测开之路三十二:Flask基础之错误与重定向
错误处理,框架默认的错误为:not Found

可以捕获,并自定义
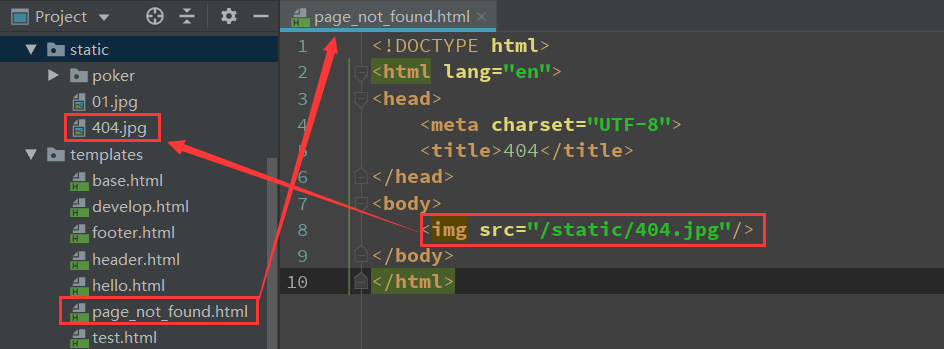
准备一张自定义图片,放在static文件夹下,并在template下创建一个html文件,引用该图片

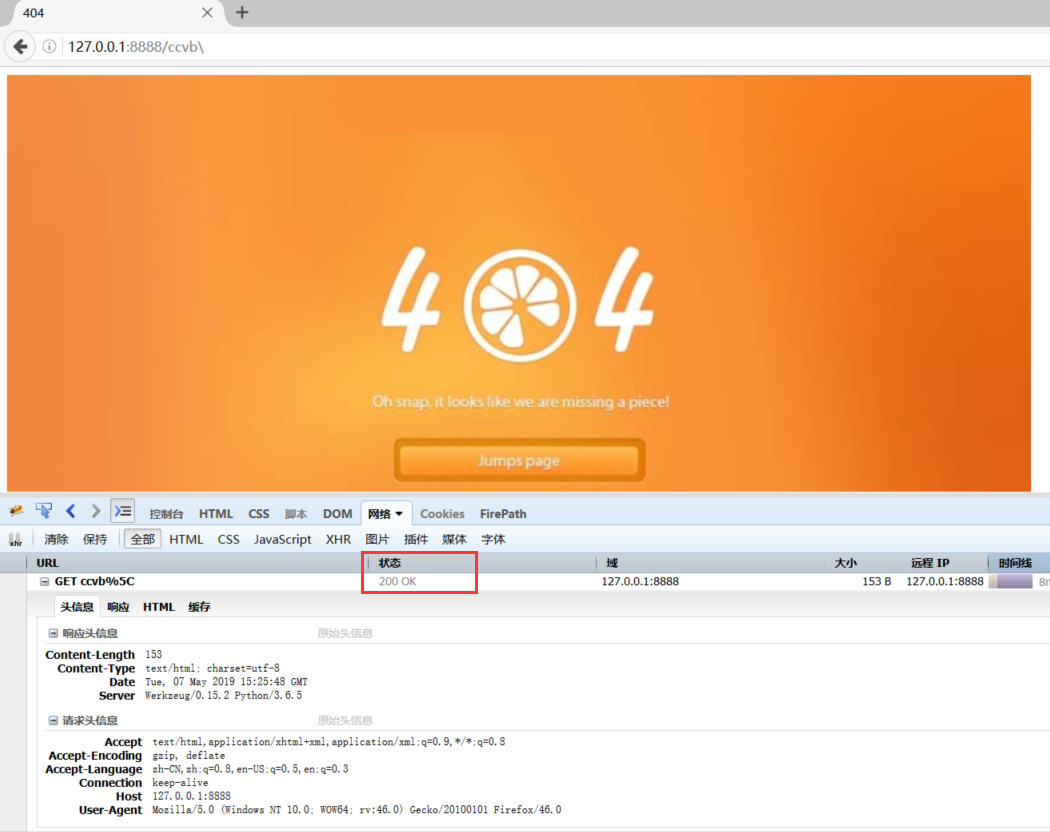
捕获404状态,返回自定义页面,并把状态改为200

请求

类似于像500错误,同样可以用以上方法处理
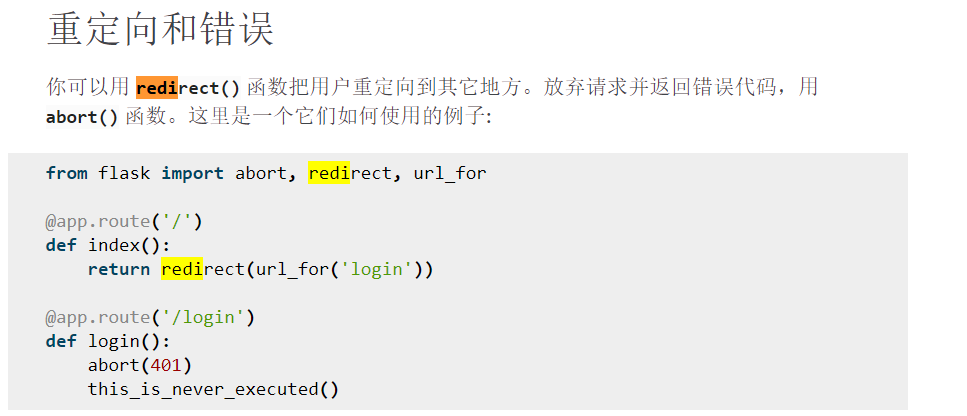
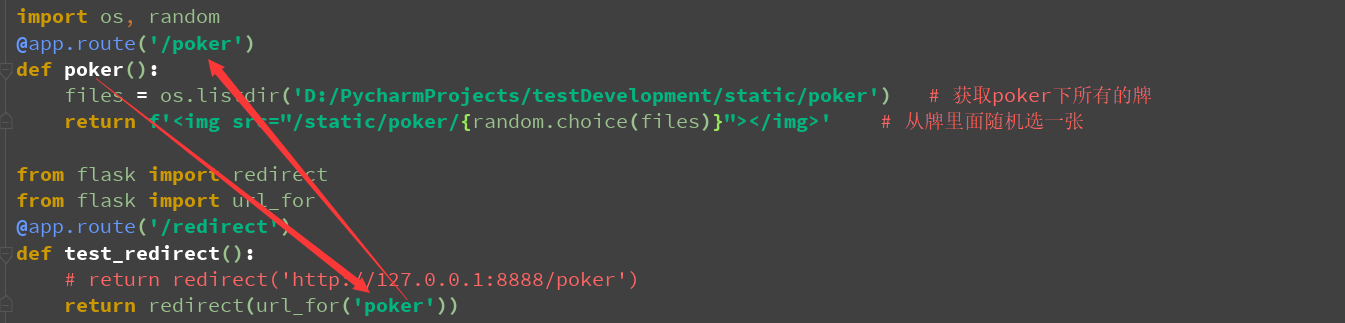
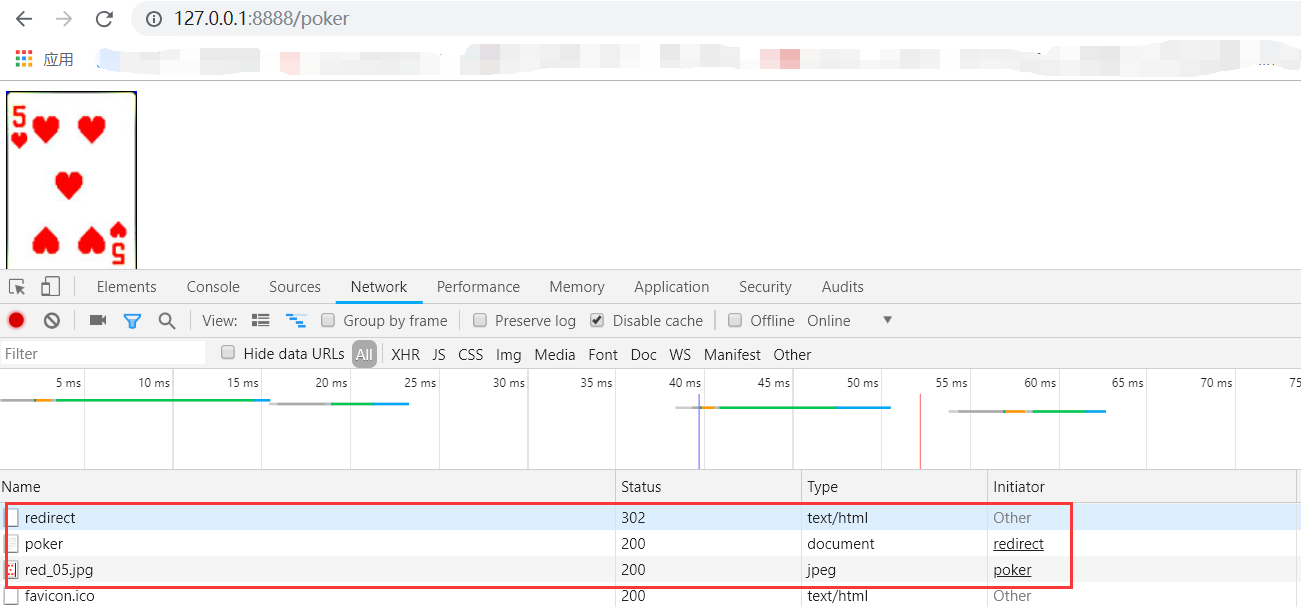
重定向:http://docs.jinkan.org/docs/flask/quickstart.html
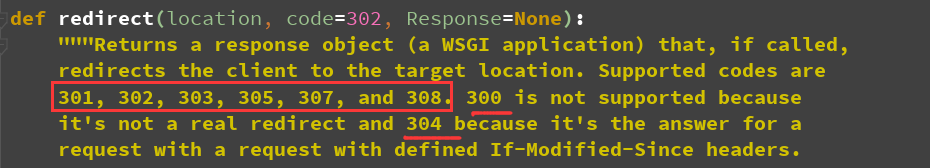
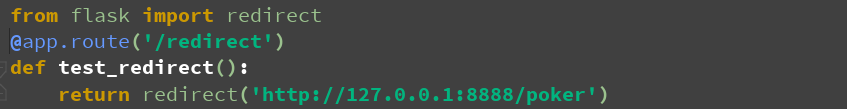
redirect()



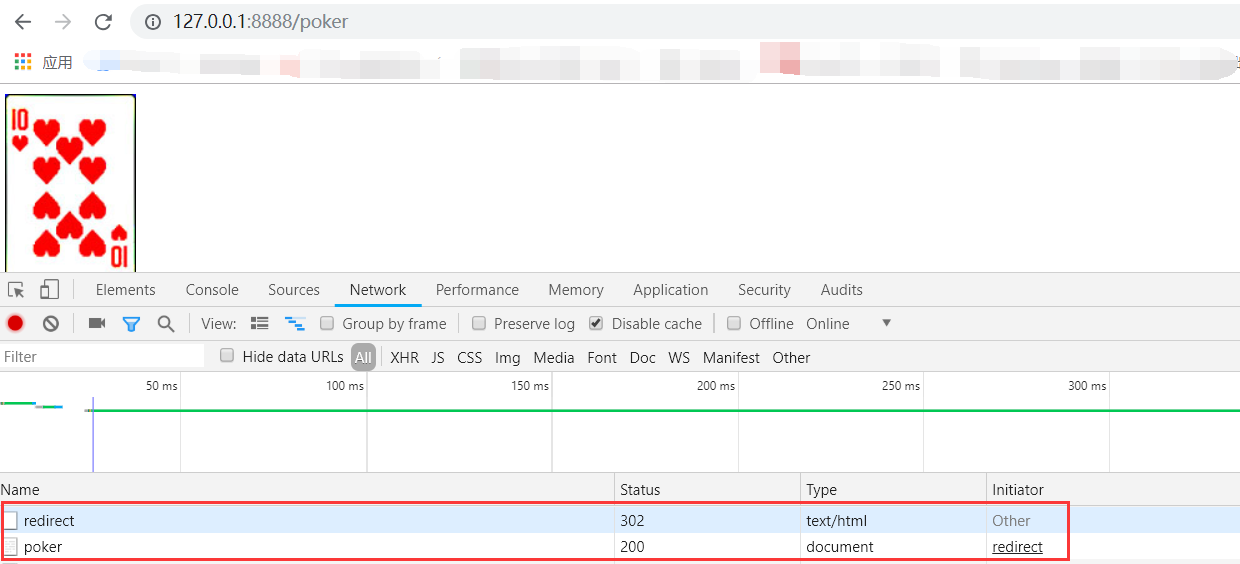
由源码可看出,需要传一个地址,也可以改状态码,300和304不支持,重定向的方法是把你加的loacation加到response的header里面,再返回response


url_for:可以跳到指定视图函数,不用写url


测开之路三十二:Flask基础之错误与重定向的更多相关文章
- 测开之路三十:Flask基础之jinja2模板继承
实现某些位置的内容固定,某些位置的内容动态展示,如: 中文文档地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inherit ...
- 测开之路三十一:Flask基础之请求与相应
from flask import requestrequest.pathrequest.methodrequest.formrequest.argsrequest.values 一般用form获取p ...
- 测开之路三十三:Flask实现扎金花游戏
访问http://localhost:8888/game随机获取一张扑克牌.豹子(炸弹):三张点相同的牌.例:AAA.222.顺金(同花顺.色托):花色相同的顺子.例:黑桃456.红桃789.最大的顺 ...
- 测开之路六十二:接口测试平台之公共的js、html、平台入口
common.js //定义后台的host和端口var host = 'http://192.168.xxx.1:8000'; //'http://127.0.0.1:8000'; //用于发送htt ...
- 测开之路三十九:js基础
js的两种使用方式 第一种使用方式:单独写js文件 在static下新建一个js文件并写入内容 alert('这是一个弹窗'); 在html文件里面,用script标签引入 <script sr ...
- 测开之路三十八:css布局之定位
常用的布局方式: static:静态定位(默认),什么都不用管,元素会按照默认顺序排列,排不下是会默认换行relative:相对定位(同一层),相对于某一个元素进行定位fixed:绝对定位,指定位置a ...
- 测开之路三十六:常用的css选择器
在static下新建一个css,并写入内容 /*标签选择器,label标签的颜色为红色*/label {color: red;} /*.代表类选择器,绿色*/.test {color: green;} ...
- 测开之路八十二:匿名函数:lambda表达式
# 匿名函数:lambda表达式# lambda 参数: 逻辑f = lambda name: print(name)f('tom') f2 = lambda x, y: x + yprint(f2( ...
- 测开之路七十二:性能测试工具之locust简介
locust官网:https://locust.io/ locust安装(不支持python3.7):pip install locustio 或者pycharm安装 官网给出的样例 根据官网代码 ...
随机推荐
- 高级软件工程第二次作业:随机生成N个不重复的已解答完毕的数独棋盘
#include <stdio.h> #include "SuduCheck.h" ][],int i,int j,int k) //判断是否可以将第i行.第j列的数设 ...
- 推荐一个 Java 里面比较牛逼的公众号!
今天给大家推荐一个牛逼的纯 Java 技术公众号:Java技术栈,作者:栈长. Java程序员.Java爱好者扫码关注吧! 确实牛逼,几十万人关注了,原创文章350+,好友都 3000+ 关注了. 栈 ...
- G a+b+c+d=?
G a+b+c+d=? 链接:https://ac.nowcoder.com/acm/contest/338/G来源:牛客网 题目描述 This is a very simple problem! Y ...
- 专题:性能调优之工具---perf
1. Linux Perf简介 1.1 Perf是什么 Perf 是内置于Linux 内核源码树中的性能剖析(profiling)工具.它基于事件采样原理,以性能事件为基础,支持针对处理器相关性能指标 ...
- centos7中mysql不能输入中文问题的解决
首先在数据库里面输入 mysql> show variables like'%char%' -> ; +--------------------------------------+--- ...
- vue.js(09)--v-for中的key
v-for中key的使用注意事项 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- js利用递归与promise 按顺序请求数据
问题:项目中有一个需求,一个tabBar下面如果没有内容就不让该tabBar显示,当然至于有没有内容,需要我们通过请求的来判断,但是由于请求是异步的,如何让请求按照tabBar的顺序进行? 方案:我们 ...
- 形象生动的SpringBoot和SpringMVC的区别
spring boot只是一个配置工具,整合工具,辅助工具. springmvc是框架,项目中实际运行的代码 Spring 框架就像一个家族,有众多衍生产品例如 boot.security.jpa等等 ...
- Beta阶段成果展示——第八组
Beta阶段成果展示 游戏公网IP:http://119.29.32.204/krad.html(欢迎大家测试!) Beta阶段体现在成果上的工作主要为界面美化,玩家引导,按键封闭等等. 本文将以截图 ...
- 【知识强化】第四章 指令系统 4.3 CISC和RISC的基本概念
那么我们进入本章的最后一节,CISC和RISC. 我们先来回顾一下,我们这一章的一个概览.我们之前已经把指令格式和指令的寻址方式都讲完了,这两部分呢是本章的一个重点.而本章的这一部分,CISC和RIS ...
