es6 语法的
es5 中提供了 两个声明变量的方式
var function
es6 中提供了 四种声明变量的方式
let const class import
现在,定义变量的关键字有 6 个了
备注:不能忽略函数的形参函数的私有变量;
var 定义变量
var 的功能: 变量提升,但是未定义,给 window 添加一个定义的属性
function 定义变量
function 的功能:既可以变量提升,同时还进行了定义
let 定义变量
是 es6 提供的一种声明变量的方式
1. 没有变量提升的功能,在声明之前不能使用;
2. 不能重复声明
3. 不会给 window 添加属性
var 的作用域:
var 声明变量,作用域分两种
一种是全局作用域
在 window 下声明变量或在函数外声明变量
一种是局部作用域
在函数内声明的变量
了解浏览器执行机制;
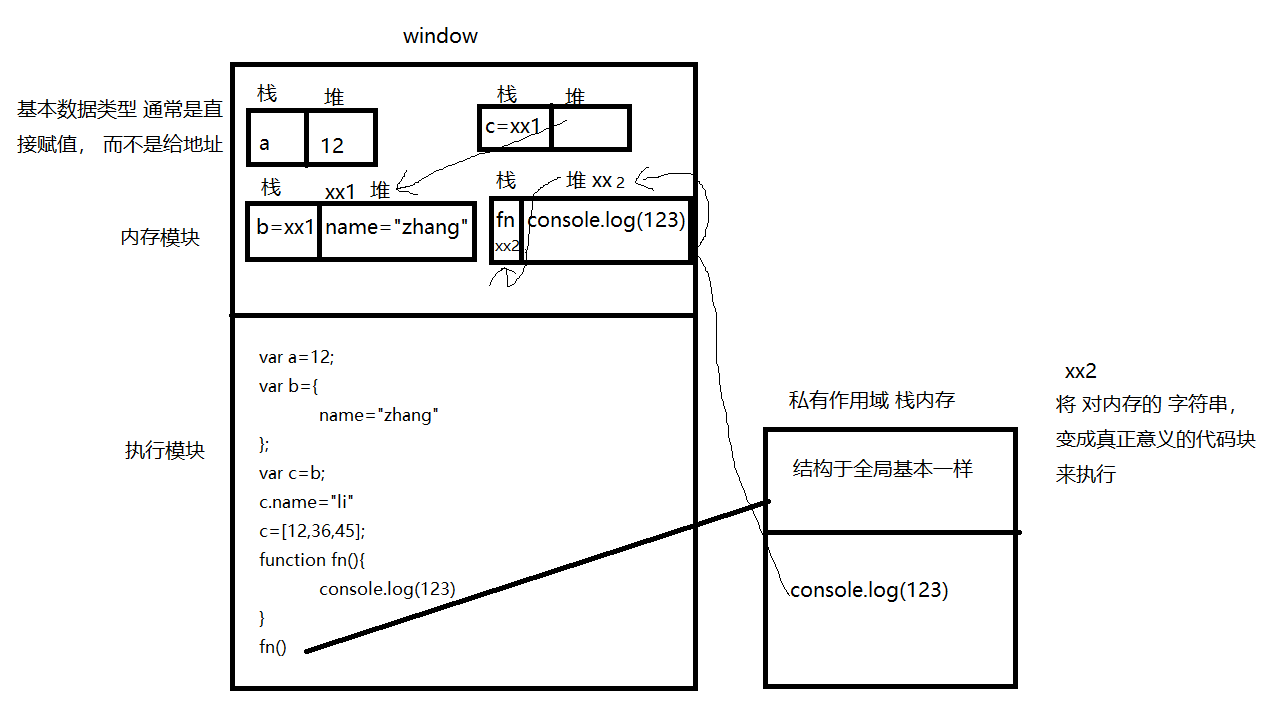
浏览器执行的时候,首先会开辟一个大空间,叫 window ,window 下面分两个模块,一个叫栈,一个叫堆,栈存放的变量的内存地址,堆主要存放代码块,然后浏览器从上到下执行代码
如图

function 申请变量
function 声明的变量 也会给 window 添加一个属性,属性值是方法
函数的归属
函数归谁,跟他在哪调用无关,跟他在哪定义有关
任何一个函数,执行后,都有一个返回值,如果没了 return 是什么就得到什么,如果没有 return 就是 undefined
函数在 if 中的特殊情况
var function 都有变量提升,window 下 所有的 var function
但是在 if 语句里面的定义函数,只会提前声明,不定义,当条件成立的时候,if 模块中不管函数在哪声明的,函数都会第一步对这个函数先定义,在去执行 if 里面的代码
let 声明的变量,块级作用域
带 {} 都是块级作用域;
在块级作用域,代码的执行的顺序,从上到下依次执行,哪怕块级作用域里面套块级作用域 而 局部作用域 则是,跟函数在哪调用有关
if(){} for(){} 对象{}
注意:var function 没有块级作用域这个概念,let 和 const 有块级作用域这个概念;
1. 在块级作用域下 var 和 function 跟在 window 下一样,但是 function 在块级作用域前面,只会声明,不会提前定义;
2. 在块级作用域下 let 和 const 声明的变量都是私有的,外面访问不到;
3. for 循环下,let 声明的变量不会泄露
事件是异步的,for 循环结束后,i 是 3 并且 全局,点击了 li ,最后 alert 出 i , i 此时是3 ,所以会弹 3
let 循环的好处很多; 块级作用域不会有全局一说,可以让我们更好的处理 for循环的事件
块级作用域和对象的区分;
{} 如果想表示对象,那就不能放在行首,就是大括号前面不能没东西,如果 {} 前面什么都没有,代表块级作用域
eval('({name;"zhang",age:20})') 要这种写法才可以;
eval 就是要干掉字符串,干掉字符串无法解析 {} ,所以需要在 ({}) 才可以 {} 代表块级作用域
暂时性死区
如果块级作用域内,使用 let 和 const 命令,声明变量,这个区域就会被这个变量强制绑定,凡是在声明之前,这些变量都是不可用的,使用会报错,这就是暂时性死区
暂时性死区的场景
使用变量 b ,在定义变量 b 之前了,出现暂时性死区
函数参数默认值
1. 写法,有默认写后面,没默认写前面;
2. 如果传对应的参数,就不需要默认值了,不是先赋默认值,然后用实参覆盖
var a=a 不报错,因为 var 可以变量提升,在 = 赋值 从右往左,使用变量 a ,是undefined,赋值时,就是把 undefined 赋值给 a ,所以 a 还是 undefined;
let a=a 报错,赋值运算从右往左,右边使用变量 a 结果发现 a 没有声明,而 let 语法规定,不能在没定义前使用变量,所以报错
const 讲解
1. 定义变量,但值是常量的,一旦赋值不能在改变
2. 不能重复定义变量,没有变量提升
3. 不能给 window 添加属性
es6 语法的的更多相关文章
- es6语法重构react代码
1.使用React.Component创建组件,需要通过在constructor中调用super()将props传递给React.Component.另外react 0.13之后props必须是不可变 ...
- vue 2.0 无法编译ES6语法
# vue2.0 webpack 无法编译 ES6 语法 之前在使用 vue 1.x 时用 vue-loader@8.0.0 版本可以正常打包vue的代码,包括ES6语法也能正常转为ES5语法,但是当 ...
- 把JavaScript代码改成ES6语法不完全指南
目录 * 核心例子 * 修改成静态变量(const)或块级变量(let) * 开始修改 * 疑问解释(重复定义会发生什么) * 疑问解释(let的块级作用域是怎样的) * 疑问解释(const定义的变 ...
- 让intellij idea 14 支持ES6语法
用eclipse做前端开发,用到了webpack,结果各种依赖导致软件卡的一比,简直不能动!虽然在同事的帮忙下,修改了一下配置,但仍然卡的没脾气.改用intellij idea 14解决了卡的问题,但 ...
- .vue文件在webstorm中es6语法报错解决方法
1 语法支持es6设置 Preferences > Languages & Frameworks > JavaScript 把 Javascript Language versio ...
- webpack打包不识别es6语法的坑
今天Vue项目npm run build 后webpack,报错uglifyjs,自己研究了一下,翻译过来,意思是不识别项目中写的高级语法,这里要把项目里es6语法转es5让浏览器识别, 也就是web ...
- ES6语法的学习与实践
ES6是JavaScript语言的新一代标准,是ECMAScript的第六个版本,加入了很多新的功能和语法,在很多框架,如在使用Vue,React等框架的项目中一般都采用ES6语法来编写的,下面对经常 ...
- 如何让浏览器支持ES6语法,步骤详细到小学生都能看懂!
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- vue-i18n使用ES6语法以及空格换行问题
1.运行报错 报错使用了不恰当的exports Uncaught TypeError : Cannot assign to read only property 'exports ' of objec ...
随机推荐
- MUI沉浸式代码
var ben_immer = (function() { var immersed = 0; var ms = (/Html5Plus\/.+\s\(.*(Immersed\/(\d+\.?\d*) ...
- 移动端 h5 适配之必知必会
建议大家先去看看这篇文章 https://juejin.im/post/5cddf289f265da038f77696c?utm_source=gold_browser_extension(来自掘金: ...
- vue组件如何引入外部.js/.css/.scss文件
可在相应的单vue组件引入相应文件. 1.引入外部.js文件. 2.引入外部.css文件. 使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到 ...
- Vmware 安装 ghost 版 win 7
很早就弄过vmware,很可惜一直没有仔细研究过,这次要安装一个win7系统,重新又学一下了一下,下面说一下安装的操作步骤吧. 第一步,下载vmware,原版的下载地址就不说了,上传到百度网盘自己下载 ...
- 一键安装cobbler脚本
#!/bin/bash # # Install Cobbler(Kickstart) Tools / # Created by OceanHo(gzhehai@foxmail.com) AT -- # ...
- Understand:高效代码静态分析神器详解(一) 转
之前用Windows系统,一直用source insight查看代码非常方便,但是年前换到mac下面,虽说很多东西都方便了,但是却没有了静态代码分析工具,很幸运,前段时间找到一款比source ins ...
- jquery预览本地图片
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
- DevExpress WinForms v19.1新版亮点:Tree List等控件性能增强
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- windows窗口启动redis
必须先得配置好环境变量,才能在窗口开启 启动服务端:redis-server 启动客户端:redis-cli
- 【leetcode】1227. Airplane Seat Assignment Probability
题目如下: n passengers board an airplane with exactly n seats. The first passenger has lost the ticket a ...
