UIView与CALayer 区别

在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
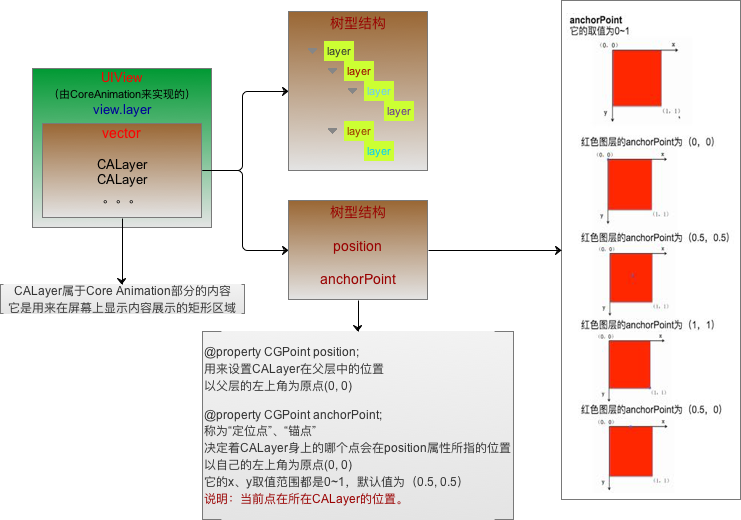
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,拥有显示功能的是它内部的图层。
UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
详解 CALayer 和 UIView 的区别和联系
1.首先UIView可以响应事件,Layer不可以.
UIKit使用UIResponder作为响应对象,来响应系统传递过来的事件并进行处理。UIApplication、UIViewController、UIView、和所有从UIView派生出来的UIKit类(包括UIWindow)都直接或间接地继承自UIResponder类。
在 UIResponder中定义了处理各种事件和事件传递的接口, 而 CALayer直接继承 NSObject,并没有相应的处理事件的接口。
下面列举一些处理触摸事件的接口
– touchesBegan:withEvent:
– touchesMoved:withEvent:
– touchesEnded:withEvent:
– touchesCancelled:withEvent:
2.View和CALayer的Frame映射及View如何创建CALayer.
一个 Layer 的 frame 是由它的 anchorPoint,position,bounds,和 transform 共同决定的,而一个 View 的 frame 只是简单的返回 Layer的 frame,同样 View 的 center和 bounds 也是返回 Layer 的一些属性。(PS:center有些特列)为了证明这些,我做了如下的测试。
首先我自定义了两个类CustomView,CustomLayer分别继承 UIView 和 CALayer
在 CustomView 中重写了
+ (Class)layerClass
{
return [CustomLayer class];
}
- (void)setFrame:(CGRect)frame
{
[super setFrame:frame];
}
- (void)setCenter:(CGPoint)center
{
[super setCenter:center];
}
- (void)setBounds:(CGRect)bounds
{
[super setBounds:bounds];
}
同样在 CustomLayer中同样重写这些方法。只是 setCenter方法改成setPosition方法
首先我们会发现,我们在 [view initWithFrame] 的时候调用私有方法【UIView _createLayerWithFrame】去创建 CALayer
然后我在创建 View 的时候,在 Layer 和 View 中Frame 相关的所有方法中都加上断点,可以看到大致如下的调用顺序如下
[UIView _createLayerWithFrame]
[Layer setBounds:bounds]
[UIView setFrame:Frame]
[Layer setFrame:frame]
[Layer setPosition:position]
[Layer setBounds:bounds]
我发现在创建的过程只有调用了 Layer 的设置尺寸和位置的然而并没有调用View 的 SetCenter 和 SetBounds 方法。
然后我发现当我修改了 view的 bounds.size 或者 bounds.origin 的时候也只会调用上边 Layer的一些方法。所以我大胆的猜一下,View 的 Center 和 Bounds 只是直接返回layer 对应的 Position 和 Bounds.
View中frame getter方法,bounds和center,UIView并没有做什么工作;它只是简单的各自调用它底层的CALayer的frame,bounds和position方法。
3.UIView主要是对显示内容的管理而 CALayer 主要侧重显示内容的绘制。
我在 UIView 和 CALayer 分别重写了父类的方法。
[UIView drawRect:rect]//UIView
[CALayer display]//CALayer
可以看到 UIView 是 CALayer 的CALayerDelegate,我猜测是在代理方法内部[UIView(CALayerDelegate) drawLayer:inContext]调用 UIView 的 DrawRect方法,从而绘制出了 UIView 的内容.
4.在做 iOS 动画的时候,修改非 RootLayer的属性(譬如位置、背景色等)会默认产生隐式动画,而修改UIView则不会。
对于每一个 UIView 都有一个 layer,把这个 layer 且称作RootLayer,而不是 View 的根 Layer的叫做 非 RootLayer。我们对UIView的属性修改时时不会产生默认动画,而对单独 layer属性直接修改会,这个默认动画的时间缺省值是0.25s.
在 Core Animation 编程指南的 “How to Animate Layer-Backed Views” 中,对为什么会这样做出了一个解释:
UIView 默认情况下禁止了 layer 动画,但是在 animation block 中又重新启用了它们
是因为任何可动画的 layer 属性改变时,layer 都会寻找并运行合适的 'action' 来实行这个改变。在 Core Animation 的专业术语中就把这样的动画统称为动作 (action,或者 CAAction)。
layer 通过向它的 delegate 发送 actionForLayer:forKey: 消息来询问提供一个对应属性变化的 action。delegate 可以通过返回以下三者之一来进行响应:
它可以返回一个动作对象,这种情况下 layer 将使用这个动作。
它可以返回一个 nil, 这样 layer 就会到其他地方继续寻找。
它可以返回一个 NSNull 对象,告诉 layer 这里不需要执行一个动作,搜索也会就此停止。
当 layer 在背后支持一个 view 的时候,view 就是它的 delegate;
总接来说就是如下几点:
每个 UIView 内部都有一个 CALayer 在背后提供内容的绘制和显示,并且 UIView 的尺寸样式都由内部的 Layer 所提供。两者都有树状层级结构,layer 内部有 SubLayers,View 内部有 SubViews.但是 Layer 比 View 多了个AnchorPoint
在 View显示的时候,UIView 做为 Layer 的 CALayerDelegate,View 的显示内容由内部的 CALayer 的 display
CALayer 是默认修改属性支持隐式动画的,在给 UIView 的 Layer 做动画的时候,View 作为 Layer 的代理,Layer 通过 actionForLayer:forKey:向 View请求相应的 action(动画行为)
layer 内部维护着三分 layer tree,分别是 presentLayer Tree(动画树),modeLayer Tree(模型树), Render Tree (渲染树),在做 iOS动画的时候,我们修改动画的属性,在动画的其实是 Layer 的 presentLayer的属性值,而最终展示在界面上的其实是提供 View的modelLayer
两者最明显的区别是 View可以接受并处理事件,而 Layer 不可以。
总结:
1、创建UIView时,UIView会自动生成一个layer图层,通过UIView的drawRect将内容绘制到图层上,绘制完成后将图层拷贝到屏幕上。
2、UIView本身不具备显示功能,拥有显示功能的是它内部图层。
3、UIView从UIKit继承,继承UIResponder可以进行事项响应,layer没有,只是显示。
4、UIView侧重内容管理,layer测试内容绘制。
UIView与CALayer 区别的更多相关文章
- UIView 和 CALayer区别 为啥有UIView还要CALayer?
今天,被坑了,面试的时候没回答出来,特此记录一下 一.继承结构 1: UIView的继承结构为: UIResponder : NSObject UIResponder是用来响应事件的,也就是UIVie ...
- UIView和CALayer区别
(1)首先UIView可以响应用户的触摸事件,Layer不可以. (2)View中frame getter方法,bounds和center,UIView并没有做什么工作:它只是简单的各自调用它底层的C ...
- iOS 杂笔-20(UIView和CALayer的区别与联系)
iOS 杂笔-20(UIView和CALayer的区别与联系) 每个 UIView 内部都有一个 CALayer 在背后提供内容的绘制和显示,并且 UIView 的尺寸样式都由内部的 Layer 所提 ...
- UIView与CALayer的区别,很详细
研 究Core Animation已经有段时间了,关于Core Animation,网上没什么好的介绍.苹果网站上有篇专门的总结性介绍,但是似乎原理性的东西不多,看得人云山雾罩,感觉,写那篇东西的人, ...
- UIView与CALayer的区别,很详细(基础教学拓展)转
研究Core Animation已经有段时间了,关于Core Animation,网上没什么好的介绍.苹果网站上有篇专门的总结性介绍,但是似乎原理性的东西不多,看得人云山雾罩,感觉,写那篇东西的人,其 ...
- UIView和CALayer的区别
CALayer属于Core Animation部分的内容,比较重要而不太好理解.以下是园子中看到的一篇文章的摘录: 以下摘自<<核心动画编程指南>>: 两者最大的区别是,图层不 ...
- UIView与CALayer的区别
1.UIView相比CALayer最大区别是UIView可以响应用户事件,而CALayer不可以.UIView侧重于对显示内容的管理,CALayer侧重于对内容的绘制. 2.UIView和CALaye ...
- UIView 与 CALayer
联系: 1. UIView 有个属性 layer,可以返回它的主 CALayer 实例:CALayer *layer = myView.layer 2. 一个 UIView 可以有多个 CALayer ...
- 【好程序员笔记分享】——UIView与CALayer详解
-iOS培训,iOS学习-------型技术博客.期待与您交流!------------ UIView与CALayer详解 研究Core Animation已经有段时间了,关于Core Animati ...
随机推荐
- git clone的低级错误
犯了一个低级错误: server ip: 192.168.40.41 有一个git账户 所有的git仓库都在/home/git仓库下 比如/home/git/u-boot-2018.07-fmxx.g ...
- [php代码审计] apache 后缀名解析“漏洞”
不能说是漏洞,只是 apache 特性而已. 下面是apache httpd.conf中截取的一段: <IfModule mime_module> # # TypesConfig poi ...
- mysql数据精度丢失问题深入探讨
不要盲目的说float和double精度可能发生丢失,而是说在存取时因为精度不一致会发生丢失,当然这里的丢失指的是扩展或者截断了,丢失了原有的精度.decimal是好,但不是说不会发生任何精度丢失.如 ...
- Linux下git安装配置
一.Linux下git安装配置 2013-07-28 20:32:10| 分类: 默认分类 | 标签:linux git server |举报|字号 订阅 http://abomby ...
- 在vue项目中,解决如何在element表格中循环出图片列!
效果图: 1,vue项目环境 2,引入element-ui组件 3,制作表格 此处省去制作循环表格数据那步,想看的可以找回我的博客:element中的表格处理:循环出表格数据 今天想在表格出循环出一列 ...
- 关于SQL Server系统数据库详解
介绍这里我们介绍SQL Sever内部的系统数据库的作用和用户数据库之间联系,关于SQL Sever如何管理用户数据库的原理,对于每个数据库开发人员和DBA都是必须掌握的. SQL Sever系统数据 ...
- 理解性能的奥秘——应用程序中慢,SSMS中快(4)收集解决参数嗅探问题的信息
---从计划缓存中直接获取查询计划和参数: ), ) SELECT @dbname = 'hydee_连锁', @procname = 'dbo.p_select_ware'; WITH baseda ...
- C#中给RICHTEXTBOX加上背景图片
在系统自带的RichTextBox中是无法给它设置背景图片,但是我们在某些场合可能需要给RichTextBox设置背景图片.那么怎么实现这一想法呢?经过研究发现通过其它巧妙的途径可以给RichText ...
- Period POJ - 1961
Period POJ - 1961 时限: 3000MS 内存: 30000KB 64位IO格式: %I64d & %I64u 提交 状态 已开启划词翻译 问题描述 For each ...
- Fiddler正则匹配调试接口示例
Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改. 代理就是在 ...
