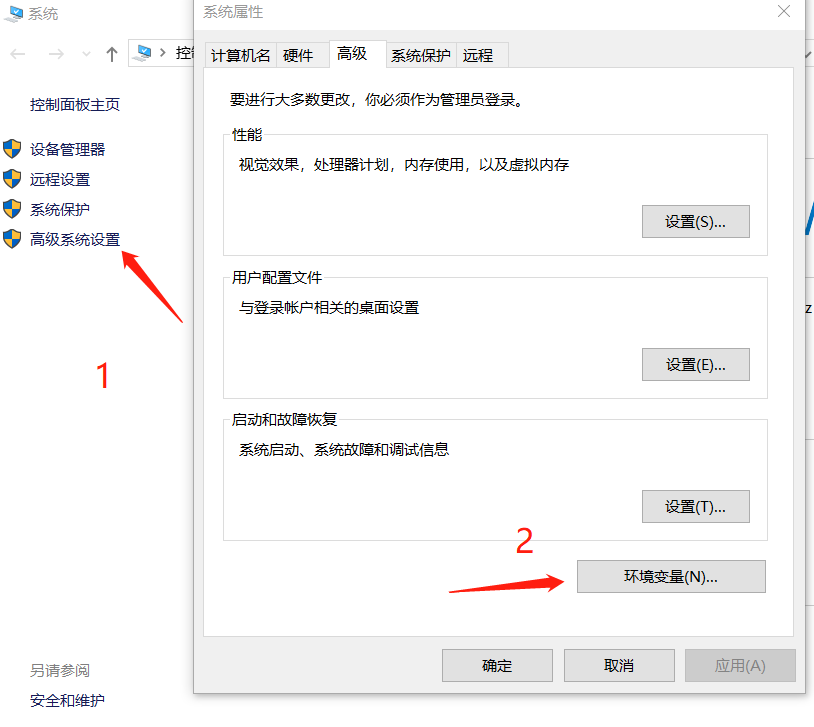
查看配置环境变量
安装完毕后 查看环境变量 是否配置成功
右键我的电脑->属性-->高级系统设置-->点击环境变量 --> 选择Path --->编辑


发现存在刚刚安装的编译器 路径
如果不存在的话 点击新建 选择安装的路径下面的bin

重启
所有的条件完毕后 请重启计算机 因为第一步安装的 Vs Code 内PATH 未生效
Vs code 设置编译器
所有的准备工作完成后 下面进行我们的重头戏 设置编译器 ————请根据步骤一步一步来 和一些细节
说明:因为每个文件夹都会默认存在 .vscode 的 json 配置 但是 我们自行创建的文件内并没有
所以 第一步需要创建.vscode文件夹 并在里面创建两个文件: launch.json tasks.json 以后的创建的 C/C++ 文件请务必放在该文件夹内 否则编译失败
我们的操作步骤 应该为: 创建一个常用文件夹 并在该文件夹内创建一个 .vscode 文件夹 .vscode文件夹内创建两个文件 launch.json tasks.json
并将以后的 C/C++ 源码放到这里面
首先
跟随步骤:
创建文件夹
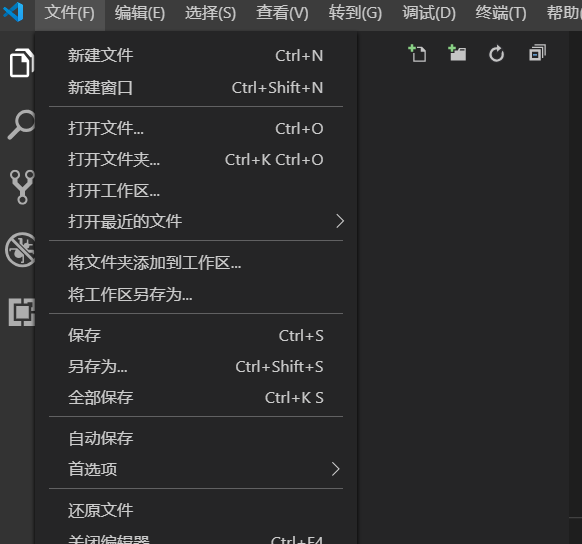
点击文件选项卡- -> 打开文件夹

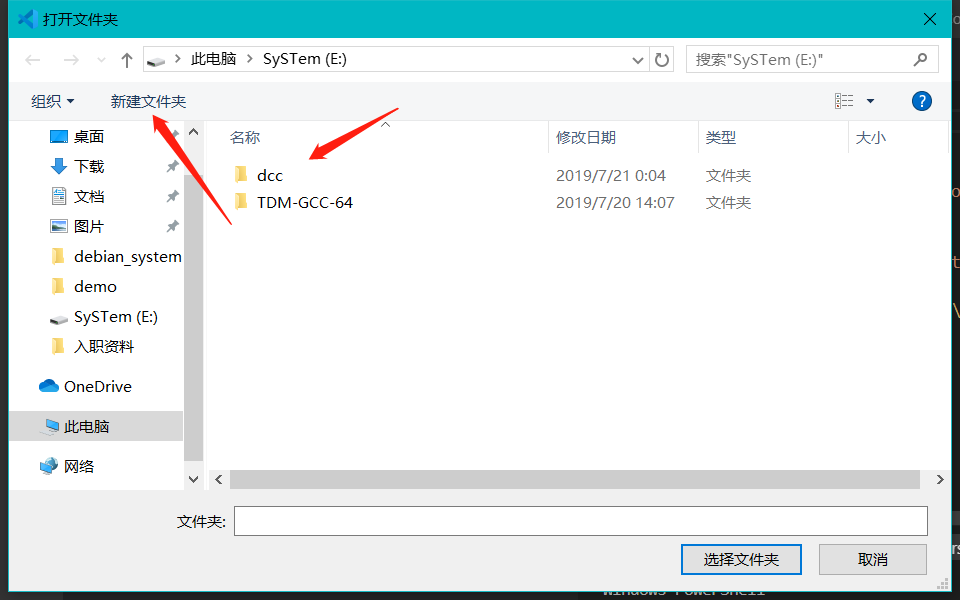
新建文件 我创建的 是 dcc --->选择该文件夹

确定后 点击DCC文件夹
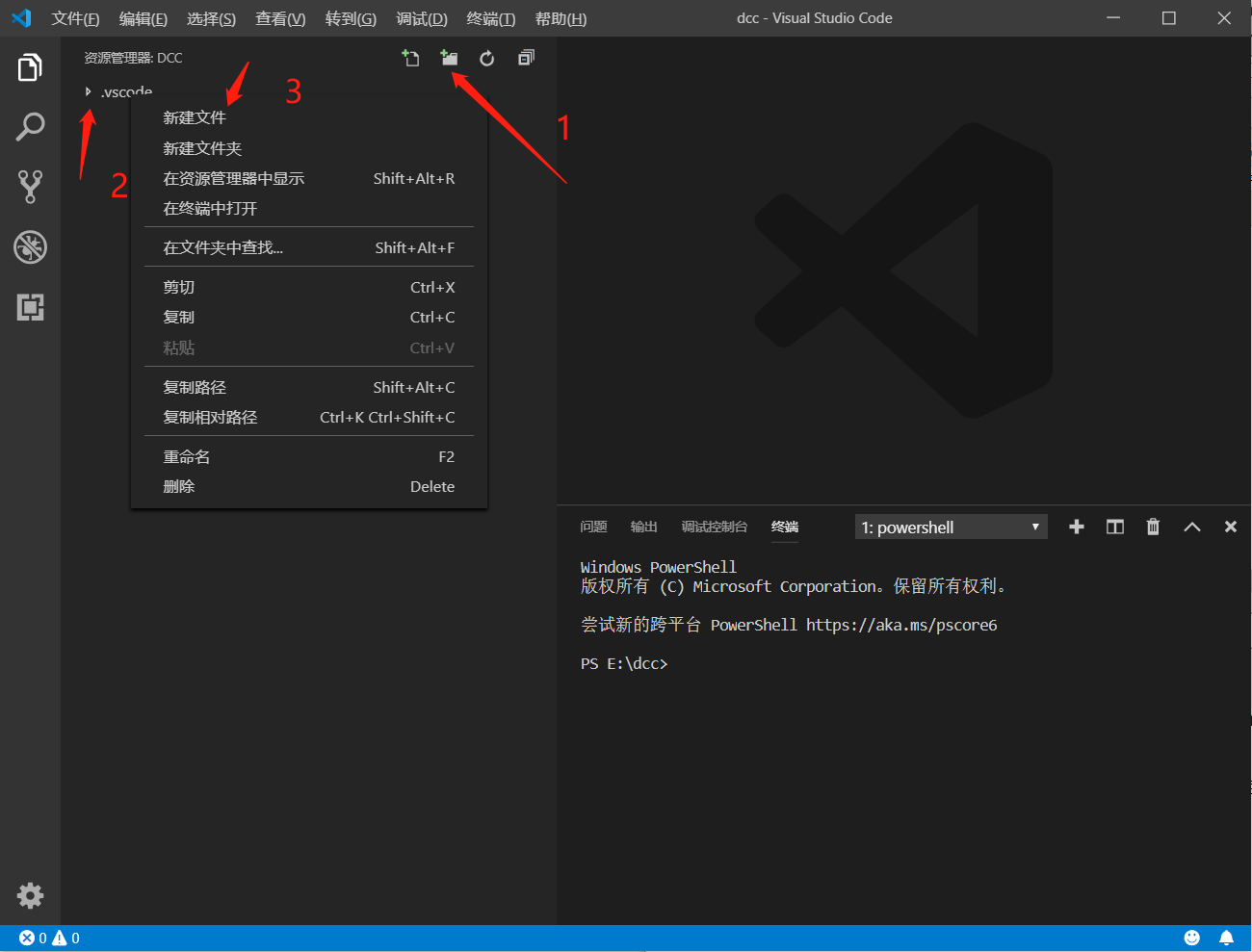
再 点击如图的小图标创建 .vscode 文件夹 (名字一定要正确)
再右击 .vs code 选择新建文件 创建两个文件 tasks.json launch.json

粘贴源码
新建两个文件后 请在文件夹内粘贴一下 源码
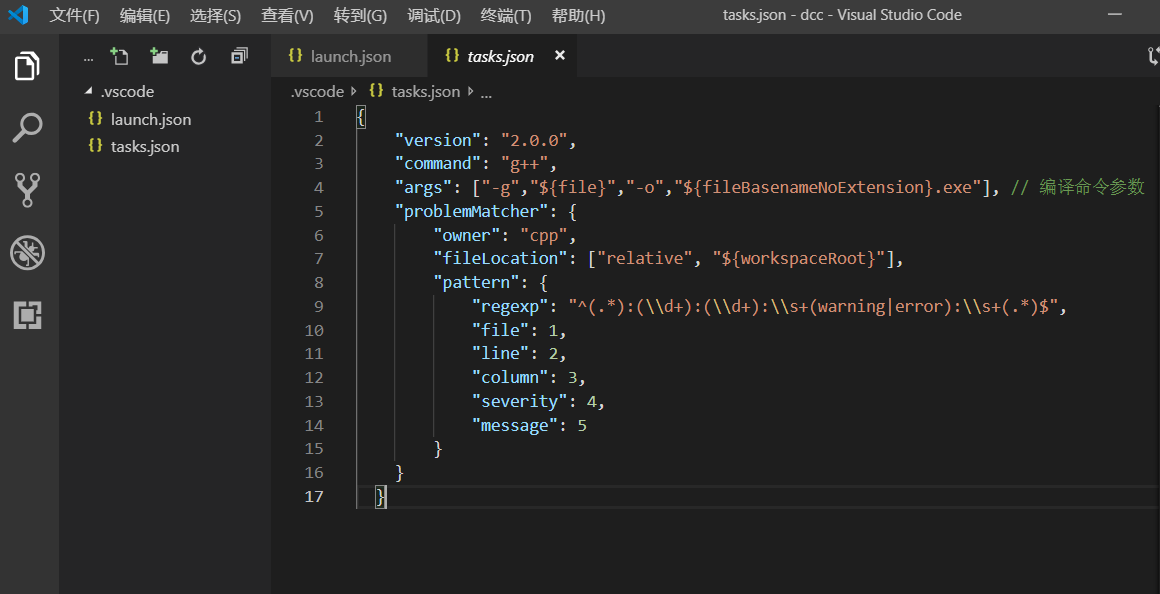
tasks.json
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}

在 launch.json 添加 以下代码
请注意:
将 miDebuggerPath 后面 替换成 自己编译器 的所在路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:\\c_c++GCC\\bin\\gdb64.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
保存 !!!
新建代码文件 尝试一波
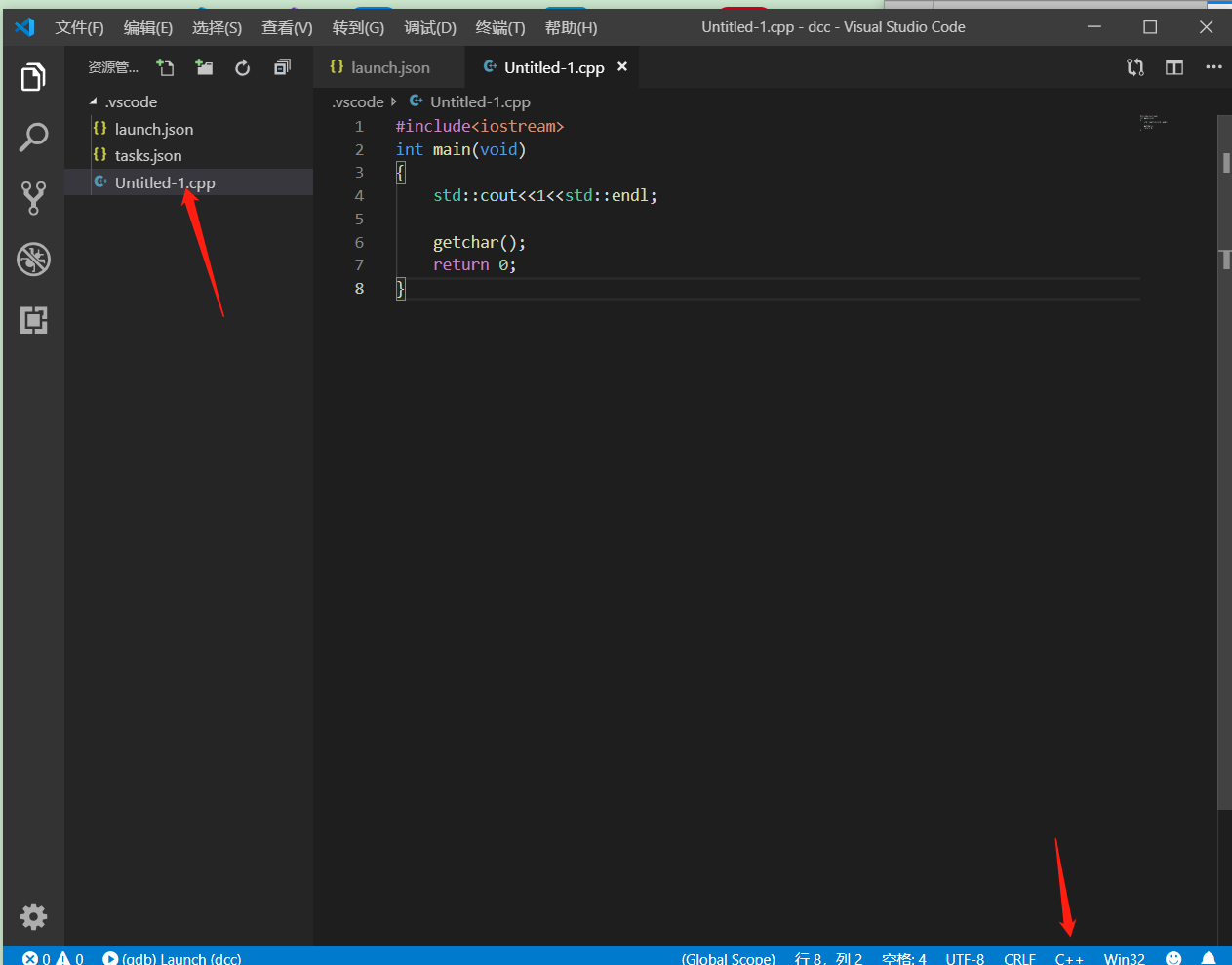
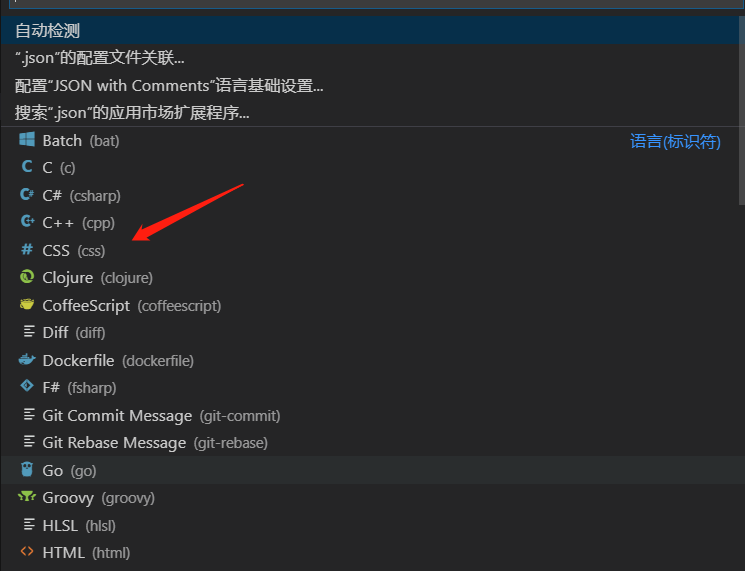
直接点击 文件选项卡--> 新建文件--> 选择语言 --> 写入内容-->保存
一定记得保存 因为vs code 是不支持自动保存至文件的 他只会放进vs code 自己的保存记录中

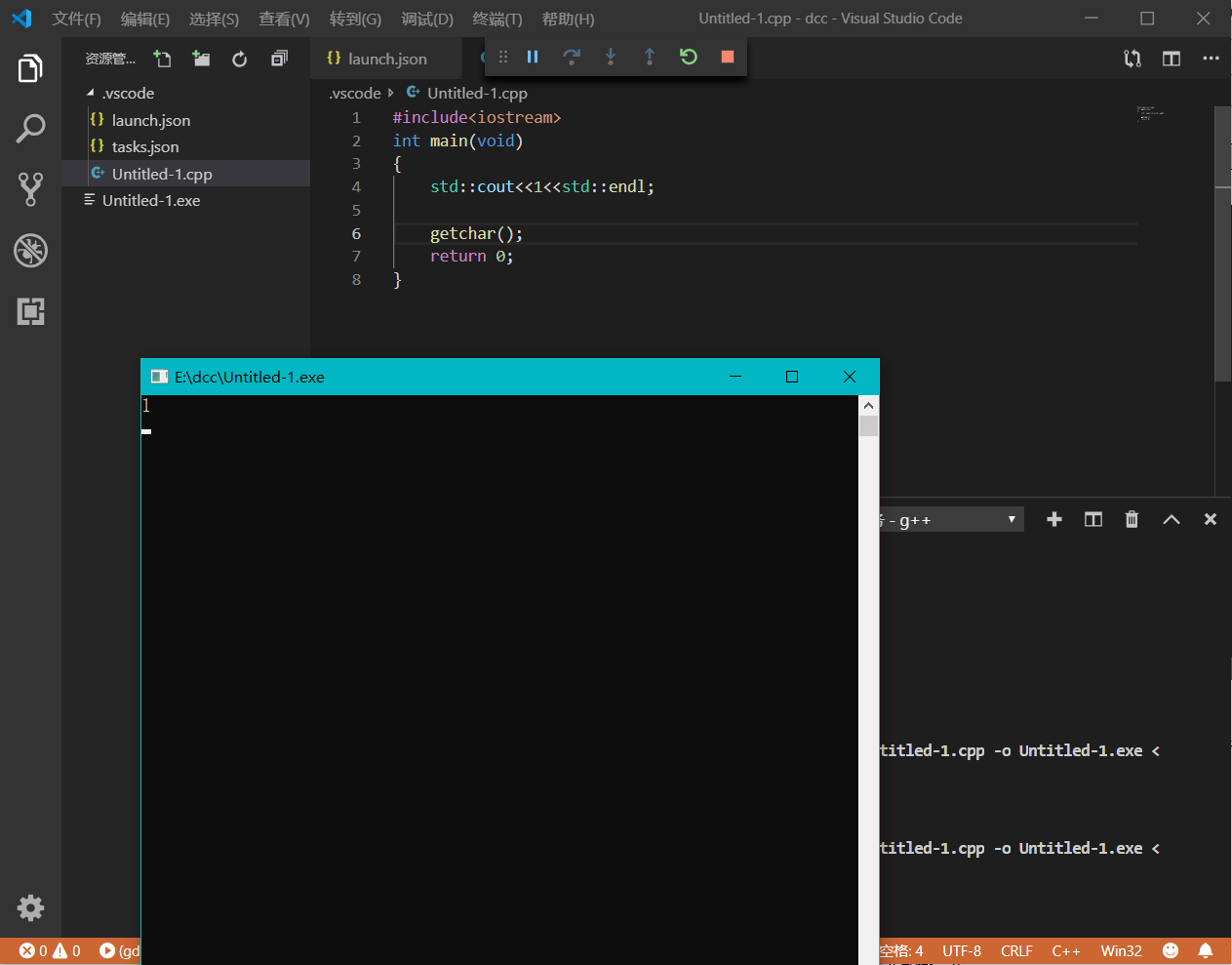
写入完毕后 我们可以开始调试了 直接F5 或者点击调试 --> 启动调试

完毕!!!
第三步:新建文件自动默认语言类型
当我们新建文件时 发现都是纯文本格式 这怎么办呢?
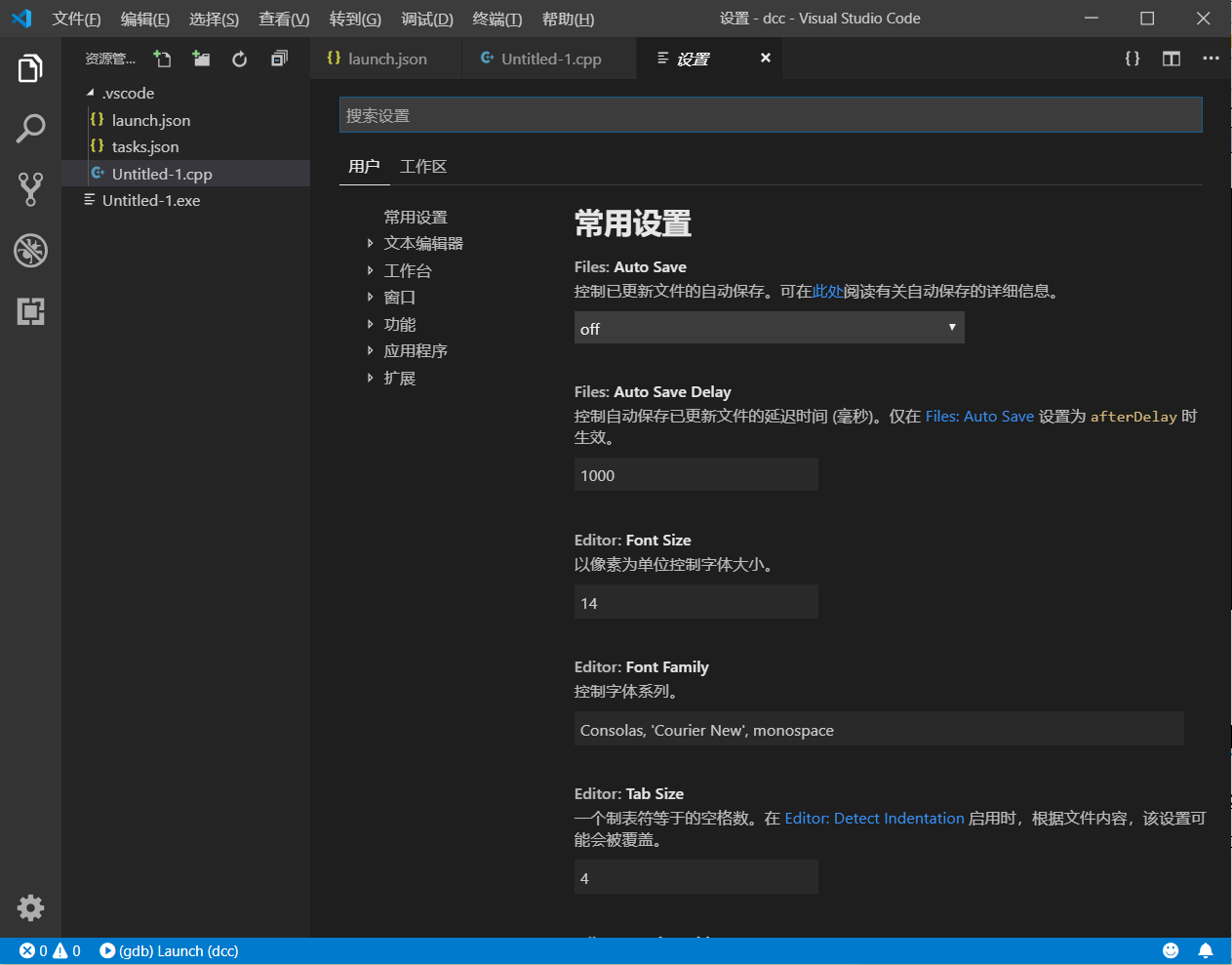
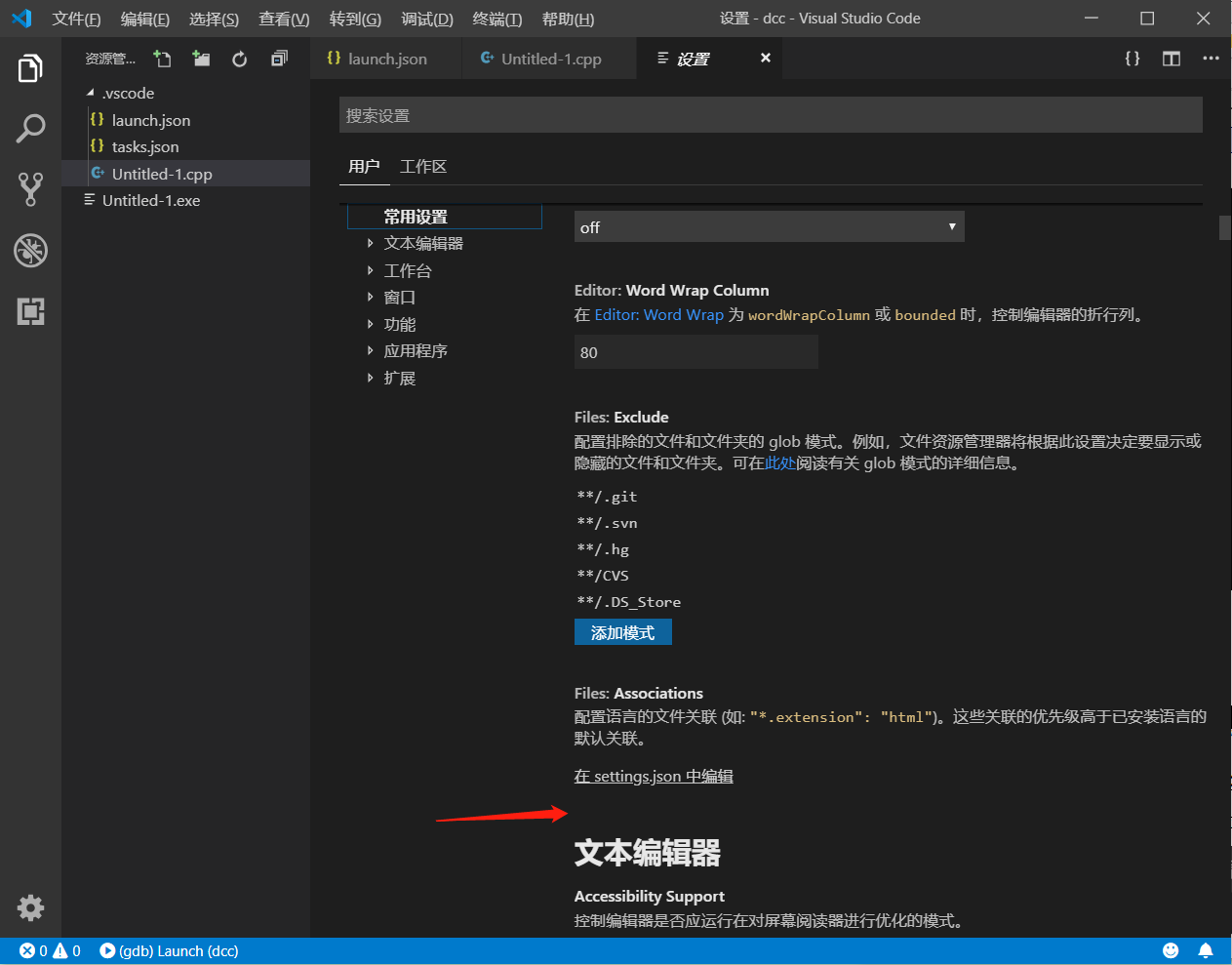
我们可以 点击文件选项卡--> 点击首选项 --> 设置

请一直下滑至 此处 点击 进行编辑

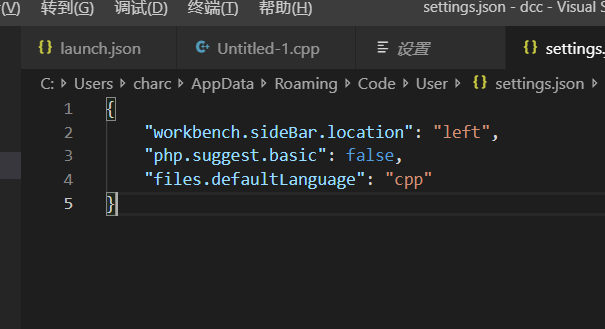
在代码中 加入


好了 到了这里 全部设置完毕了!!! 有什么问题欢迎留言!!
vs code配置C/C++开发环境的更多相关文章
- VS Code配置Go语言开发环境
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- VS Code配置Go语言开发环境(建议使用goland)
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- GO学习-(3) VS Code配置Go语言开发环境
VS Code配置Go语言开发环境 VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/ ...
- Windows VS Code 配置 C/C++ 开发环境
准备 Windows [这个相信大家都有 笑: )] VS Code MinGW-w64 C/C++ 安装 MinGw-w64 具体说明细节和安装体验可以在<⑨也懂系列:MinGW-w64安装教 ...
- 『Go基础』第4节 VS Code配置Go语言开发环境
VS Code 是微软开源的一款编辑器, 本文主要介绍如何使用VS Code搭建Go语言的开发环境. 下载与安装VS Code 官方下载地址: https://code.visualstudio.co ...
- VS code配置go语言开发环境之自定义快捷键及其对应操作
VS code 配置 自定义快捷键 及其对应操作 由于 vs code 的官方 go 插件不支持像 goland 一样运行当前 go 文件, 只能项目 或者 package 级别地运行, 因此有必 ...
- vs code 配置spring boot开发环境
一.环境变量 jdk环境变量一键设置 管理員运行 - 一支小白 - 博客园https://www.cnblogs.com/startnow/p/7416533.html 二.安装插件 1.Java E ...
- Visual Studio Code搭建NodeJs的开发环境
一.Visual Studio Code搭建NodeJs的开发环境 1.下载安装NodeJs并配置环境变量 可以参考:NodeJs的安装和环境变量配置 2.下载安装 VS Code编辑器 可以参考:V ...
- Eclipse平台下配置Go语言开发环境(Win7)
<Go语言编程>中写到:“从功能和易用性等方面考虑, Eclipse+GoEclipse.LiteIDE这两个环境在所有IDE里面是表现最好的”,所以笔者打算采用Eclipse+GoEcl ...
随机推荐
- C# 中常见的控件以及功能
1.StatusBar控件——显示各种状态信息. StatusBar控件可以有状态栏面板(用于显示图标以指示状态)或一系列动画图标(用于指示某个进程正在工作,例如,表示正在保存文档的 Microsof ...
- 提升JAVA代码的好“味道”
让代码性能更高 需要 Map 的主键和取值时,应该迭代 entrySet() 当循环中只需要 Map 的主键时,迭代 keySet() 是正确的.但是,当需要主键和取值时,迭代 entrySet() ...
- SSH简单Demo
web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version="3 ...
- JavaScript、ES6中类的this指向问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如果存在这个表,则删除这个表的sql
mysql: drop table if exists address_book sqlserver2005:IF EXISTS (SELECT * FROM sys.objects WHERE ob ...
- gay绿论第一章两点注意事项
1.不可能事件的概率为0,但概率为0的事件不一定是不可能事件,例如从自然数中取一个数结果是1的概率,从极限角度看,分子是1,分母是∞,结果是0,但它显然是有可能发生的,所以不是不可能事件. 2.两事件 ...
- RABBITMQ 协议 AMQP协议
https://baike.baidu.com/item/rabbitmq/9372144?fr=aladdin https://github.com/CopernicaMarketingSoftwa ...
- sysbench github & manual
sysbench github https://github.com/akopytov/sysbench sysbench-manual.pdf https://github.com/mrivandu ...
- stream benchmark 介绍
英文原版 https://www.cs.virginia.edu/stream/ref.html FAQ中有关于STREAM_ARRAY_SIZE NTIME OFFSET STREAM_TYPE的设 ...
- 2018-09-25-weekly
Algorithm 两数相加 What 给定两个非空链表来表示两个非负整数.位数按照逆序方式存储,它们的每个节点只存储单个数字.将两数相加返回一个新的链表. How 两个链表长度相同的部分,对位相加, ...
