Canvas入门02-绘制直线
主要使用的API有:
- context.moveTo(x,y) 声明线的起始坐标
- context.lineTo(x,y) 声明线的下一个坐标
- context.fillStyle 声明线的填充颜色
- context.fill() 填充
- context.strokeStyle 声明线的颜色
- context.stroke() 绘制直线
- context.beginPath() 声明线的开始
- context.closePath() 声明线的结束
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d');
console.log(context); // CanvasRenderingContext2D
// 使用contex进行绘制
// draw a line
context.moveTo(100, 100); // 声明起点,坐标轴是以canvas的左上角为原点
context.lineTo(700, 700); // 声明终点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.fillStyle = 'rgb(2, 100, 30)';
context.fill(); // 填充
context.lineWidth = 5; // 声明线的宽度
context.strokeStyle = "red"; // 声明线的颜色
context.stroke(); // 绘制直线
// draw a another line
context.moveTo(200, 100);
context.lineTo(700, 600);
context.strokeStyle = 'black'; // 线条颜色会覆盖之前声明的颜色
context.stroke();
} else {
alert('当前浏览器不支持Canvas,请更换浏览器后再试');
}
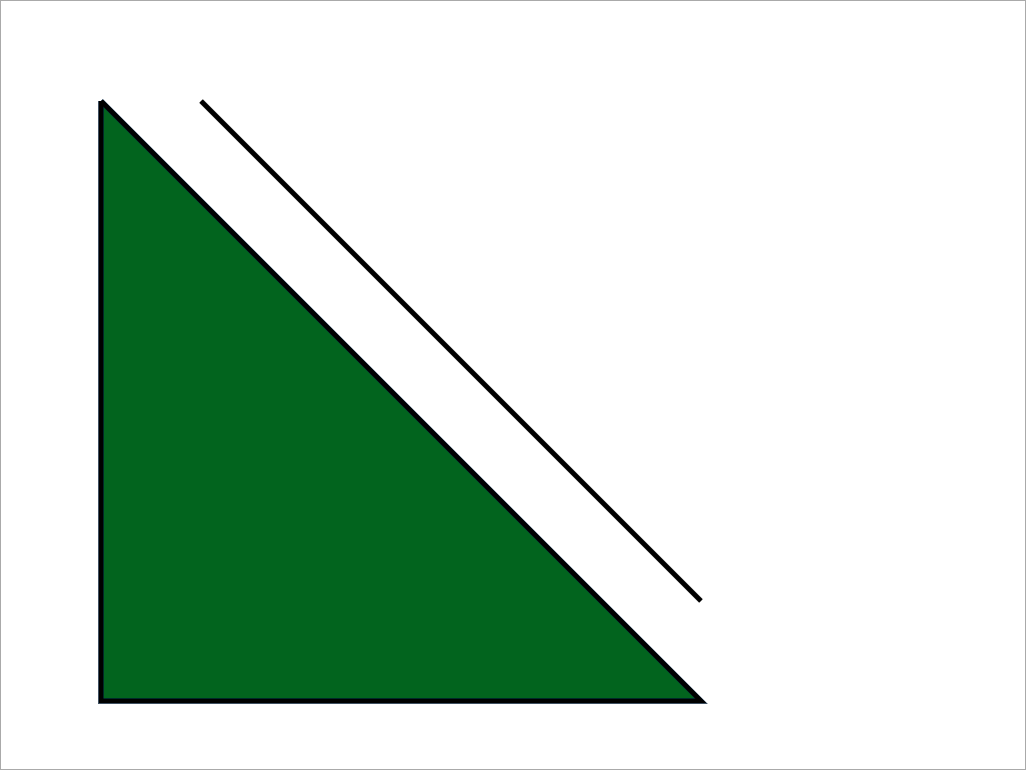
结果:

先设置了线的颜色为红色,再设置线的颜色为黑色,但是最后结果,画出来都是黑色的。这是为什么呢?
因为canvas 绘图是基于状态的,下面设置的颜色状态会覆盖上面的设置状态。
那么如何才能画不同颜色的线呢?
要在每一个单独的path前后,使用 context.beginPath() 和 context.closePath()。
// draw a line
context.beginPath();
context.moveTo(100, 100); // 声明起点,坐标轴是以canvas的左上角为原点
context.lineTo(700, 700); // 声明终点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();
context.fillStyle = 'rgb(2, 100, 30)';
context.fill(); // 填充 context.lineWidth = 5; // 声明线的宽度
context.strokeStyle = "red"; // 声明线的颜色
context.stroke(); // 绘制直线 // draw a another line
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath(); context.strokeStyle = 'black'; // 线条颜色会覆盖之前声明的颜色
context.stroke();
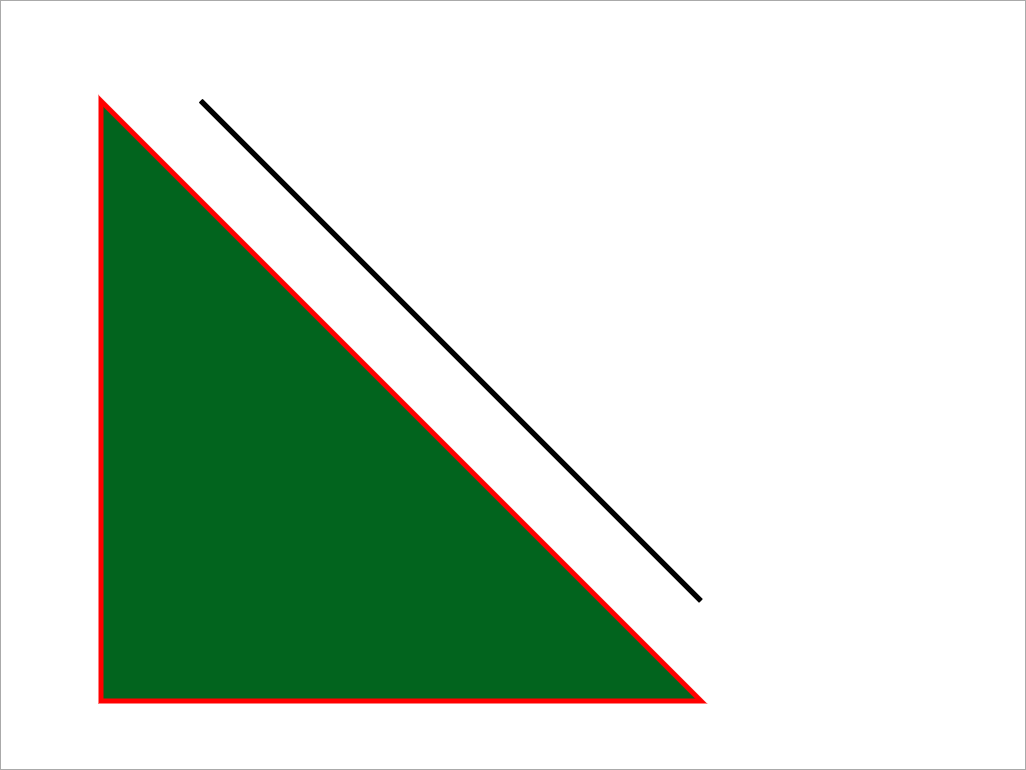
结果:

Canvas入门02-绘制直线的更多相关文章
- canvas教程(二) 绘制直线
经过 canvas 教程(一) 简介 我们知道了 canvas 的一些基本情况 而本次是给大家带来直线的绘制 canvas 中,基本图形有两种,一种是直线,还有一种是曲线 但是无论是直线还是曲线,我们 ...
- canvas教程(三) 绘制曲线
经过 canvas 教程(二) 绘制直线 我们知道了 canvas 的直线是怎么绘制的 而本次是给大家带来曲线相关的绘制 绘制圆形 在 canvas 中我们可以使用 arc 方法画一个圆 contex ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- 封装 用canvas绘制直线的函数--面向对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas绘制直线
HTML5 <canvas>元素用于图形的绘制,该元素只是图形容器,必须使用javascript脚本绘制图形创建一个画布:<canvas id="myCanvas" ...
- 学习Canvas绘图与动画基础 绘制直线(二)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- Canvas入门到高级详解(上)
神奇的 canvas--AICODER 全栈培训 IT 培训专家 一.canvas 简介 1.1 什么是 canvas?(了解) 是 HTML5 提供的一种新标签 <canvas>< ...
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- Html5新特性 <canvas>画板画直线
以下样例为用canvas标签画多条直线 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
随机推荐
- vue 无缝滚动文字
前言 用vue做无缝滚动,字体弹幕 就上代码吧 <head> <meta charset="UTF-8"> <style> div, ul, l ...
- python语言特性简要记载
1.python是解释型语言,而c,c++等是编译型语言. 2.python是动态类型语言,这意味着你不需要在声明变量时指定类型. 3.Python是面向对象语言,所有允许定义类并且可以继承和组合.P ...
- 【leetcode】1208. Get Equal Substrings Within Budget
题目如下: You are given two strings s and t of the same length. You want to change s to t. Changing the ...
- 25.复杂链表的复制(python)
题目描述 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head.(注意,输出结果中请不要返回参数中的节点引用,否 ...
- ubuntu中查看AMD GPU 状态的办法
lshw -c video 运行命令:glxinfo | grep rendering 如果结果是“yes”,证明显卡驱动已经成功安装. 如果提示有问题,可能是系统里面没有安装mesa-utils,安 ...
- GO语言学习笔记5-defer的使用
1. 什么是defer defer是Go语言提供的一种用于注册延迟调用的机制:让函数或语句可以在当前函数执行完毕后(包括通过return正常结束或者panic导致的异常结束)执行. 2. defer的 ...
- List集合中对象的排序
使用到的是: Collections.sort(); 用法是: List<Book> list_book = new ArrayList<Book>(); Book book= ...
- js 获取select的值
var t = document.getElementById("provid"); console.log(t.value); console.log(t.text); //未定 ...
- 一些 sql 调优的总结
一.sql 优化方案 1)列类型尽量定义成数值类型,且长度尽可能短,如主键和外键,类型字段等等 2)建立单列索引 3)根据需要建立多列联合索引.当单个列过滤之后还有很多数据,那么索引的效率将会 ...
- 在vue中结合render函数渲染指定的组件到容器中
1.demo 项目结构: index.html <!DOCTYPE html> <html> <head> <title>标题</title> ...
