自己写一个 jQuery 插件
我知道这一天终将会到来,现在,它来了。
需求
开发 SharePoint 的 CSOM 应用时,经常需要在网页上输出一些信息。
这种需求和 alert 的弹窗、F12 的断点查看信息的场景是不一样的:在这种场景下,你就是端着杯咖啡靠在那里坐着,看着关于应用程序运行的信息不断的在网页上输出,不用去关闭弹窗、也不用去设置断点。
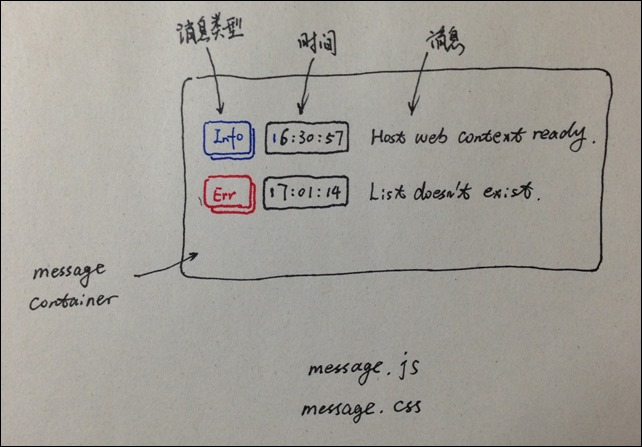
详细的功能需求如下:
- 输出的信息中自动包含时间
- 输出的信息按照类型显示不同的样式
- 输出的信息类型包括:普通信息、调试信息、警告、错误
- 可选按照时间升序输出信息(稍作修改可以时间降序排列)
设计

原理与实现
首先,来个简单的原理。写一个空的 plugin:
1: $.fn.message = function () {
2: return this;
3: }
这个 plugin 的用法就是:
1: var msg = $("#divMessage").message();
这里面的关键就是拿到了 this 这个对象,后面的所有代码、功能的实现都依赖于这个对象。
接下来,实现 show 函数来做测试。show 函数将接受消息内容作为参数,然后显示出来:
1: $.fn.message = function () {
2: this.show = function (msg) {
3: this.html(msg);
4: }
5: return this;
6: }
然后,可以这样用:
1: <div id="divMessage">Messaeg</div>
2: <script>
3: $(document).ready(function () {
4: var msg = $("#divMessage").message();
5: msg.show("hello");
6: });
7: </script>
于是,内容就出来了:

接下来,的代码就很简单了(jquery.message.js):
1: /* 时间格式化函数 */
2: jQuery.utility = {
3: leading:function (char, width, value) {
4: var ret = value.toString();
5: while (width > 1) {
6: if (value >= (Math.pow(10,width - 1))) {
7: break;
8: } else {
9: ret = char + ret;
10: }
11: width--;
12: }
13: return ret;
14: },
15:
16: now : function () {
17: var date = new Date();
18: var ret = {};
19: ret.hours = $.utility.leading('0', 2, date.getHours());
20: ret.minutes = $.utility.leading('0', 2, date.getMinutes());
21: ret.seconds = $.utility.leading('0', 2, date.getSeconds());
22: return ret;
23: }
24: };
25:
26: /* 消息插件函数 */
27: $.fn.message = function () {
28: this.show = function (msg) {
29: this.html(msg);
30: }
31: this.clear = function () {
32: this.html('');
33: }
34: this.append = function (tag, msg) {
35: var date = $.utility.now();
36: var tagContent = "<span class='msg-" + tag + "'>" + tag + "</span><span class='msg-datetime'>" + date.hours + ":" + date.minutes + ":" + date.seconds + "</span>";
37: this.html(this.html() + "<br/>" + tagContent + "<span class='msg-message'>" + msg + "</span>");
38: }
39: this.warning = function (msg) {
40: this.append("warning", msg);
41: }
42: this.error = function (msg) {
43: this.append("error", msg);
44: }
45: this.succeed= function (msg) {
46: this.append("succeed", msg);
47: }
48: this.debug = function (msg) {
49: this.append("debug", msg);
50: }
51: this.info = function (msg) {
52: this.append("info", msg);
53: }
54: return this;
55: }
当然,少不了 CSS 样式(jquery.message.css):
1: .msg-message, .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime, .msg-view-link {
2: padding:3px;
3: -moz-border-radius:5px;
4: -webkit-border-radius:5px;
5: border-radius:5px;
6: margin-right:2px;
7: margin-left:2px;
8: line-height:2em;
9: font-family:Consolas, 'Lucida Console', 'DejaVu Sans Mono', monospace;
10: cursor:default;
11: }
12: .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime {
13: box-shadow:rgba(0,0,0,0.2) 1px 1px;
14: }
15: .msg-warning {
16: border:1px solid yellow;
17: }
18: .msg-error {
19: border:1px solid red;
20: }
21: .msg-succeed {
22: border:1px solid green;
23: }
24: .msg-debug {
25: border:1px solid darkgray;
26: }
27: .msg-info {
28: border:1px solid blue;
29: }
30: .msg-datetime {
31: border:1px dotted darkgray;
32: }
部署
很简单,只需要引入 jquery-{version}.js 和 jquery.message.js (上面的 JS 代码即是)、jquery.message.css。
1: <link rel="stylesheet" href="../Style/jquery.message.css" />
2: <script type="text/javascript" src="../Reference/jquery/jquery-1.11.1.min.js"></script>
3: <script type="text/javascript" src="../Library/jquery.message.js"></script>
P.S. 对于 jQuery 这样有开发版和 min 版的 js 组件,可以考虑用 ScriptManager 来根据解决方案的配置动态引用对应版本。
应用
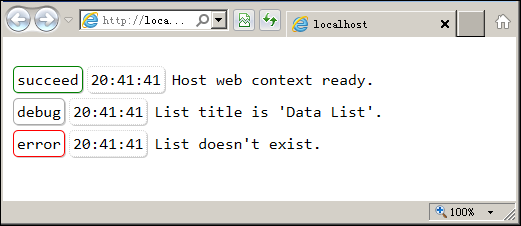
好了,下面写几句看看效果:
1: <link rel="stylesheet" href="../Style/jquery.message.css" />
2: <script type="text/javascript" src="../Reference/jquery/jquery-1.11.1.min.js"></script>
3: <script type="text/javascript" src="../Library/jquery.message.js"></script>
4: <div id="divMessage"></div>
5: <script>
6: $(document).ready(function () {
7: var msg = $("#divMessage").message();
8: msg.succeed("Host web context ready.");
9: msg.debug("List title is 'Data List'.");
10: msg.error("List doesn't exist.")
11: });
12: </script>

嗯,还不错。看这些消息,你就应该知道在 SharePoint 里面怎么用了吧 :)
■

自己写一个 jQuery 插件的更多相关文章
- 如何写一个jquery插件
本文总结整理一下如何写一个jquery插件?虽然现今各种mvvm框架异常火爆,但是jquery这个陪伴我们成长,给我们带来很多帮助的优秀的库不应该被我们抛弃,写此文章,作为对以往欠下的笔记的补充, ...
- 如何使用jQuery写一个jQuery插件
jQuery插件其实是前端框架的思维,构成一个框架,个人认为必须满足以下几个基础条件:1. 可重用,2. 兼容性,3. 维护方便,虽说现在有很多比较成熟的前端框架,但是也有部分存在配置麻烦,学习成本大 ...
- Jquery 类似新浪微博,鼠标移到头像,用浮动窗口显示用户信息,已做成一个jquery插件
请注意!!!!! 该插件demo PHP 的 demo下载 C#.NET的demo下载 需要如下图, 1.鼠标移动到头像DIV时,Ajax获取数据,并让浮动DIV显示出来. 2.鼠标可以移动到上面浮 ...
- 你真的需要一个jQuery插件吗
jQuery的插件提供了一个很好的方法,节省了时间和简化了开发,避免程序员从头开始编写每个组件.但是,插件也将一个不稳定因素引入代码中.一个好的插件节省了无数的开发时间,一个质量不好的插件会导致修复错 ...
- 做了一个jquery插件,使表格的标题列可左右拉伸
示例下载 插件名称命名为:jquery.tableresize.js,代码如下: /* Writen by mlcactus, 2014-11-24 这是我封装的一个jquery插件,能够使table ...
- 为PhoneGap写一个android插件
为PhoneGap写一个android插件,要怎么做? 其实这句话应该反过来说,为android写一个PhoneGap插件,要怎么做? 这里以最简单的Hello World!为例,做个说明: 1.第一 ...
- 玉渊潭赏樱花有感:从无到有写一个jQuery开源插件
“玉渊潭公园樱花节”是每年樱花绽放时,都会在玉渊潭公园樱举办樱花节,游客前往玉渊潭公园,可以欣赏到20个品种2000株樱花.2016玉渊潭樱花节时间:3月中旬-4月中旬观赏最佳,2016年3月23日开 ...
- 自己在项目中写的一个Jquery插件和Jquery tab 功能
后台查询结果 PDFSearchResult实体类: [DataContract(Name = "PDFSearchResult")] public class PDFSearch ...
- 开发一个jQuery插件——多级联动菜单
引言 开发中,有好多地方用到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重用率很低,前几天又遇到联动菜单的问题,总结了下,发现可以开发一个联动菜单的功能,以后想用的时候就方便多了.项目中每个页 ...
随机推荐
- 【非愚人】重要通知:04-01 贴吧继PHP资源之后又。。。
贴吧继PHP资源之后又取消了JAVA,IOS等资源的贴,现在专注于Net,C++,Linux,平面设计.主要是为了让广大Net程序员具备全栈全平台牛人的潜力,故而取消那些干扰因素.Net的潜力和活力大 ...
- C#设计模式系列:开闭原则(Open Close Principle)
1.开闭原则简介 开闭原则对扩展开放,对修改关闭,开闭原则是面向对象设计中可复用设计的基石. 2.开闭原则的实现 实现开闭原则的关键就在于抽象,把系统的所有可能的行为抽象成一个抽象底层,这个抽象底层规 ...
- 【原创】.NET平台机器学习组件-Infer.NET连载(二)贝叶斯分类器
本博客所有文章分类的总目录:http://www.cnblogs.com/asxinyu/p/4288836.html 微软Infer.NET机器学习组件文章目录:http:/ ...
- 谈谈基于OAuth 2.0的第三方认证 [上篇]
对于目前大部分Web应用来说,用户认证基本上都由应用自身来完成.具体来说,Web应用利用自身存储的用户凭证(基本上是用户名/密码)与用户提供的凭证进行比较进而确认其真实身份.但是这种由Web应用全权负 ...
- ES6 - Note3:数组、对象与函数的扩展
一.数组的扩展,ES6在数组扩展了一些API,以实现更多的功能 1.Array.from:可以将类数组和可遍历的数据结构转换成真正的数组,如下所示 var a = { '0':1,'1':1,leng ...
- MySQL学习笔记二:权限管理
1. 创建和删除用户,mysql中的用户是由用户名和主机名来确定的 create user "user_name@host_name" identified by passwd; ...
- ASP.NET MVC中给所有的cshtml页面引用命名空间
在web.config文件中加入:这样所有需要以下命名空间的页面就不需要再它页面中单独引用这些命名空间了 <system.web.webPages.razor> <host fact ...
- JavaScript中typeof、toString、instanceof、constructor与in
JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定. 这也意味着你可以使用同一个变量保存不同类型的数据. 最新的 ECMAScrip ...
- Web接口测试工具---Poster与Postman
工作当中有不少时间在编写和维护接口自动化测试用例.打算先整理一些接口相关工具的使用. 简单对接Web口测试的相关工具/技术做个划分. HTTP/SOAP协议接口的功能测试: 1.浏览器URL(GET请 ...
- spring笔记--事务管理之声明式事务
事务简介: 事务管理是企业级应用开发中必不可少的技术,主要用来确保数据的完整性和一致性, 事务:就是一系列动作,它们被当作一个独立的工作单元,这些动作要么全部完成,要么全部不起作用. Spring中使 ...
